WPF 精修篇 属性动画
Posted lonelyxmas
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WPF 精修篇 属性动画相关的知识,希望对你有一定的参考价值。
原文:WPF 精修篇 属性动画
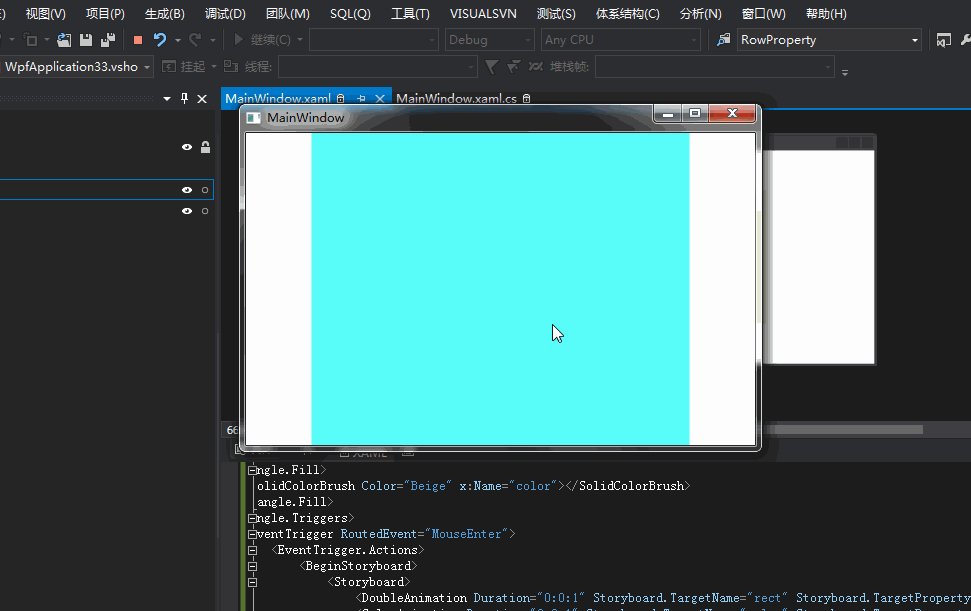
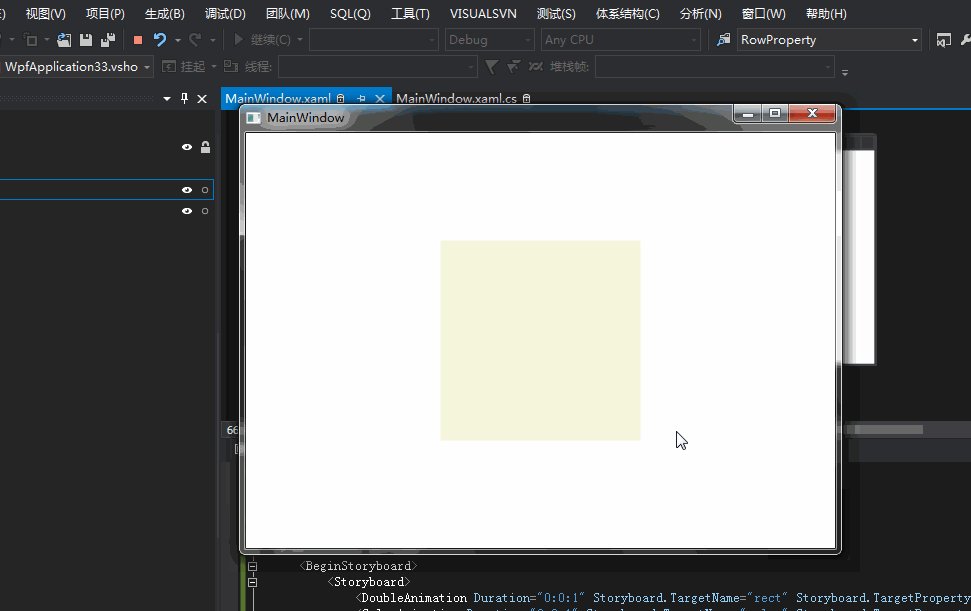
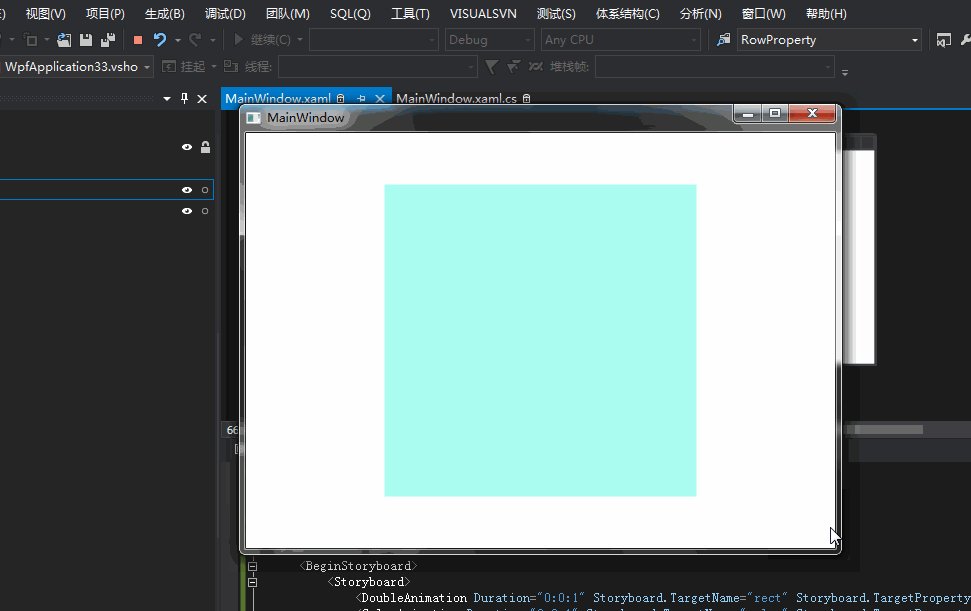
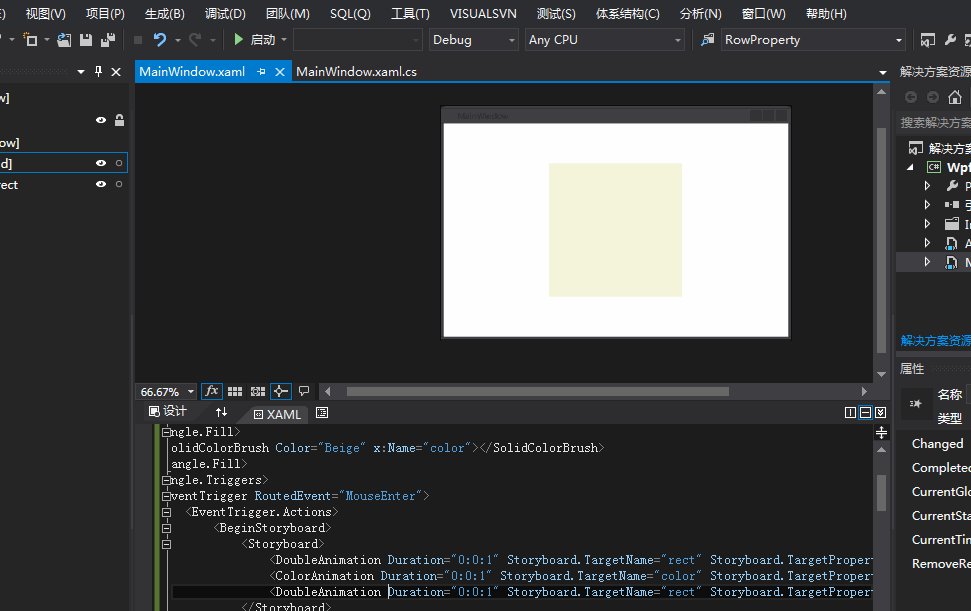
属性动画 是通过 Storyboard 来改变属性值

- <Rectangle x:Name="rect" Width="200" Height="200" >
- <Rectangle.Fill>
- <SolidColorBrush Color="Beige" x:Name="color"></SolidColorBrush>
- </Rectangle.Fill>
- <Rectangle.Triggers>
- <EventTrigger RoutedEvent="MouseEnter">
- <EventTrigger.Actions>
- <BeginStoryboard>
- <Storyboard>
- <DoubleAnimation Duration="0:0:1" Storyboard.TargetName="rect" Storyboard.TargetProperty="Width" To="400"></DoubleAnimation>
- <ColorAnimation Duration="0:0:1" Storyboard.TargetName="color" Storyboard.TargetProperty="Color" To="Cyan"></ColorAnimation>
- <DoubleAnimation Duration="0:0:1" Storyboard.TargetName="rect" Storyboard.TargetProperty="Height" To="400"></DoubleAnimation>
- </Storyboard>
-
- </BeginStoryboard>
- </EventTrigger.Actions>
-
- </EventTrigger>
- <EventTrigger RoutedEvent="MouseLeave">
- <EventTrigger.Actions>
- <BeginStoryboard>
- <Storyboard>
- <DoubleAnimation Duration="0:0:1" Storyboard.TargetName="rect" Storyboard.TargetProperty="Width" To="200"></DoubleAnimation>
- <ColorAnimation Duration="0:0:1" Storyboard.TargetName="color" Storyboard.TargetProperty="Color" To="Beige"></ColorAnimation>
- <DoubleAnimation Duration="0:0:1" Storyboard.TargetName="rect" Storyboard.TargetProperty="Height" To="200"></DoubleAnimation>
-
- </Storyboard>
- </BeginStoryboard>
- </EventTrigger.Actions>
- </EventTrigger>
- </Rectangle.Triggers>
-
-
- </Rectangle>
以上是关于WPF 精修篇 属性动画的主要内容,如果未能解决你的问题,请参考以下文章