在脚手架vue-cli上引入插件JQUERY
Posted lvqiupingboke-2019
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在脚手架vue-cli上引入插件JQUERY相关的知识,希望对你有一定的参考价值。
1,安装:npm i jquery
2,在build文件夹下面的两个文件进行配置:
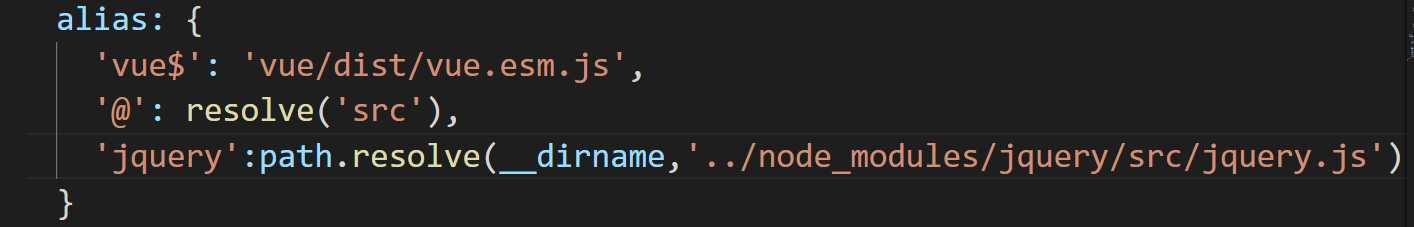
1):webpack.base.conf.js:

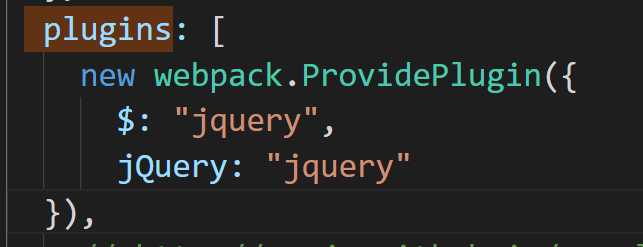
2):webpack.prod.conf.js:

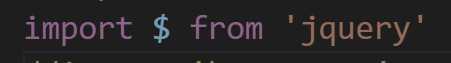
3, 最后在main.js引入:

以上是关于在脚手架vue-cli上引入插件JQUERY的主要内容,如果未能解决你的问题,请参考以下文章