五子棋 AI篇
Posted liangtao999
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了五子棋 AI篇相关的知识,希望对你有一定的参考价值。
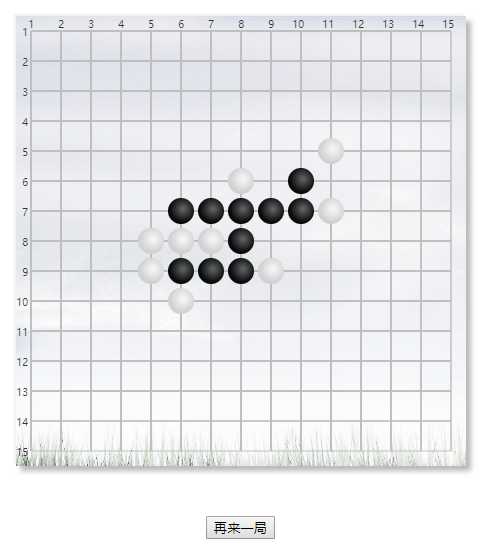
效果图

在线演示
index.js
var chess=document.getElementById("chess"); var cxt=chess.getContext(‘2d‘); cxt.strokeStyle="#BFBFBF"; var bgimg=new Image(); bgimg.src="img/1.jpg"; bgimg.onload=function(){ cxt.drawImage(bgimg,0,0,450,450);//画背景 drawline();//画棋盘线 drawText(); } var drawline=function(){ for(var i=0;i<15;i++) { cxt.moveTo(15+i*30,15); cxt.lineTo(15+i*30,435); cxt.stroke(); cxt.moveTo(15,15+i*30); cxt.lineTo(435,15+i*30); cxt.stroke(); } } var drawText=function(){ cxt.fillStyle="#333"; cxt.textAlign="right"; for(var i=0;i<15;i++) { cxt.fillText((i+1).toString(),18+i*30,12); cxt.fillText((i+1).toString(),12,20+i*30); } } var oneStep=function(i,j,me){//画棋子 cxt.beginPath(); cxt.arc(15+i*30,15+j*30,13,0,2*Math.PI); cxt.closePath(); var gradient=cxt.createRadialGradient(15+i*30+2,15+j*30-2,13,15+i*30+2,15+j*30-2,0);//渐变 if(me){ gradient.addColorStop(0,"#0a0a0a"); gradient.addColorStop(1,"#636766"); }else{ gradient.addColorStop(0,"#D1D1D1"); gradient.addColorStop(1,"#F9F9F9"); } cxt.fillStyle=gradient; cxt.fill(); }
win.js
//赢法数组 var wins = []; //第count种赢法 var count = 0; //赢法的统计数组 var myWin = []; var computerWin = []; //结束标识 var gameover = false; var chess = document.getElementById("chess"); var me = true; //判断是黑棋还是白棋 var chessBoard = []; //判断是否已落子 for(var i = 0; i < 15; i++) { chessBoard[i] = []; for(var j = 0; j < 15; j++) { chessBoard[i][j] = 0; } } //再来一次 var again=document.getElementById("again"); again.onclick=function(){ window.location.reload(); } //初始化数据 for(var i = 0; i < 15; i++) { wins[i] = []; for(var j = 0; j < 15; j++) { wins[i][j] = []; } } //横线赢法 for(var i = 0; i < 15; i++) { for(var j = 0; j < 11; j++) { for(var k = 0; k < 5; k++) { wins[i][j + k][count] = true; } count++; } } //竖线赢法 for(var i = 0; i < 15; i++) { for(var j = 0; j < 11; j++) { for(var k = 0; k < 5; k++) { wins[j + k][i][count] = true; } count++; } } //斜线赢法 for(var i = 0; i < 11; i++) { for(var j = 0; j < 11; j++) { for(var k = 0; k < 5; k++) { wins[i + k][j + k][count] = true; } count++; } } //反斜线赢法 for(var i = 0; i < 11; i++) { for(var j = 14; j > 3; j--) { for(var k = 0; k < 5; k++) { wins[i + k][j - k][count] = true; } count++; } } //console.log(count); //572 //初始化 for(var i = 0; i < count; i++) { myWin[i] = 0; computerWin[i] = 0; } chess.onclick = function(e) { //点击棋盘下棋 if(gameover) { return; } if(!me) { return; } var x = e.offsetX; var y = e.offsetY; var i = Math.floor(x / 30); var j = Math.floor(y / 30); if(chessBoard[i][j] == 0) { oneStep(i, j, me); chessBoard[i][j] = 1; for(var k = 0; k < count; k++) { if(wins[i][j][k]) { myWin[k]++; computerWin[k] = 6; if(myWin[k] == 5) { gameover = true; alert("恭喜,你赢了"); } } } if(!gameover) { computerAI(); } } } var computerAI = function() { var myScore = []; var computerScore = []; var max = 0; var u = 0, v = 0; //初始化 for(var i = 0; i < 15; i++) { myScore[i] = []; computerScore[i] = []; for(var j = 0; j < 15; j++) { myScore[i][j] = 0; computerScore[i][j] = 0; } } for(var i = 0; i < 15; i++) { for(var j = 0; j < 15; j++) { if(chessBoard[i][j] == 0) { //此处未落子 for(var k = 0; k < count; k++) { if(wins[i][j][k]) { //某一种赢法存在 switch(myWin[k]) { case 1: myScore[i][j] += 200; break; case 2: myScore[i][j] += 400; break; case 3: myScore[i][j] += 2000; break; case 4: myScore[i][j] += 10000; break; } switch(computerWin[k]) { case 1: computerScore[i][j] += 220; break; case 2: computerScore[i][j] += 420; break; case 3: computerScore[i][j] += 2100; break; case 4: computerScore[i][j] += 20000; break; } } } if(myScore[i][j] > max) { max = myScore[i][j]; u = i; v = j; } else if(myScore[i][j] == max) { if(computerScore[i][j] > computerScore[u][v]) { u = i; v = j; } } if(computerScore[i][j] > max) { max = computerScore[i][j]; u = i; v = j; } else if(computerScore[i][j] == max) { if(myScore[i][j] > myScore[u][v]) { u = i; v = j; } } } } } setTimeout(function(){ me = !me; oneStep(u, v, false); },600); chessBoard[u][v] = 2; //计算机落子 for(var k = 0; k < count; k++) { if(wins[u][v][k]) { computerWin[k]++; myWin[k] = 6; if(computerWin[k] == 5) { gameover = true; alert("很遗憾,你输了"); } } } if(!gameover) { me = !me; } }
以上是关于五子棋 AI篇的主要内容,如果未能解决你的问题,请参考以下文章