老师说的都对-凡事预则立
Posted sunshine2285
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了老师说的都对-凡事预则立相关的知识,希望对你有一定的参考价值。
1. 项目GitHub地址:
2. 遇到的问题及思考和总结:
- 问题:团队成员积极性不高,如何提高成员的积极性与参与度?
- 在项目开发过程中,组员积极性不高,导致项目进度拖延;
- 各模块进度不统一,开发效率低下。
- 在以后的开发中,应该更加细化开发目标,为每次的开发任务设置deadline,相互多督促,加强彼此之间的沟通。
- 问题:数据库设计存在不足,如何设计完备的数据库?
- 在开发过程中有些前端需要的的数据,但在设计数据库的时候并没有设计相关的字段,导致相关功能无法正常实现,需要重新设计数据库,修改后端代码,成本较大。
- 有些数据库表的机构设计不够合理导致后期功能不太好实现
- 应该在设计数据库之前做好充分的前期工作,首先完成前端功能和页面的设计。再具体对前端数据需求和流程加以分析,进一步确定所需要的数据。综合这些再设计数据库。
- 问题:前后端接口不统一,如何设计高效可用的统一数据交换接口?
- 在开发过程中,有时会遇到后端接口返回数据与预期不符的情况,会导致前后端数据无法有效交互
- 前后端共同约定 Api 接口文档,共同遵守约定编码和开发。前端根据接口约定请求数据,后端根据接口约定实现接口。
- 问题:GitHub使用不熟练,提交总是冲突,如何解决冲突?
- 明确各自的职责范围,每个人有自己负责的模块和文件,每个人只在自己职责范围内的文件中编码,不允许修改别人负责的文件。
- 如果需要修改别人的代码,应当与其负责人沟通,由对方进行修改提交后重新拉取。
- 积极学习github使用方法,保证操作规范。
- 每次开始编码前应当先从主库拉取最新项目代码,编码结束后应当及时push代码。
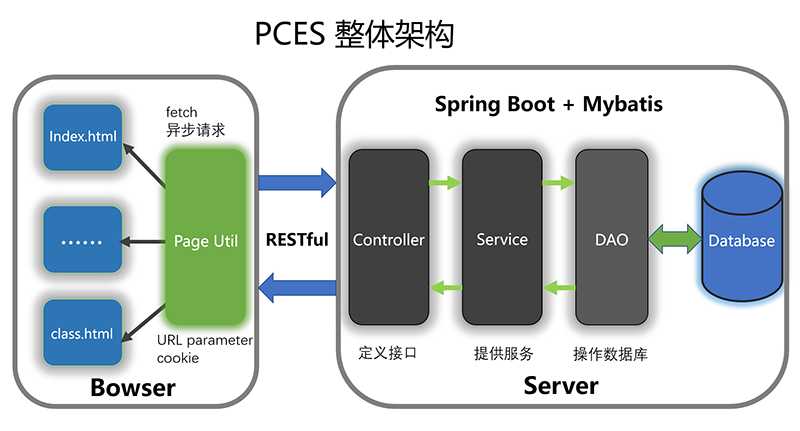
- 问题:项目整体架构设计与开发技术如何选择?
- 对于项目的技术前端采用 html + css + js,后端使用 java语言,采用 springboot 框架,数据化持久层采用 mybatis
- 整体架构

6.问题:前后端分离之后的前端该如何请求数据与渲染以及页面之间如何传递数据?
