Vue动画
Posted escapist
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue动画相关的知识,希望对你有一定的参考价值。
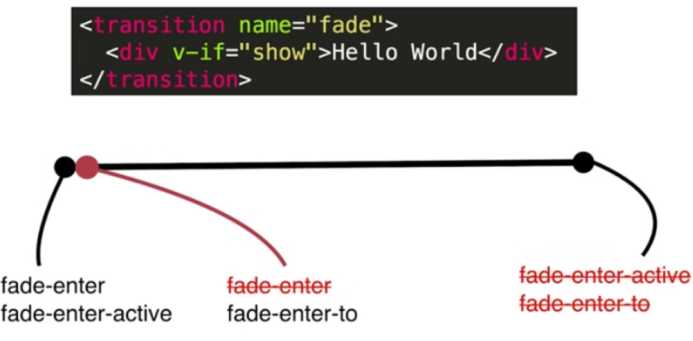
Vue的动画原理: 在动画执行的不同的时刻添加不同 class

在动画还没有开始的时候 opacity 为0,但是当第一帧开始显示的时候
fade-enter css类去除 opacity就变成了1,而transition就是监听opacity
的变化 3s 表示 在3s内改变完成
.v-enter { opacity: 0; } .v-enter-active { transition: opacity 2s ease-in; }
<transition name="v"> <h2 v-if="show"> show me </h2> </transition> <button @click="toogle"> toogle</button>
离开动画也是类似
v-if 和 v-show 都可以产生动画
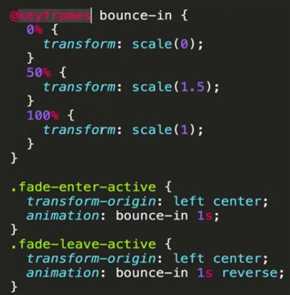
使用keyframe动画
@keyframes show-item { 0% { opacity: 0; } 50% { opacity: .5; } 100% { opacity: 1; } } @keyframes hide-item { 0% { opacity: 1; } 50% { opacity: .5; } 100% { opacity: 0; } } .v-enter-active { animation: show-item 3s ease-in; } .v-leave-active { animation: hide-item 3s ease-in; }
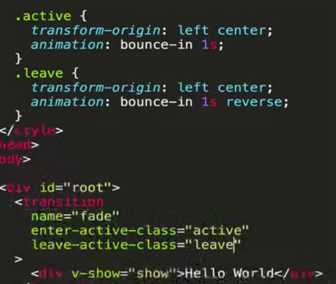
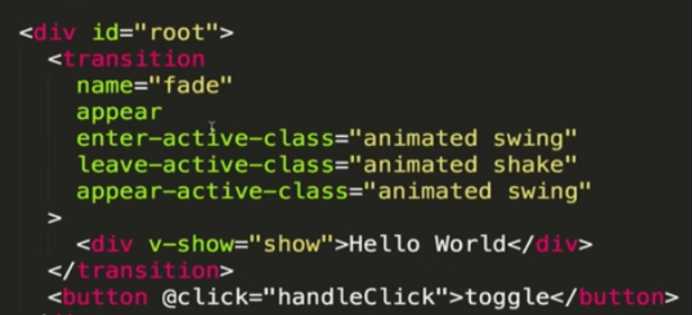
不想使用默认类的名字


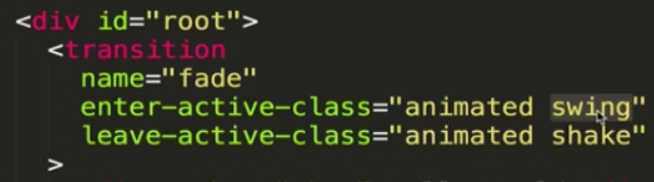
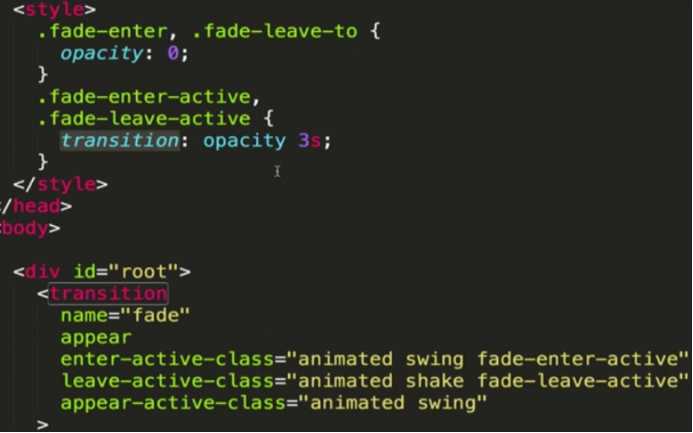
使用animate库的前提是可以自定义 类的名字

需要在第一个类 是 animate 库
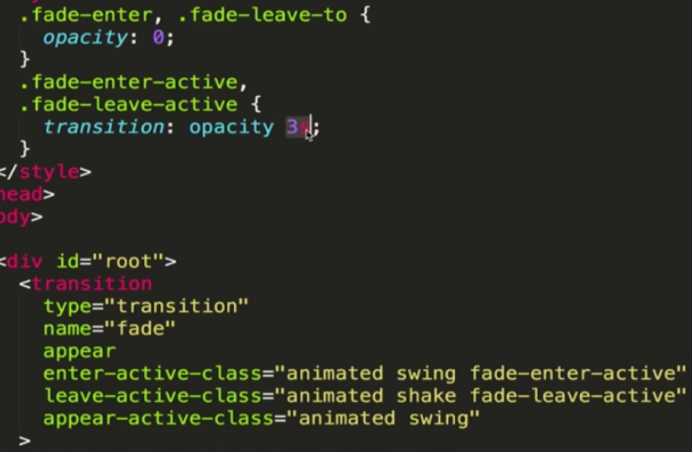
同时使用 过度和动画


二者的动画时间不一样怎么办? 加上 type 参数

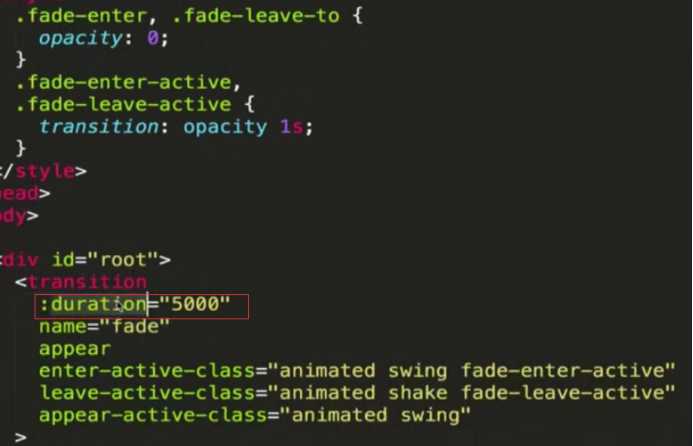
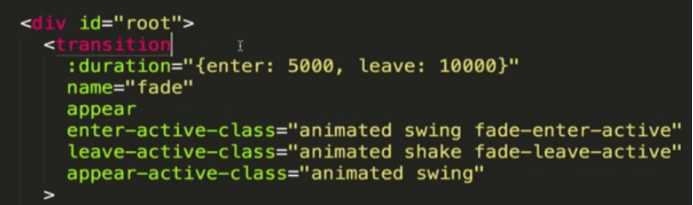
也可以自定义时长 加上 duration

更加详细的参数

以上是关于Vue动画的主要内容,如果未能解决你的问题,请参考以下文章