HTTP的options方法作用
Posted kaiqinzhang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTTP的options方法作用相关的知识,希望对你有一定的参考价值。
1.HTTP的options方法作用
- 检测服务器所支持的请求方法。(比如:‘/user‘路由支持哪些方法:get、post、delete...)
- CORS中的预检请求(检测某个接口是否支持跨域)
2.allowedMethods方法
- 响应options方法,告诉它所支持的请求方法
- 相应的返回405(不允许)和501(没实现)(比如我使用delete,会返回405,因为我没有写这个接口。但我使用link接口请求,会返回501,因为koa里不支持link请求)
3.实现方法
const Koa = require(‘koa‘);
const Router = require(‘koa-router‘);
const app = new Koa();
const router = new Router();
const userRouter = new Router({prefix:‘/user‘})
router.get(‘/‘,(ctx)=>{
ctx.body = "这是主页!"
})
userRouter.get(‘/‘,(ctx)=>{
ctx.body = "这是get!"
})
userRouter.post(‘/‘,(ctx)=>{
ctx.body = "这是post!"
})
userRouter.get(‘/:id‘,(ctx)=>{
ctx.body = `这是${ctx.params.id}`
})
app.use(router.routes())//把router注入app
app.use(userRouter.routes())//把router注入app
app.use(userRouter.allowedMethods())//用来相应options方法。
app.listen(3000)
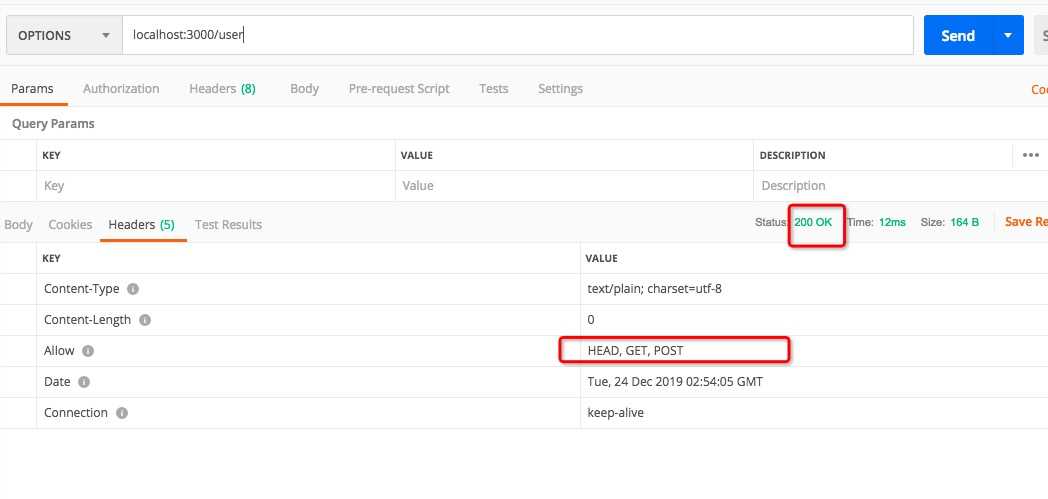
这时使用options方法请求,结果如下:这个接口支持get和post方法。
以上是关于HTTP的options方法作用的主要内容,如果未能解决你的问题,请参考以下文章