"image watch" for QtCreator
Posted trueyoung
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了"image watch" for QtCreator相关的知识,希望对你有一定的参考价值。
- Image Watch
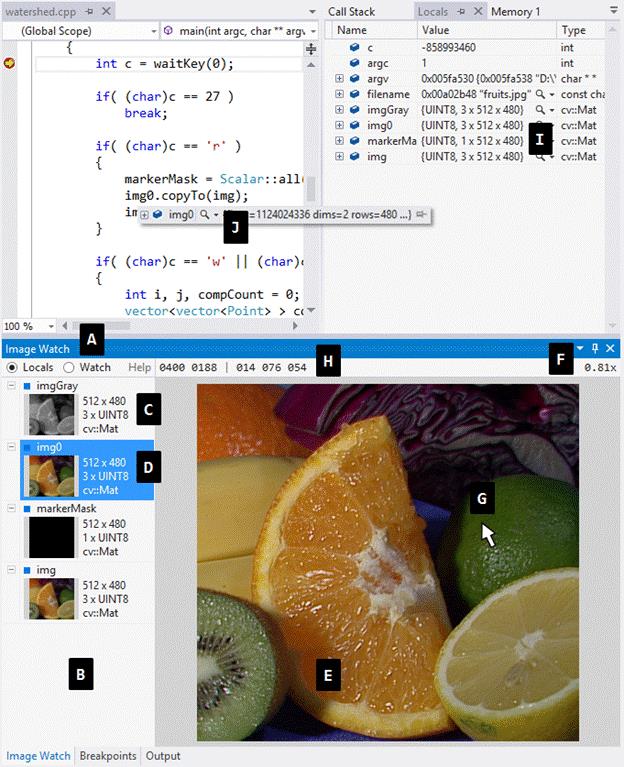
Image Watch 是Visual Studio的一个插件,用来在C++ 调试时显示内存中的位图图像。可以直观的看到图像的变化而不用添加额外的显示代码。其内建了对OpenCV的 cv::Mat类型支持,同时支持自定义扩展支持自有类型,详细信息参考官方文档。
效果如下:

- Image Watch替代品
如果 不是使用Visual Studio甚至不是在Windows上开发,是不是就没法享受这种便利性了呢?
经过一番查找,发现OpenImageDebuger是较为完美的替代方案。
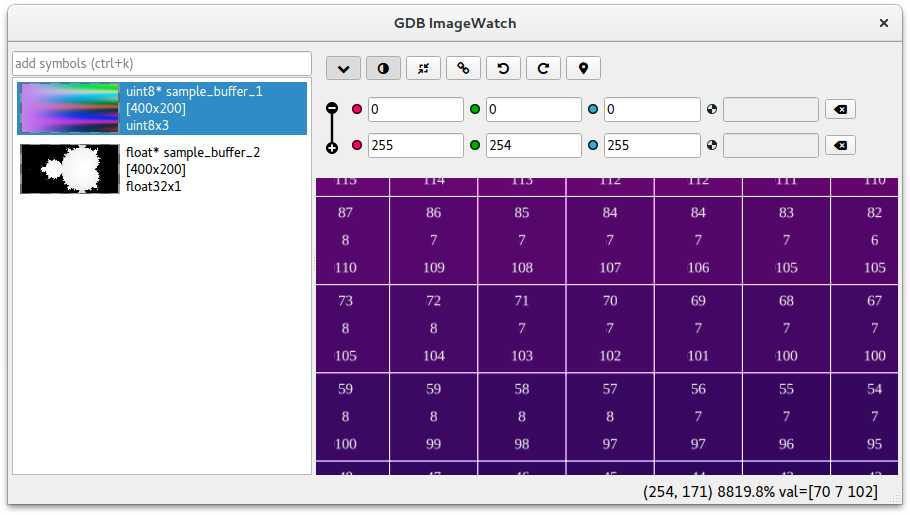
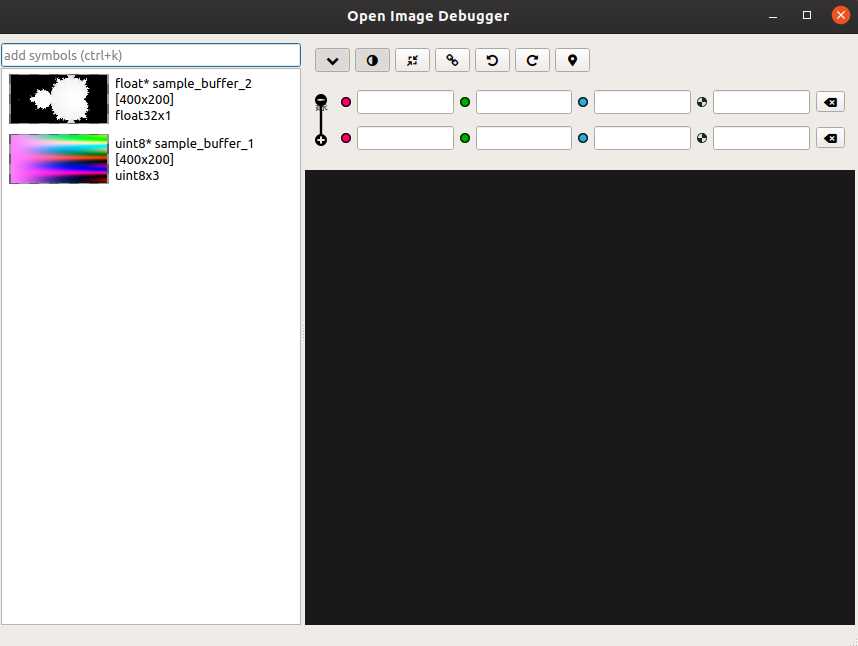
OpenImageDebugger:GDB/LLDB 内存中图像可视化工具
特性:
- 支持Linux/MacOS
- 内建支持OpenCV Mat 和 Eigen矩阵类型,同时支持扩展其他类型
效果:

