element的el-table-column中有v-if是有solt失效
Posted ll15888
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了element的el-table-column中有v-if是有solt失效相关的知识,希望对你有一定的参考价值。
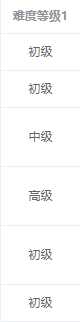
理想这样

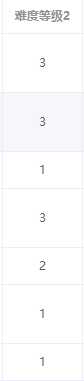
显示是这样


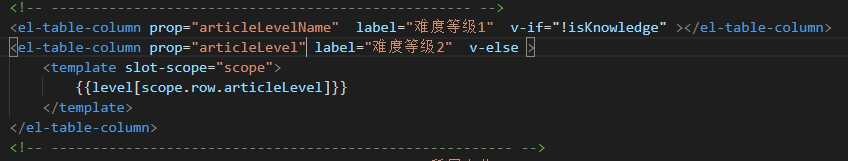
slot失效了
显示的是prop的值

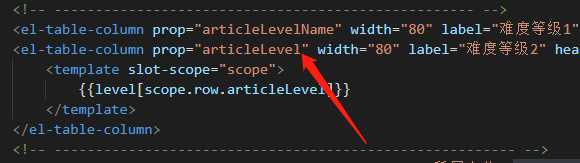
解决:
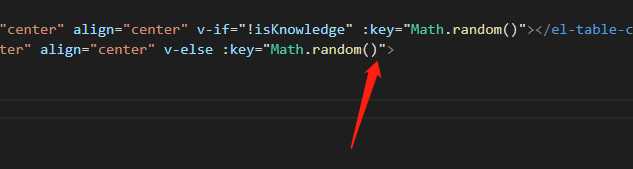
需要在其和其之后的一个显示的组件上添加 :key="Math.random()"


完美搞定
原因:
是因为表格是element-ui通过循环产生的
而vue在dom重新渲染时有一个性能优化机制,
就是相同dom会被复用,
通过key去标识一下当前行是唯一的,不许复用,就行了。
以上是关于element的el-table-column中有v-if是有solt失效的主要内容,如果未能解决你的问题,请参考以下文章