- 前端通过 js 调用 fetch 请求后端的接口,请求参数为 json 格式,返回数据为 json 格式。
- 对于数据设计渲染模板,通过 js 将渲染模板转换为 html元素,并将数据插入其中,再将模板插入 document 中完成渲染工作。
- 页面之间的路由与数据传递一方面可以通过 url 参数获得,另一方面可以通过 cookie 传递。
7.问题:一系列开发过程中遇到的技术问题详见 GitHub issues
总结:本次的项目开发不同于以往项目开发,以往的项目的开发主要是一两个人做,沟通成本低,沟通比较有效,很少存在协作分工的问题。但是这一次,我们采用团队协作争取每一位同学参与项目,一同协作,共同完成整个项目。在这个过程中我们遇到了很多问题,很多坑。例如:GitHub协作的时候提交代码总是存在冲突,前后端约定的接口没有遵守等等,在克服这一系列困难的过程中,我们充分体会到了团队协作的重要性。必须要指定团队的代码规范,开发规范。沟通是十分必要的,而且在有些时候有效的沟通可以帮助我们节省许多时间,少走很多弯路。
3. 需要改进的团队分工:
- 更加清晰明确团队成员之间的分工
- 对于一个两个人协同开发的模块,采用主-从模式
- 进一步加强分工之后的沟通交流
4. 团队的代码规范:
变量与函数命名:
- 【强制】变量均使用驼峰命名法,必须采用正确的英文拼写和语法,保证清晰易懂。
- 【强制】常量均使用全部大写,单词之间使用下划线分割。
- 【强制】变量的定义要符合使用的作用域,不能提前过早定义,应当尽可能的在使用时在定义。
- 【强制】少用或不用全局变量,若必须采用,则需注明作用。
- 【强制】函数命名采用驼峰命名法,使用动词开头的方式,如 set,get等,需保证符合语法且清晰易懂。
- 【强制】函数对于参数要求以及返回值和功能的说明必须在函数前注释中说明(简单的常用方法如get、set、toString等方法可以不写)
格式规范:
- 【强制】大括号的使用约定。如果是大括号内为空,则简洁地写成{}即可,不需要换行;如果是非空代码块则:
- 左大括号前不换行。
- 左大括号后换行。
- 右大括号前换行。
- 右大括号后还有 else 等代码则不换行;表示终止的右大括号后必须换行。
- 【强制】if/for/while/switch/do 等保留字与括号之间都必须加空格。
- 【强制】采用 4 个空格缩进,禁止使用 tab 字符。
- 【强制】运算符两边必须保留各一个空格。
- 【强制】对于过长的语句超过80个字符,则必须在中间换行,以保证清晰可读。
- 【强制】大括号的使用约定。如果是大括号内为空,则简洁地写成{}即可,不需要换行;如果是非空代码块则:
前后端数据交换接口定义:
- 【强制】接口定义均需遵循 RESTful 接口标准。
- 【强制】在 controller 层定义接口时要遵循单一职责原则,不能让一个接口的职责过于复杂。
- 【强制】 定义接口中必须与前端达成约定,约定请求参数和返回参数。
- 【强制】 对于定义的接口必须使用 Swagger2 的 API 注解标识。
js代码规范:
- 【强制】 js 开发中对于变量的定义尽量使用 let、而少用 var。
- 【强制】 对于每条语句,必须使用 ; 号结束。
- 【强制】 判断相等必须使用强相等 ===
css代码规范:
【强制】 使用类选择器来定义样式,不能使用 id 来定义样式
【强制】 避免使用标签选择器
【强制】 对于非通用选择器,使用子元素选择器界定适用范围
【强制】 属性格式要求:
- 为了保证一致性和可扩展性,每个声明应该用分号结束,每个声明换行。
- 属性名的冒号后使用一个空格。出于一致性的原因,属性和值(但属性和冒号之间没有空格)的之间始终使用一个空格。
- 每个选择器和属性声明总是使用新的一行。
属性选择器或属性值用双引号(””),而不是单引号(”)括起来。
【强制】属性的书写遵循以下格式:
结构性属性:- display
- position, left, top, right etc.
- overflow, float, clear etc.
- margin, padding
表现性属性:
- background, border etc.
