Blazor 组件库 Blazui 开发第二弹按钮组件
Posted wzxinchen
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Blazor 组件库 Blazui 开发第二弹按钮组件相关的知识,希望对你有一定的参考价值。
传送门
Blazor 组件库 Blazui 开发第一弹【安装入门】https://www.cnblogs.com/wzxinchen/p/12096092.html
Blazor 组件库 Blazui 开发第二弹【按钮组件】https://www.cnblogs.com/wzxinchen/p/12096956.html
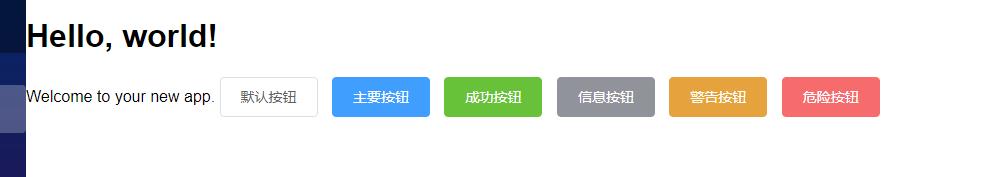
常规用法
@page "/"
<h1>Hello, world!</h1>
Welcome to your new app.
<BButton>默认按钮</BButton>
<BButton Type="@ButtonType.Primary">主要按钮</BButton>
<BButton Type="@ButtonType.Success">成功按钮</BButton>
<BButton Type="@ButtonType.Info">信息按钮</BButton>
<BButton Type="@ButtonType.Warning">警告按钮</BButton>
<BButton Type="@ButtonType.Danger">危险按钮</BButton>
无背景色
@page "/"
<h1>Hello, world!</h1>
Welcome to your new app.
<BButton IsPlain="true">朴素按钮</BButton>
<BButton Type="@ButtonType.Primary" IsPlain="true">主要按钮</BButton>
<BButton Type="@ButtonType.Success" IsPlain="true">成功按钮</BButton>
<BButton Type="@ButtonType.Info" IsPlain="true">信息按钮</BButton>
<BButton Type="@ButtonType.Warning" IsPlain="true">警告按钮</BButton>
<BButton Type="@ButtonType.Danger" IsPlain="true">危险按钮</BButton>
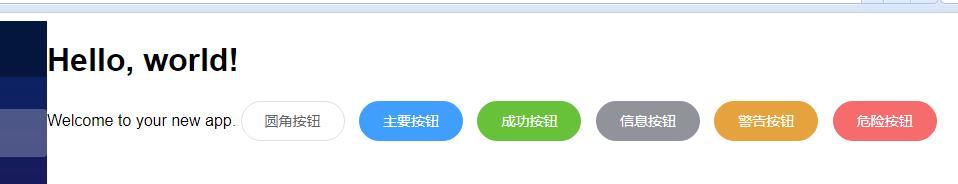
圆角
@page "/"
<h1>Hello, world!</h1>
Welcome to your new app.
<BButton IsRound="true">圆角按钮</BButton>
<BButton Type="@ButtonType.Primary" IsRound="true">主要按钮</BButton>
<BButton Type="@ButtonType.Success" IsRound="true">成功按钮</BButton>
<BButton Type="@ButtonType.Info" IsRound="true">信息按钮</BButton>
<BButton Type="@ButtonType.Warning" IsRound="true">警告按钮</BButton>
<BButton Type="@ButtonType.Danger" IsRound="true">危险按钮</BButton>
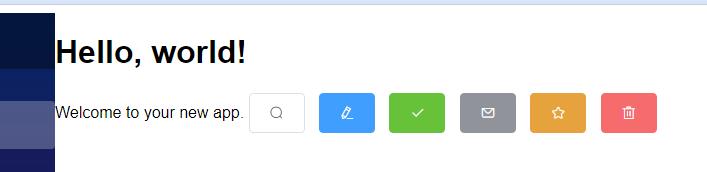
图标按钮
@page "/"
<h1>Hello, world!</h1>
Welcome to your new app.
