7.Vue的计算属性
Posted zhihaospace
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了7.Vue的计算属性相关的知识,希望对你有一定的参考价值。
1.什么是计算属性
computed:计算属性的重点突出在 属性 两个字上(属性是名词),首先它是个 属性 其次这个属性有 计算的能力(计算是动词),这里的 计算 就是个函数;简单点说,它就是一个能够将计算结果缓存起来的属性(将行为转化成了静态的属性),仅此而已;可以想象为缓存!
2.编写程序
注意:methods 和 computed 里的东西不能重名
说明:
- methods:定义方法,调用方法使用 currentTime1(),需要带括号
- computed:定义计算属性,调用属性使用 currentTime2,不需要带括号;this.message 是为了能够让 currentTime2 观察到数据变化而变化
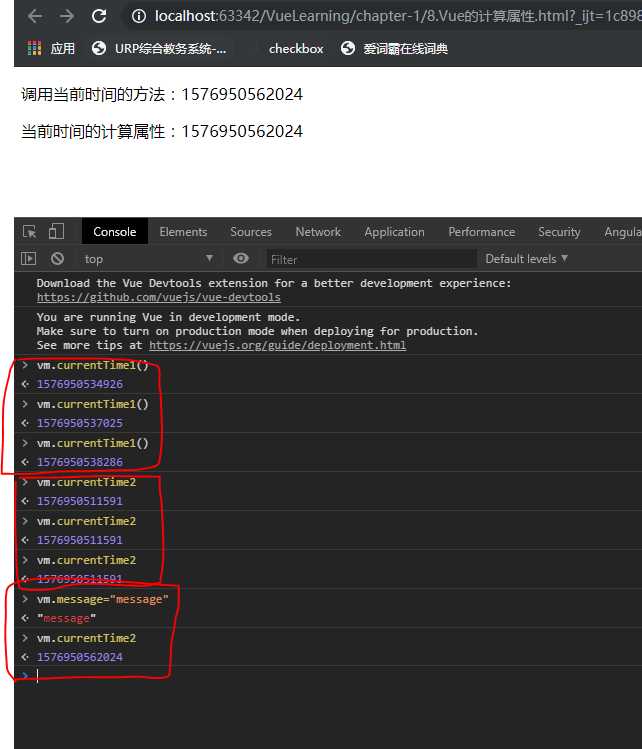
- 如何在方法中的值发生了变化,则缓存就会刷新!可以在控制台使用 vm.message="计算属性",改变下数据的值,再次测试观察效果!
结论:
- 调用方法时,每次都需要进行计算,既然有计算过程则必定产生系统开销,那如果这个结果是不经常变化的呢?此时就可以考虑将这个结果缓存起来,采用计算属性可以很方便的做到这一点,计算属性的主要特性就是为了将不经常变化的计算结果进行缓存,以节约我们的系统开销;
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 9 <div id="vue"> 10 <!--注意,一个是方法,一个是属性--> 11 <p>调用当前时间的方法:{{currentTime1()}}</p> 12 <p>当前时间的计算属性:{{currentTime2}}</p> 13 </div> 14 15 <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script> 16 <script type="text/javascript"> 17 var vm = new Vue({ 18 el: ‘#vue‘, 19 data: { 20 message: ‘Hello Vue‘ 21 }, 22 methods: { 23 currentTime1: function () { 24 return Date.now(); 25 } 26 }, 27 computed: { 28 //currentTime2 ,这是一个属性!不是方法 29 currentTime2: function () { 30 this.message; 31 return Date.now(); 32 } 33 } 34 }); 35 </script> 36 </body> 37 </html>

可以看出:
- methods中的方法没有放入缓存中,调用一直改变
- computed中的方法放入缓存中,调用不变。如果修改其中内容,则缓存中的内容改变。
以上是关于7.Vue的计算属性的主要内容,如果未能解决你的问题,请参考以下文章