6.组件的使用
Posted qfshini
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了6.组件的使用相关的知识,希望对你有一定的参考价值。
在微信小程序中对于重复度高的代码块,我们可以封装为一个模快,也就是一个组件。只不过在微信小程序开发中,我们称之为“模板”
1.定义一个模板
.wxml文件:

注意:这里需要注意一下,那就是在使用“wx:for”循环遍历一条数据的时候,有时候可能会报错。原因是没有加key,在里面填加"wx:key="唯一值",也就可以了。
.wxss文件:

2.需要引入模板组件的页面
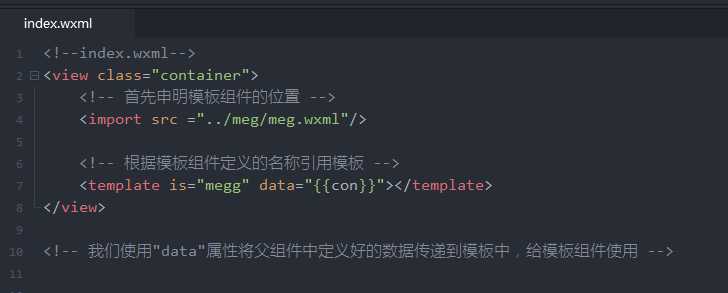
.wxml文件:

.wxss文件:

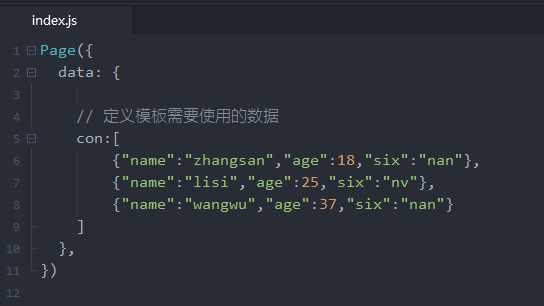
.js文件

以上是关于6.组件的使用的主要内容,如果未能解决你的问题,请参考以下文章