3.Vue的基本语法
Posted zhihaospace
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了3.Vue的基本语法相关的知识,希望对你有一定的参考价值。
1.v-bind
你看到的 v-bind 等被称为指令。指令带有前缀 v-,以表示它们是 Vue 提供的特殊特性。
我们可以使用 v-bind 来绑定元素特性!
在这里,该指令的意思是:“将这个元素节点的 title 特性和 Vue 实例的 message 属性保持一致”。
注:使用 v-* 属性绑定数据是不需要 {} 包裹的
1 <!DOCTYPE html> 2 <html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 9 <div id="vue"> 10 <span v-bind:title="message"> 11 鼠标悬停几秒钟查看此处动态绑定的提示信息! 12 </span> 13 14 </div> 15 16 <!--导入Vue.js--> 17 <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script> 18 <script type="text/javascript"> 19 let vm = new Vue({ 20 el: ‘#vue‘, //绑定元素的 ID 21 data: { //数据对象中有一个名为 message 的属性,并设置了初始值 22 message: ‘Hello Vue!‘ 23 } 24 }); 25 </script> 26 </body> 27 </html>
2.v-if,v-else
条件判断语句
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <div id="vue"> 9 <h1 v-if="ok">YES</h1> 10 <h1 v-else>NO</h1> 11 12 13 </div> 14 15 <!--导入Vue.js--> 16 <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script> 17 <script type="text/javascript"> 18 let vm = new Vue({ 19 el: ‘#vue‘, //绑定元素的 ID 20 data: { //数据对象中有一个名为 message 的属性,并设置了初始值 21 ok: true 22 } 23 }); 24 </script> 25 </body> 26 </html>
3.v-else-if
- v-if
- v-else-if
- v-else
注: === 三个等号在 JS 中表示绝对等于(就是数据与类型都要相等)
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <div id="vue"> 9 10 <h1 v-if="type === ‘A‘">A</h1> 11 <h1 v-else-if="type === ‘B‘">B</h1> 12 <h1 v-else-if="type === ‘C‘">C</h1> 13 <h1 v-else>who</h1> 14 15 </div> 16 17 <!--导入Vue.js--> 18 <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script> 19 <script type="text/javascript"> 20 let vm = new Vue({ 21 el: ‘#vue‘, //绑定元素的 ID 22 data: { //数据对象中有一个名为 message 的属性,并设置了初始值 23 // ok: true 24 type: ‘A‘ 25 } 26 }); 27 </script> 28 </body> 29 </html>
4.v-for
循环数据
格式说明:
1 <div id="vue"> 2 <li v-for="(item, index) in items"> 3 {{item.message}}{{index}} 4 </li> 5 </div>
注: items 是数组, item 是数组元素迭代的别名, index 是数组元素迭代的索引。我们之后学习的Thymeleaf模板引擎的语法和这个十分的相似!
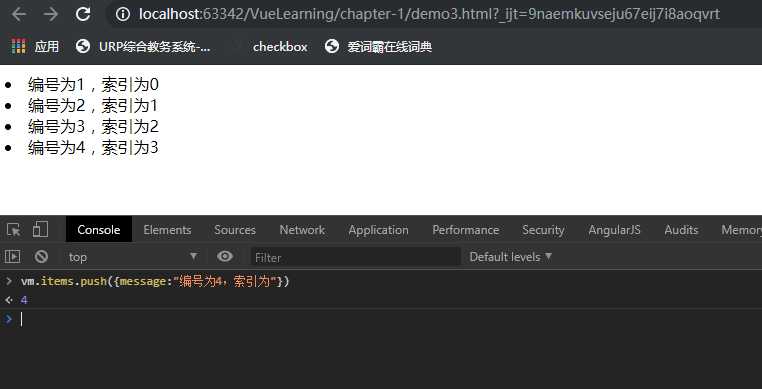
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 9 <!--view层模块--> 10 <div id="vue"> 11 <li v-for="(item, index) in items"> 12 {{item.message}}{{index}} 13 </li> 14 </div> 15 16 <!--导入Vue.js--> 17 <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script> 18 <script type="text/javascript"> 19 let vm = new Vue({ 20 el: ‘#vue‘, //绑定元素的 ID 21 data: { //数据对象中有一个名为 message 的属性,并设置了初始值 22 // ok: true 23 // type: ‘A‘ 24 items: [ 25 {message:"编号为1,索引为"}, 26 {message:"编号为2,索引为"}, 27 {message:"编号为3,索引为"} 28 ] 29 } 30 }); 31 </script> 32 </body> 33 </html>
测试 :在控制台输入 vm.items.push({message:"编号为4,索引为"}) ,尝试追加一条数据,你会发现浏览器中显示的内容会增加一条 编号为4,索引为3 .

5.v-on
事件监听
语法: v-on:需要监听的事件=”函数“
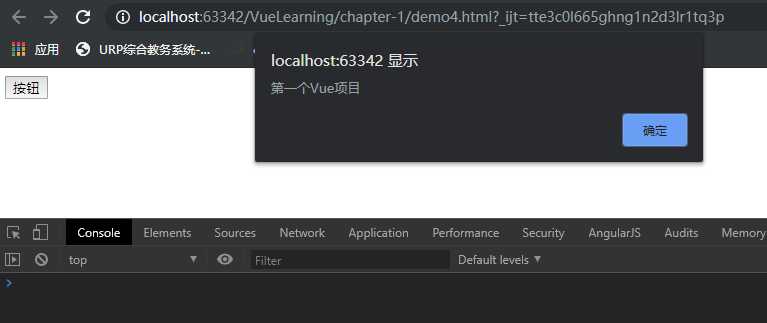
1 <!DOCTYPE html> 2 <html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 9 <!--view层模块--> 10 <div id="vue"> 11 <button v-on:click="sayHi">按钮</button> 12 </div> 13 14 <!--导入Vue.js--> 15 <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script> 16 <script type="text/javascript"> 17 let vm = new Vue({ 18 el: ‘#vue‘, //绑定元素的 ID 19 data: { //数据对象中有一个名为 message 的属性,并设置了初始值 20 message: "第一个Vue项目" 21 }, 22 methods: { // 方法必须定义在Vue的Methods对象中,v-on:事件 23 sayHi: function (event) { 24 alert(this.message); 25 } 26 } 27 28 }); 29 </script> 30 </body> 31 </html>

6.Vue常用的7个属性,8个方法以及7个指令(787原则)
7.Vue其他属性,方法以及指令
以上是关于3.Vue的基本语法的主要内容,如果未能解决你的问题,请参考以下文章