vue项目中使用elementUI的el-tabs组件 浏览器卡死问题 解决办法
Posted bm20131123
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue项目中使用elementUI的el-tabs组件 浏览器卡死问题 解决办法相关的知识,希望对你有一定的参考价值。
公司的项目都是以前做的,所以不管是vue还是element-ui版本都过于老旧,尤其是element-ui基本都是在2.8.2以前的,因此很多新的功能就无法使用,于是就想到升级 element
但是升级完就会发现,只要页面中用到el-tab就会出现卡死状态
网上找了很多办法,原因都是相同的,vue跟element版本不匹配
于是升级vue 发现不行,还报错
原来还要升级 vue-template-compiler
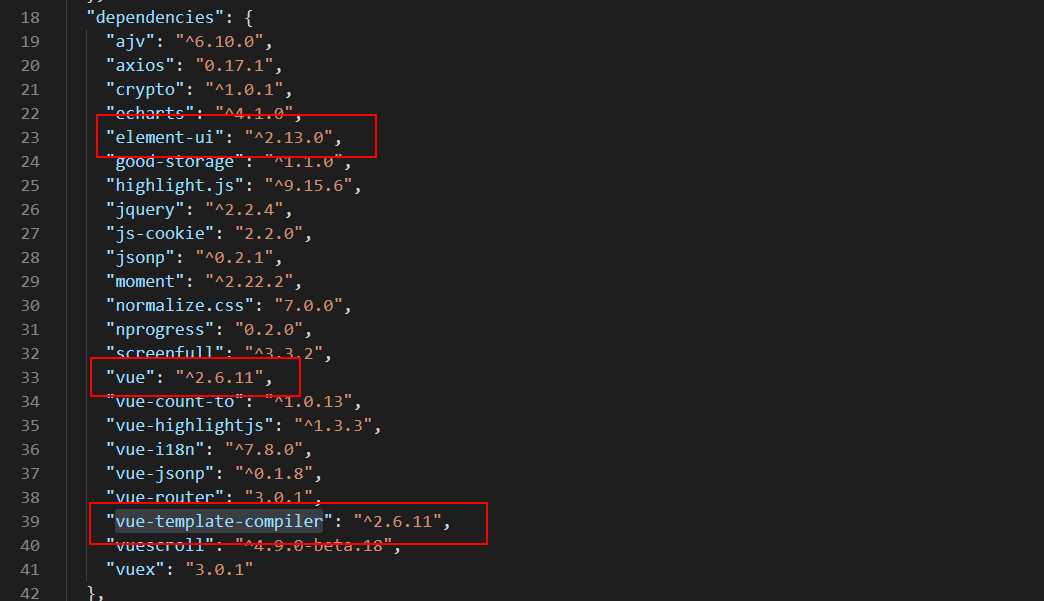
总结如下:
升级 element
升级 vue
升级 vue-template-compiler

以上是关于vue项目中使用elementUI的el-tabs组件 浏览器卡死问题 解决办法的主要内容,如果未能解决你的问题,请参考以下文章
如何在Vue+ElementUI项目中使用iconfont图标库