vue路由传参
Posted lpp-11-15
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue路由传参相关的知识,希望对你有一定的参考价值。
vue路由url 传参 :params
从客户列表页 通过路由跳转到客户详情页 查看客户详情时
需要将当前客户的id 和所属企业的id 当做参数传给后台。
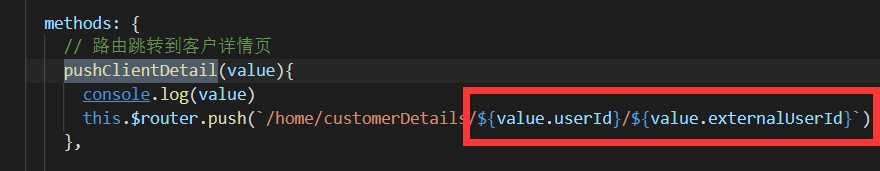
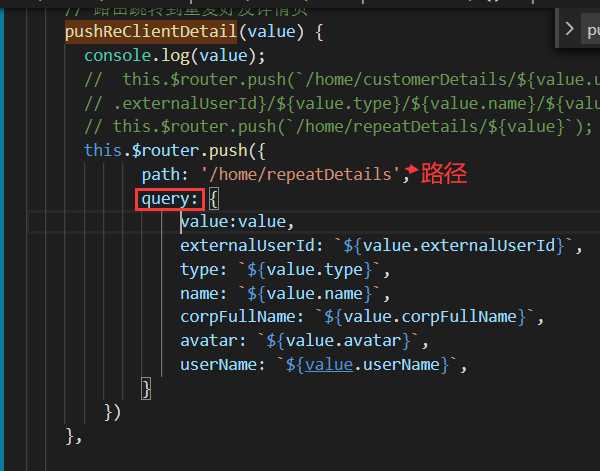
在跳转时,将客户id 和企业id 通过路由传参 传给 客户详情页
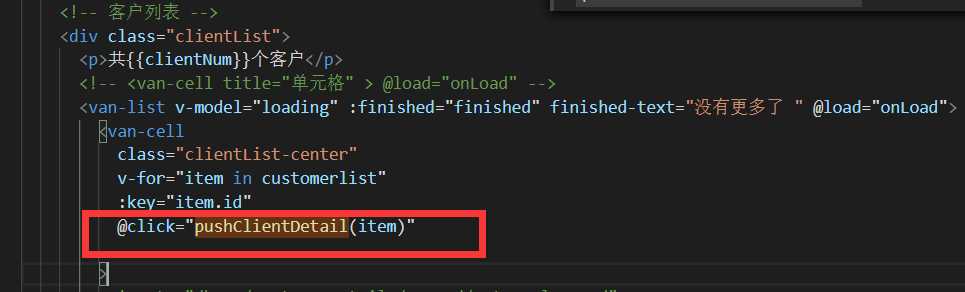
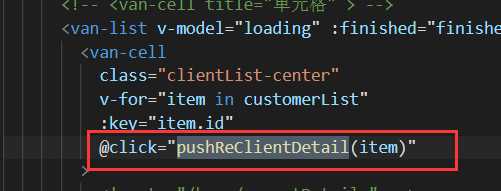
客户列表:


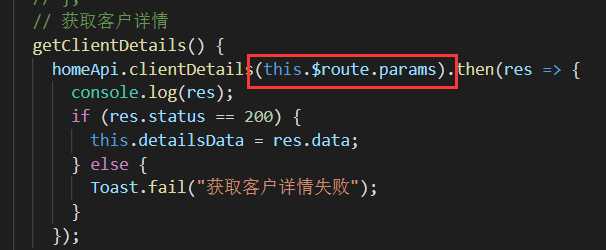
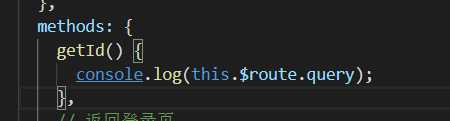
客户详情 通过 this.$router.params 获取 参数


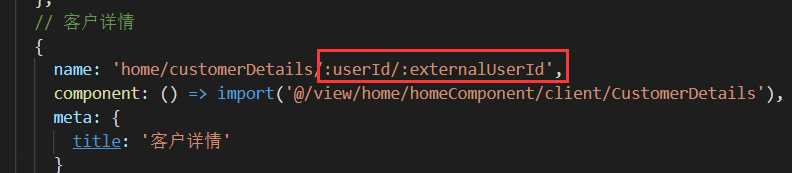
路由 router.js

路由传一个对象:query
有时我们需要传很多数据过去,为了避免大量拼接,我们可以传一个对象


通过this.$router.query接收对象参数

这里router 路由 只用写路径即可,不需修改
以上是关于vue路由传参的主要内容,如果未能解决你的问题,请参考以下文章