字符串的扩展
Posted rivend
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了字符串的扩展相关的知识,希望对你有一定的参考价值。
1.字符的 Unicode 表示法
ES6 加强了对 Unicode 的支持,允许采用uxxxx形式表示一个字符,其中xxxx表示字符的 Unicode 码点。
"u0061" // "a"
但是,这种表示法只限于码点在u0000~uFFFF之间的字符。超出这个范围的字符,必须用两个双字节的形式表示。
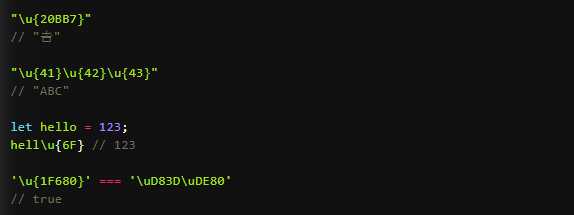
"uD842uDFB7" // "??" "u20BB7" // " 7"
上面代码表示,如果直接在u后面跟上超过0xFFFF的数值(比如u20BB7),
javascript 会理解成u20BB+7。由于u20BB是一个不可打印字符,所以只会显示一个空格,后面跟着一个7。
ES6 对这一点做出了改进,只要将码点放入大括号,就能正确解读该字符。

上面代码中,最后一个例子表明,大括号表示法与四字节的 UTF-16 编码是等价的。
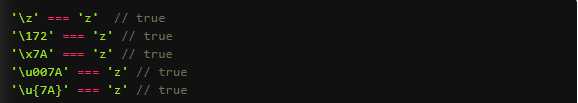
有了这种表示法之后,JavaScript 共有 6 种方法可以表示一个字符。

2.字符串的遍历器接口
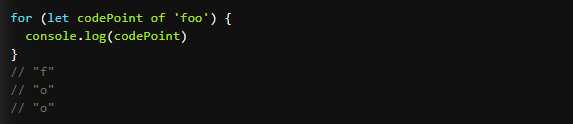
ES6 为字符串添加了遍历器接口,使得字符串可以被for...of循环遍历。

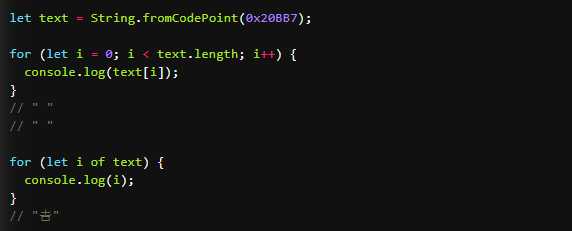
除了遍历字符串,这个遍历器最大的优点是可以识别大于0xFFFF的码点,传统的for循环无法识别这样的码点。

上面代码中,字符串text只有一个字符,但是for循环会认为它包含两个字符(都不可打印),而for...of循环会正确识别出这一个字符。
3.直接输入 U+2028 和 U+2029
JavaScript 字符串允许直接输入字符,以及输入字符的转义形式。举例来说,“中”的 Unicode 码点是 U+4e2d,你可以直接在字符串里面输入这个汉字,也可以输入它的转义形式u4e2d,两者是等价的。

但是,JavaScript 规定有5个字符,不能在字符串里面直接使用,只能使用转义形式。 U+005C:反斜杠(reverse solidus) U+000D:回车(carriage return) U+2028:行分隔符(line separator) U+2029:段分隔符(paragraph separator) U+000A:换行符(line feed)
举例来说,字符串里面不能直接包含反斜杠,一定要转义写成或者u005c。
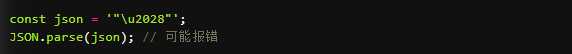
这个规定本身没有问题,麻烦在于 JSON 格式允许字符串里面直接使用 U+2028(行分隔符)和 U+2029(段分隔符)。这样一来,服务器输出的 JSON 被JSON.parse解析,就有可能直接报错。

JSON 格式已经冻结(RFC 7159),没法修改了。为了消除这个报错,ES2019 允许 JavaScript 字符串直接输入 U+2028(行分隔符)和 U+2029(段分隔符)。

根据这个提案,上面的代码不会报错。
注意,模板字符串现在就允许直接输入这两个字符。
另外,正则表达式依然不允许直接输入这两个字符,这是没有问题的,因为 JSON 本来就不允许直接包含正则表达式。
以上是关于字符串的扩展的主要内容,如果未能解决你的问题,请参考以下文章