file 的类型 input
Posted yutang-wangweisong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了file 的类型 input相关的知识,希望对你有一定的参考价值。
上传你选择的文件和相关信息。
在 HTML 文档中 <input type="file"> 标签每出现一次,一个 FileUpload 对象就会被创建。
该元素包含一个文本输入字段,用来输入文件名,还有一个按钮,用来打开文件选择对话框以便图形化选择文件。
该元素的 value 属性保存了用户指定的文件的名称,但是当包含一个 file-upload 元素的表单被提交的时候,浏览器会向服务器发送选中的文件的内容而不仅仅是发送文件名。
就如大家所知到的可以选择文件的file类型按钮,点击按钮即可以选择文件,文件选择后旁边会显示文件名字,但是这样的原始样式比较难看,且有些时候不需要那个文件名称,所以,下面我们来详细分析一下怎样让原始样式变得更好看以及怎样获取文件信息,我们以选取图片为例。
先编写一个框架
<div class="form-group"> <label class="col-sm-2 control-label">上传图片</label> <div class="col-sm-10"> <div id="upimg" style="width: 300px; height: 200px; background-color: aquamarine; text-align: center; line-height: 200px;" onclick="UpLode()"> <span><i class="glyphicon glyphicon-open"></i>上传图片</span> </div> </div> </div>
在写一个隐藏的Input file上传按钮 加一个隐藏代码 display: none
<input id="FImg" onchange="GetFile()" type="file" style="display: none" />
最后写JS方法即可
function UpLode() { //触发Fil的 点击事件 $("#FImg").trigger("click"); }
注;trigger() 方法触发被选元素的指定事件类型。
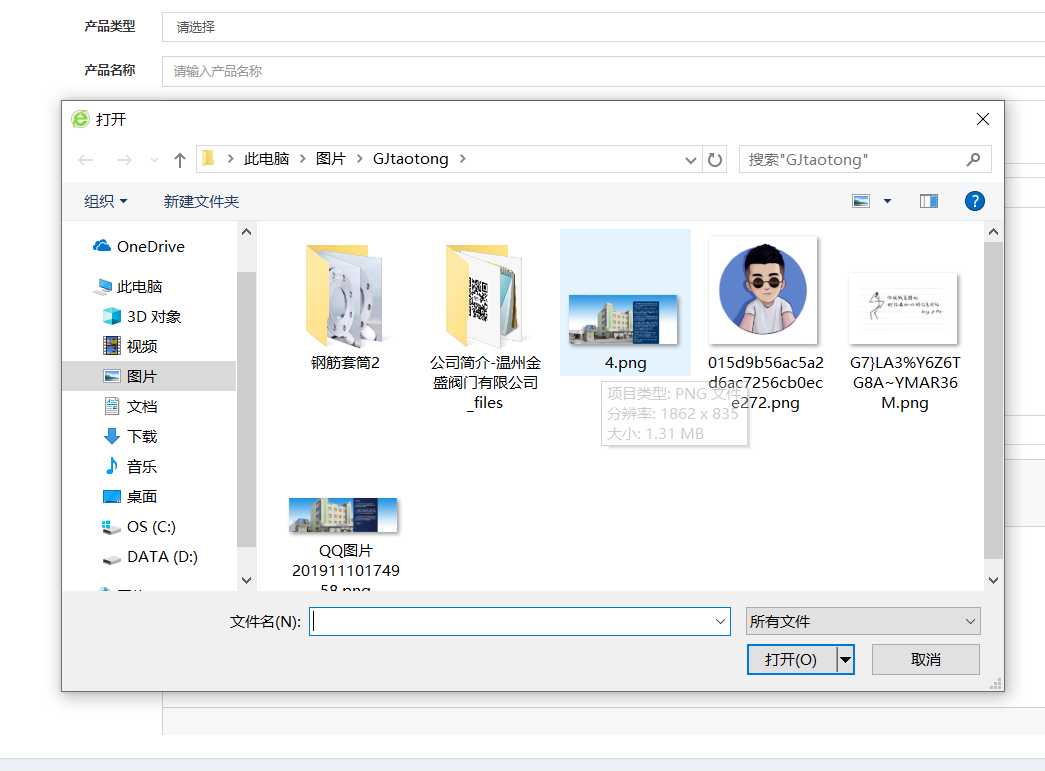
成品演示为

然后点击卢瑟的框触发隐藏的 file 即可显示上传文件框

通常这个配合 上传图片后将图片显示到上传框上的方法使用
上传图片后将图片显示详细链接https://www.cnblogs.com/yutang-wangweisong/p/12076510.html
以上是关于file 的类型 input的主要内容,如果未能解决你的问题,请参考以下文章