- font, text
后端代码规范:
- 【强制】 包名全小写,包名的定义符合以下规范:
- config:配置类
- common:公共类,定义常量类,组件
- entity:数据库相关的实体类
- model:数据模型类(参数模型,数据传输模型等)
- control:控制层接口
- service:服务层
- dao:数据库访问层
- 【强制】 类名首字母大写,清晰易懂,类定义符合单一职责原则。
5. 测试工作的安排:
| 组员学号 | 组员姓名 | 测试工作 |
|---|---|---|
| 17020031063 | 孙肖肖 | 注册功能 |
| 登录功能 | ||
| 17020031069 | 王观山 | 标签功能 |
| 基本信息修改 | ||
| 邮箱与密码修改 | ||
| 17020031071 | 王明鑫 | 查询功能 |
| 评论功能 |
6. 测试工具选择和使用:
暂时未找到合适的测试工具,因此我们手动测试我们的项目。
7. 测试用例:
| 用例编号 | 用例名称 | 测试背景 | 前置条件 | 重要级 | 优先级 | 测试环境 | 测试类型 | 测试阶段 | 测试步骤 | 预期结果 | 实际结果 | 测试人员 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 1 | 注册成功 | 测试注册功能 | 输入个人基本信息 | 高 | 高 | 手工测试 | 系统测试 | 进入注册页面输入个人信息,点击注册。 | 注册成功并跳转到登陆界面。 | 注册成功并实现跳转。 | 孙肖肖 | |
| 2 | 注册失败 | 测试注册功能 | 输入错误的个人基本信息 | 高 | 高 | 手工测试 | 系统测试 | 进入注册页面输入错误个人信息。 | 注册失败。 | 注册失败 | 孙肖肖 | |
| 3 | 未注册账号登陆 | 测试登录功能 | 输入未注册的帐号 | 高 | 高 | 手工测试 | 系统测试 | 进入登录页面,登录未注册的帐号 | 登录失败,提示该用户不存在。 | 登录失败,提示该用户不存在。 | 孙肖肖 | |
| 4 | 已注册帐号登录 | 测试登录功能 | 输入已注册帐号 | 高 | 高 | 手工测试 | 系统测试 | 进入登陆页面,登陆已注册帐号 | 登录成功,跳转到主页。 | 登录成功,跳转到主页。 | 孙肖肖 | |
| 5 | 查询功能 | 测试按课程名称搜索功能 | 输入有效课程名称搜索 | 高 | 高 | 手工测试 | 系统测试 | 输入课程名称搜索 | 跳转到课程详情页面,显示课程信息 | 跳转到课程详情页面,显示课程信息 | 王明鑫 | |
| 6 | 查询功能 | 查询没有的课程名 | 输入无效的课程名称进行搜索 | 高 | 高 | 手工测试 | 系统测试 | 输入无效课程名并查询 | 跳转到搜索结果页面显示无结果 | 跳转到搜索结果页面显示无结果 | 王明鑫 | |
| 7 | 评论功能 | 测试添加评论 | 已上过该课程 | 高 | 高 | 手工测试 | 系统测试 | 输入评论点击发送 | 发送成功,评论显示在评论区 | 发送成功,评论显示在评论区 | 王明鑫 | |
| 评论功能 | 测试添加评论 | 游客模式 | 高 | 高 | 手工测试 | 手工测试 | 输入评论点击发送 | 无法添加评论 | 无法添加评论 | 王明鑫 | ||
| 9 | 标签功能 | 测试添加标签 | 已上过该课程 | 高 | 高 | 手工测试 | 系统测试 | 点击添加,选择相关标签 | 添加成功 | 添加成功 | 王观山 | |
| 10 | 修改基本信息 | 修改除邮箱外个人信息 | 登录到主页,并点击修改信息 | 高 | 高 | 手工测试 | 系统测试 | 点击输入修改内容并提交 | 修改成功 | 修改成功 | 王观山 | |
| 11 | 修改邮箱 | 修改邮箱 | 登录到个人信息页面,点击修改邮箱 | 高 | 高 | 手工测试 | 系统测试 | 输入新的邮箱,点击修改 | 修改成功 | 修改成功 | 王观山 | |
| 修改密码 | 修改密码 | 登录到个人信息页面,点击修改密码 | 高 | 高 | 手工测试 | 系统测试 | 输入新的密码并确认修改 | 修改成功 | 修改成功 | 王观山 |
8. 项目测试评述
此次测试中,我们运用了黑盒测试与单元测试方法。通过测试我们发现,实现了一开始计划的大部分功能,但是由于时间关系仍有一部分功能未实现,比如说评论点赞功能,按老师名字搜索课程功能等,在测试中也发现了这些功能的重要性。这些已经完成的功能测试中,并未出现bug,测试样例顺利通过,测试取得了圆满的成功。
以上是关于老师说的都对-凡事预则立的主要内容,如果未能解决你的问题,请参考以下文章