4.模板语法
Posted rivend
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了4.模板语法相关的知识,希望对你有一定的参考价值。
Vue.js 使用了基于 html 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。
所有 Vue.js 的模板都是合法的 HTML ,所以能被遵循规范的浏览器和 HTML 解析器解析。
在底层的实现上,Vue 将模板编译成虚拟 DOM 渲染函数。结合响应系统,
Vue 能够智能地计算出最少需要重新渲染多少组件,并把 DOM 操作次数减到最少。
如果你熟悉虚拟 DOM 并且偏爱 javascript 的原始力量,你也可以不用模板,直接写渲染 (render) 函数,使用可选的 JSX 语法。
文本
<span>Message: {{ msg }}</span>
绑定的数据对象上 msg属性发生了改变,插值处的内容都会更新。
<span v-once>这个将不会改变: {{ msg }}</span>
通过使用 v-once 指令,你也能执行一次性地插值,当数据改变时,插值处的内容不会更新。影响到该节点上的其它数据绑定
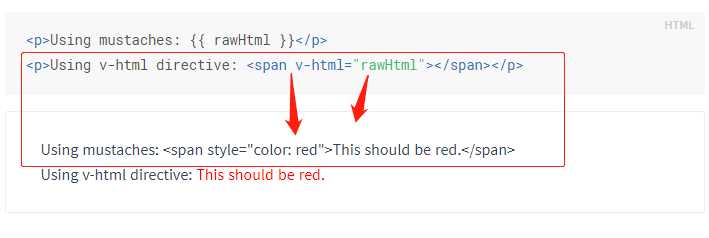
原始 HTML
双大括号会将数据解释为普通文本,而非 HTML 代码。为了输出真正的 HTML,你需要使用 v-html指令:

特性
Mustache 语法不能作用在 HTML 特性上,遇到这种情况应该使用 v-bind 指令:
<button v-bind:disabled="isButtonDisabled">Button</button>
如果 isButtonDisabled 的值是 null、undefined 或 false,则 disabled 特性甚至不会被包含在渲染出来的 <button> 元素中。
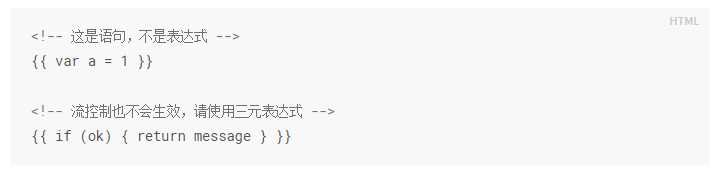
使用 JavaScript 表达式


指令
指令 (Directives) 是带有 v- 前缀的特殊特性。指令特性的值预期是单个 JavaScript 表达式 (v-for是例外情况
<p v-if="seen">现在你看到我了</p>
这里,v-if 指令将根据表达式 seen 的值的真假来插入/移除 <p> 元素。
参数
一些指令能够接收一个“参数”,在指令名称之后以冒号表示。例如,v-bind 指令可以用于响应式地更新 HTML 特性:
<a v-bind:href="url">...</a>
在这里 href 是参数,告知 v-bind 指令将该元素的 href 特性与表达式 url 的值绑定。
<a v-on:click="doSomething">...</a>
动态参数
<a v-bind:[attributeName]="url"> ... </a>
<a v-on:[eventName]="doSomething"> ... </a>
对动态参数的值的约束
动态参数预期会求出一个字符串,异常情况下值为 null。这个特殊的 null 值可以被显性地用于移除绑定。任何其它非字符串类型的值都将会触发一个警告。
对动态参数表达式的约束
动态参数表达式有一些语法约束,因为某些字符,如空格和引号,放在 HTML attribute 名里是无效的。例如:
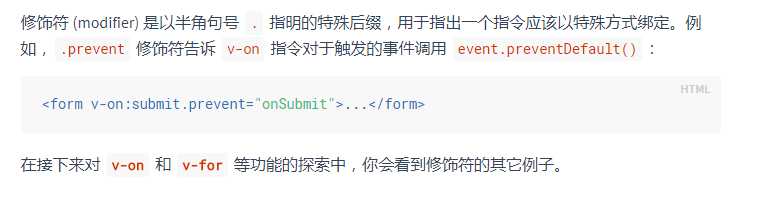
修饰符

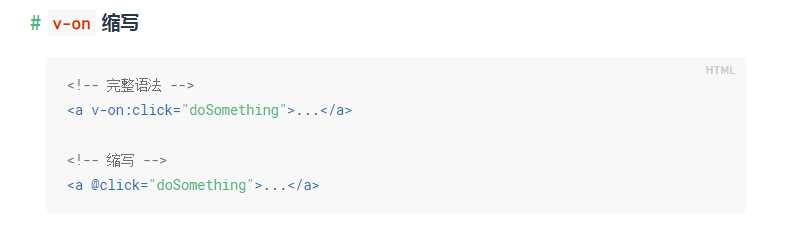
缩写


以上是关于4.模板语法的主要内容,如果未能解决你的问题,请参考以下文章