- 补充
关于OpenImageDebugger的配置:
- 界面依赖Qt,编译时需要下载对应的库
- 官方提供了Python2/3的版本,考虑Python2的生命周期建议使用Python3版本:所以Python2相关的库可以不用下载。项目使用qmake管理,在QtCreator打开后可以直接右键选择单独编译Python3版本
- 编译后将生成的liboidbridge.so和oidwindow复制到
/path/to/OpenImageDebugger/resource路径下 - 编辑~/.gdbinit添加 source
/path/to/OpenImageDebugger/resource/oid.py - 测试:python3 oid.py --test (在add symbol处按下Ctrl会列出当前可用的类型变量,选中即可显示)

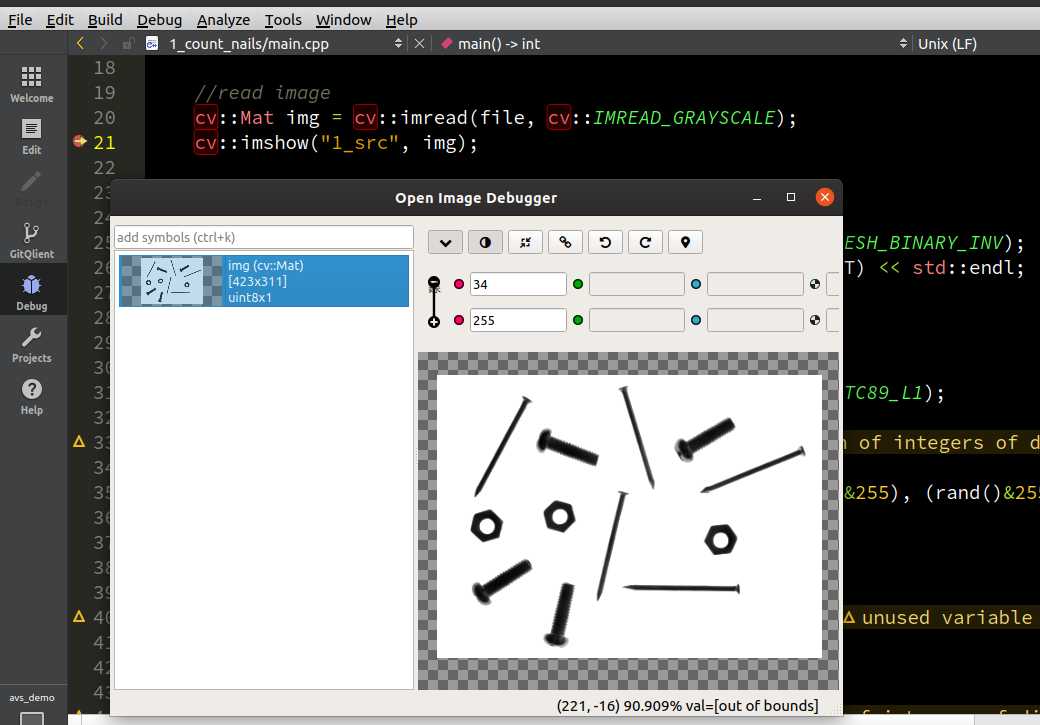
其他:由于OpenImageDebugger是通过Python和GDB或LLDB交互,在debugger启动时调用,所以对具体的IDE没有限制。标题中的QtCreator是我熟悉的组合而已,效果如下

以上是关于"image watch" for QtCreator的主要内容,如果未能解决你的问题,请参考以下文章
glance image-create --name "wj_js_company_img" --file a0e1c7fa-d6d3-410f-9bb5-e699e342db91