<BButton IsCircle="true" Icon="el-icon-search"></BButton>
<BButton Type="@ButtonType.Primary" IsCircle="true" Icon="el-icon-edit"></BButton>
<BButton Type="@ButtonType.Success" IsCircle="true" Icon="el-icon-check"></BButton>
<BButton Type="@ButtonType.Info" IsCircle="true" Icon="el-icon-message"></BButton>
<BButton Type="@ButtonType.Warning" IsCircle="true" Icon="el-icon-star-off"></BButton>
<BButton Type="@ButtonType.Danger" IsCircle="true" Icon="el-icon-delete"></BButton>
禁用状态
@page "/"
<h1>Hello, world!</h1>
Welcome to your new app.
<BButton IsDisabled="true">默认按钮</BButton>
<BButton Type="@ButtonType.Primary" IsDisabled="true">主要按钮</BButton>
<BButton Type="@ButtonType.Success" IsDisabled="true">成功按钮</BButton>
<BButton Type="@ButtonType.Info" IsDisabled="true">信息按钮</BButton>
<BButton Type="@ButtonType.Warning" IsDisabled="true">警告按钮</BButton>
<BButton Type="@ButtonType.Danger" IsDisabled="true">危险按钮</BButton>
文字按钮
@page "/"
<h1>Hello, world!</h1>
Welcome to your new app.
<BButton Type="@ButtonType.Text">按钮1</BButton>
<BButton Type="@ButtonType.Text" IsDisabled="true">按钮2</BButton>
按钮组
@page "/"
<h1>Hello, world!</h1>
Welcome to your new app.
<BButtonGroup>
<BButton Type="@ButtonType.Primary">上一页</BButton>
<BButton Type="@ButtonType.Primary">下一页</BButton>
</BButtonGroup>
<BButtonGroup>
<BButton Type="@ButtonType.Primary" Icon="el-icon-edit"></BButton>
<BButton Type="@ButtonType.Primary" Icon="el-icon-share"></BButton>
<BButton Type="@ButtonType.Primary" Icon="el-icon-delete"></BButton>
</BButtonGroup>
加载中
@page "/"
<h1>Hello, world!</h1>
Welcome to your new app.
<BButton IsLoading="true" Type="@ButtonType.Primary">加载中</BButton>
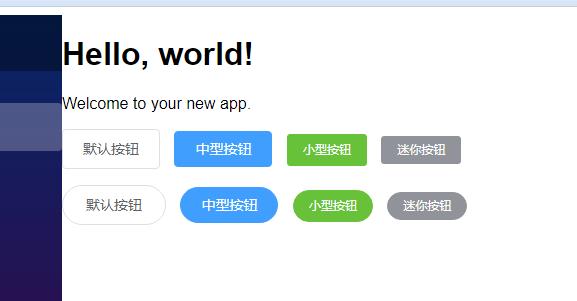
按钮大小
@page "/"
<h1>Hello, world!</h1>
Welcome to your new app.
<p>
<BButton>默认按钮</BButton>
<BButton Type="@ButtonType.Primary" Size="@Blazui.Component.Button.ButtonSize.Medium">中型按钮</BButton>
<BButton Type="@ButtonType.Success" Size="@Blazui.Component.Button.ButtonSize.Small">小型按钮</BButton>
<BButton Type="@ButtonType.Info" Size="@Blazui.Component.Button.ButtonSize.Mini">迷你按钮</BButton>
</p>
<p>
<BButton IsRound="true">默认按钮</BButton>
<BButton IsRound="true" Type="@ButtonType.Primary" Size="@Blazui.Component.Button.ButtonSize.Medium">中型按钮</BButton>
<BButton IsRound="true" Type="@ButtonType.Success" Size="@Blazui.Component.Button.ButtonSize.Small">小型按钮</BButton>
<BButton IsRound="true" Type="@ButtonType.Info" Size="@Blazui.Component.Button.ButtonSize.Mini">迷你按钮</BButton>
</p>
更多演示见:http://blazui.com:9000/button
以上是关于Blazor 组件库 Blazui 开发第二弹按钮组件的主要内容,如果未能解决你的问题,请参考以下文章