5.计算属性和侦听器
Posted rivend
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了5.计算属性和侦听器相关的知识,希望对你有一定的参考价值。
计算属性

所以,对于任何复杂逻辑,你都应当使用计算属性。


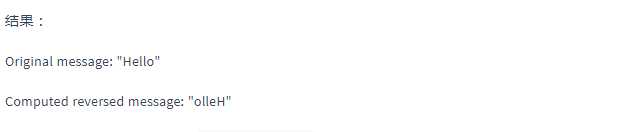
vm.reversedMessage 的值始终取决于 vm.message 的值。
计算属性缓存 vs 方法
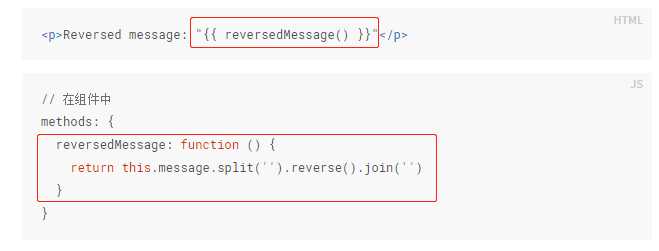
你可能已经注意到我们可以通过在表达式中调用方法来达到同样的效果:

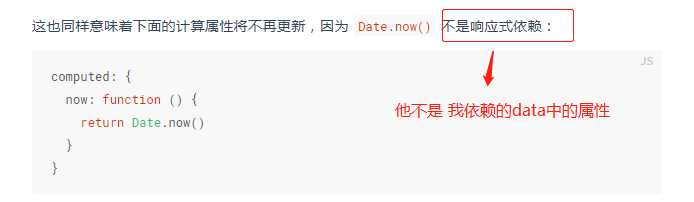
不同的是计算属性是基于它们的响应式依赖进行缓存的。
只在相关响应式依赖发生改变时它们才会重新求值。这就意味着只要 message 还没有发生改变,
多次访问 reversedMessage计算属性会立即返回之前的计算结果,而不必再次执行函数。

相比之下,每当触发重新渲染时,调用方法将总会再次执行函数。
我们为什么需要缓存?
假设我们有一个性能开销比较大的计算属性 A,它需要遍历一个巨大的数组并做大量的计算。
然后我们可能有其他的计算属性依赖于 A 。如果没有缓存,我们将不可避免的多次执行 A 的 getter!如果你不希望有缓存,请用方法来替代。
计算属性 vs 侦听属性
Vue 提供了一种更通用的方式来观察和响应 Vue 实例上的数据变动:侦听属性。
当你有一些数据需要随着其它数据变动而变动时
<div id="demo">{{ fullName }}</div>

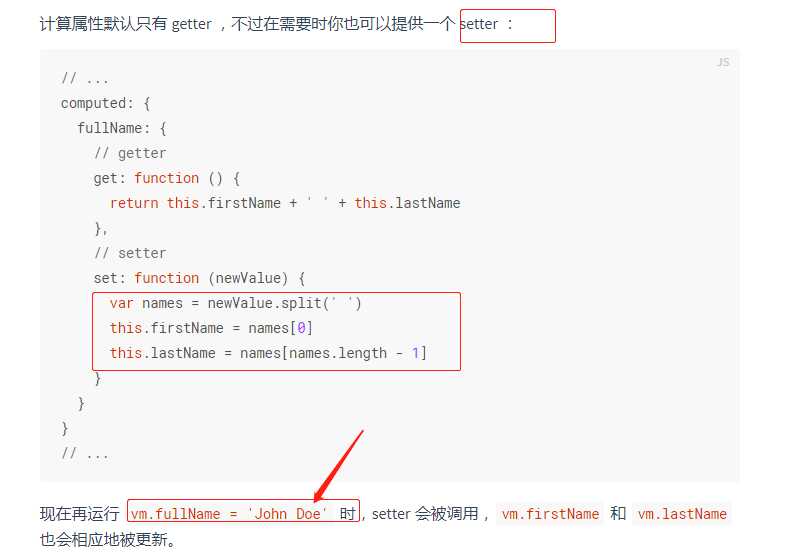
计算属性的 setter和getter

侦听器
虽然计算属性在大多数情况下更合适,但有时也需要一个自定义的侦听器。
这就是为什么 Vue 通过 watch 选项提供了一个更通用的方法,
来响应数据的变化。当需要在数据变化时执行异步或开销较大的操作时,这个方式是最有用的。
绑定input监听事件
<div id="watch-example"> <p> Ask a yes/no question: <input v-model="question"> </p> <p>{{ answer }}</p> </div> <!-- 因为 AJAX 库和通用工具的生态已经相当丰富,Vue 核心代码没有重复 --> <!-- 提供这些功能以保持精简。这也可以让你自由选择自己更熟悉的工具。 --> <script src="https://cdn.jsdelivr.net/npm/axios@0.12.0/dist/axios.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/lodash@4.13.1/lodash.min.js"></script> <script>
var watchExampleVM = new Vue({ el: ‘#watch-example‘, data: { question: ‘‘, answer: ‘I cannot give you an answer until you ask a question!‘ }, watch: { // 如果 `question` 发生改变,这个函数就会运行 question: function (newQuestion, oldQuestion) { this.answer = ‘Waiting for you to stop typing...‘ this.debouncedGetAnswer() } }, created: function () { // `_.debounce` 是一个通过 Lodash 限制操作频率的函数。 // 在这个例子中,我们希望限制访问 yesno.wtf/api 的频率 // AJAX 请求直到用户输入完毕才会发出。想要了解更多关于 // `_.debounce` 函数 (及其近亲 `_.throttle`) 的知识, // 请参考:https://lodash.com/docs#debounce this.debouncedGetAnswer = _.debounce(this.getAnswer, 500) }, methods: { getAnswer: function () { if (this.question.indexOf(‘?‘) === -1) { this.answer = ‘Questions usually contain a question mark. ;-)‘ return } this.answer = ‘Thinking...‘ var vm = this axios.get(‘https://yesno.wtf/api‘) .then(function (response) { vm.answer = _.capitalize(response.data.answer) }) .catch(function (error) { vm.answer = ‘Error! Could not reach the API. ‘ + error }) } } }) </script>
以上是关于5.计算属性和侦听器的主要内容,如果未能解决你的问题,请参考以下文章