vue-cli2.x与vue-cli3.x的搭建
Posted yaosusu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-cli2.x与vue-cli3.x的搭建相关的知识,希望对你有一定的参考价值。
vue-cli2.x与vue-cli3.x的搭建
搭建前提条件
一、node环境(这里不详细介绍)
二、安装webpack
运行npm install webpack -g
三、安装vue-cli 2.x
npm install vue-cli -g
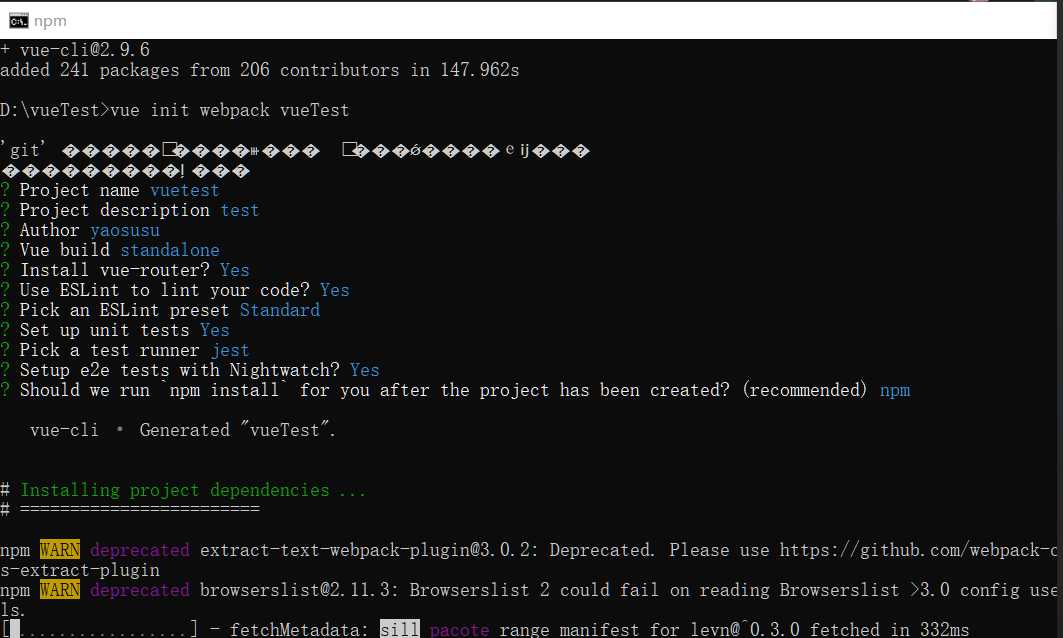
创建项目:vue init webpack 项目名(不要取中文名)

可以直接回车就行。
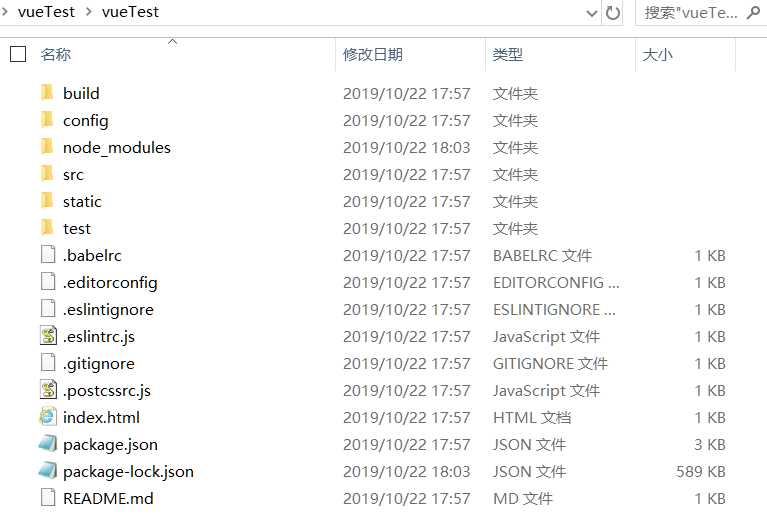
 看一下文件,里面已经搭建好了。 vue -V ( V 要大写) 可以查看版本
看一下文件,里面已经搭建好了。 vue -V ( V 要大写) 可以查看版本
四、安装vue-cli 3.x
npm install @vue-cli -g
创建项目:vue create 项目名(不要取中文名)
以上是关于vue-cli2.x与vue-cli3.x的搭建的主要内容,如果未能解决你的问题,请参考以下文章