VUE系列之动画效果
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE系列之动画效果相关的知识,希望对你有一定的参考价值。
一、新建VUE页面(VUE动画效果页)
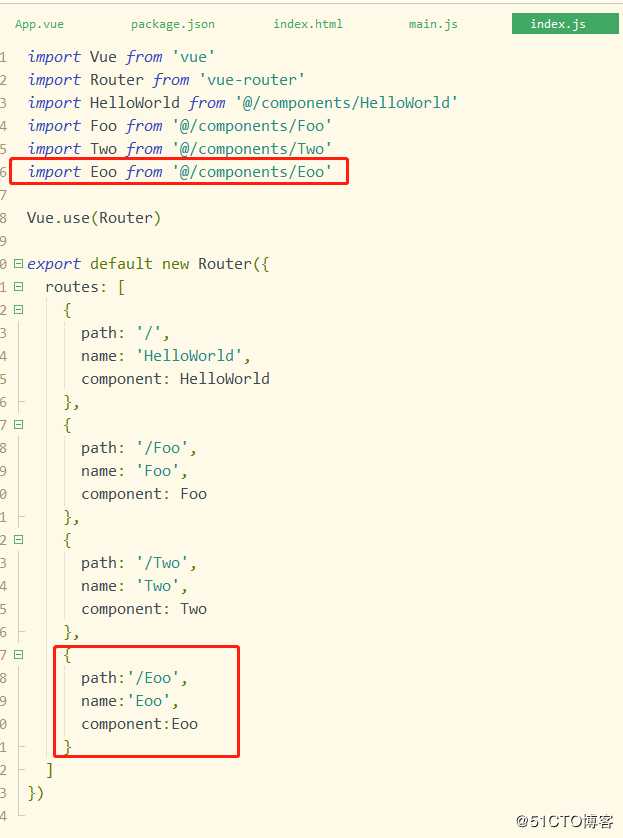
二、配置路由
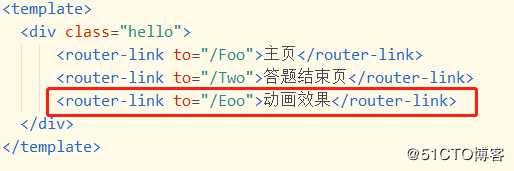
三、主页增加链接
代码:
<template>
<div>
<div class="title" >
<transition name="fade">
<p v-if="show">vue 动画</p>
</transition>
</div>
<button v-on:click="change()">点击效果</button>
</div>
</template>
<script>
export default {
name: ‘Eoo‘,
data () {
return {
show:false
}
},
methods:{
change:function(){
this.show = !this.show
}
}
}
</script>
<style>
.title{
height: 50px;
width: 100px;
line-height: 50px;
border: 1px solid #EAEAEA;
text-align: center;
margin: 10px;
}
.fade-enter-active, .fade-leave-active {
transition: opacity .5s;
}
.fade-enter, .fade-leave-to /* .fade-leave-active below version 2.1.8 */ {
opacity: 0;
}
</style>以上是关于VUE系列之动画效果的主要内容,如果未能解决你的问题,请参考以下文章