React: 使用express脚本库
Posted xyq-208910
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React: 使用express脚本库相关的知识,希望对你有一定的参考价值。
一、简介
众所周知,服务器的功能非常强大,它能够访问所有资源的能力是浏览器所不具备的。服务器可以非常安全,并且可以安全地访问数据。用户可以在服务端渲染初始内容的优势上充分利用这些额外的优点。在上篇中已经介绍过了通过Express脚手架来创建本地的Web后端服务器与React客户端服务器进行数据通信,虽然这个方案是可行的,但是过程还是比较复杂,因为我们需要同时分别启动两个服务器。那么有没有一个方案使用一行命令可以同时启动两个服务器。答案是有的。可以通过express脚本库和concurrently搭配使用,concurrenly是一个可以通过配置命令来同时启动两个服务器的插件。
二、安装
1、安装express脚本
//在当前react项目下安装express npm install express --save
2、安装concurrently插件
//在当前react项目下安装concurrenly npm install concurrenly --save
三、Server
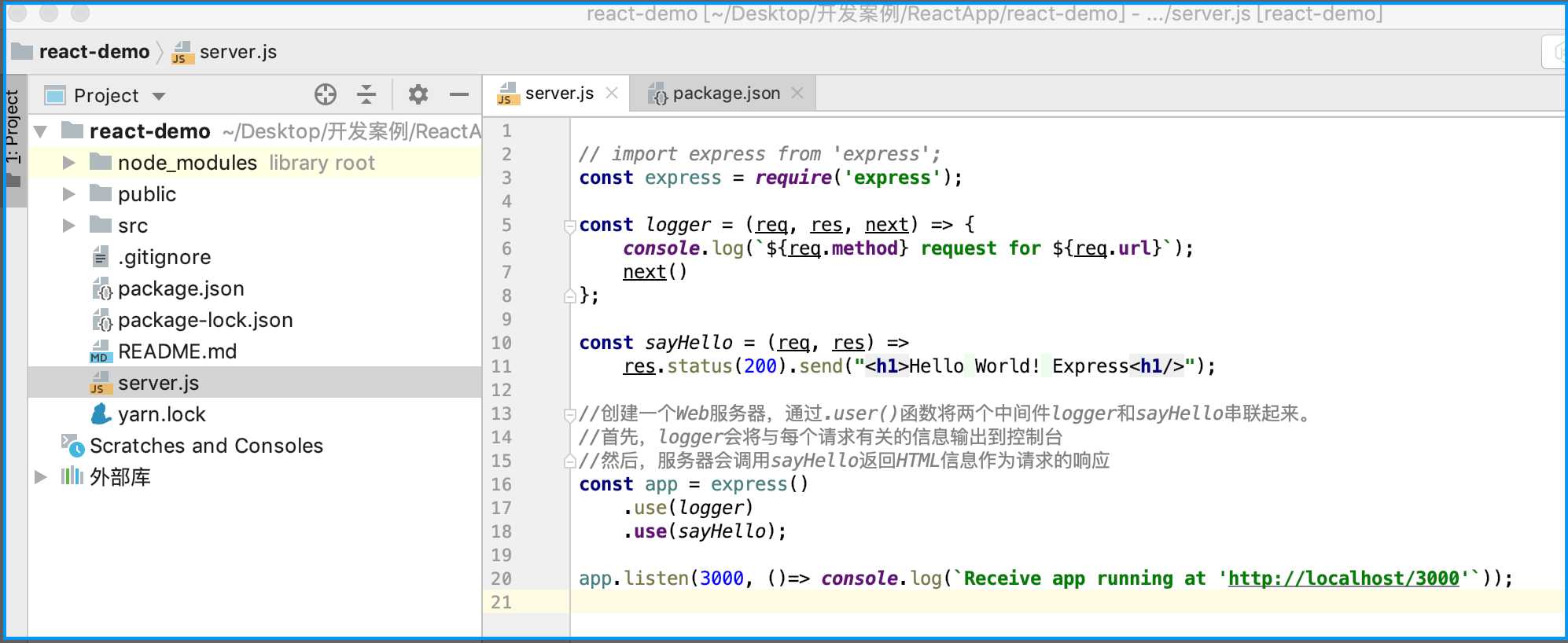
既然使用express后端服务器,就需要创建服务器项目,在项目根目录下创建server.js文件,如下
//导入express脚本库 const express = require(‘express‘); const logger = (req, res, next) => { console.log(`${req.method} request for ${req.url}`); next() }; const sayHello = (req, res) => res.status(200).send("<h1>Hello World! Express<h1/>"); //创建一个Web服务器app,通过.user()函数将两个中间件logger和sayHello串联起来。 //首先,logger会将与每个请求有关的信息输出到控制台 //然后,服务器会调用sayHello返回html信息作为请求的响应 const app = express() .use(logger) .use(sayHello); app.listen(3000, ()=> console.log(`Receive app running at ‘http://localhost/3000‘`));
四、项目

五、配置
配置package.json,使其可以同时启动两个服务器【注意:express服务器默认监听端口:3000】, 有变化的地方请看红色部分
{ "name": "react-demo", "version": "0.1.0", "private": true, "license": "ISC", "dependencies": { "concurrently": "^5.0.2", "events": "^3.0.0", "express": "^4.17.1", "flux": "latest", "isomorphic": "0.0.11", "isomorphic-fetch": "^2.1.1", "prop-types": "^15.7.2", "react": "^16.12.0", "react-dom": "^16.12.0", "react-redux": "^7.1.3", "react-router-dom": "^5.1.2", "react-scripts": "0.9.x", "redux": "^4.0.4", "redux-thunk": "^2.3.0", "uuid": "^3.3.3" }, "devDependencies": { "redux-logger": "^3.0.6" }, "scripts": { "client": "react-scripts start", "server": "nodemon server.js", "start": "concurrently --kill-others-on-fail "yarn server" "yarn client"", "build": "react-scripts build", "test": "react-scripts test --env=jsdom", "eject": "react-scripts eject" } }
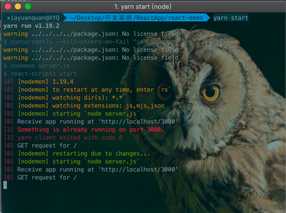
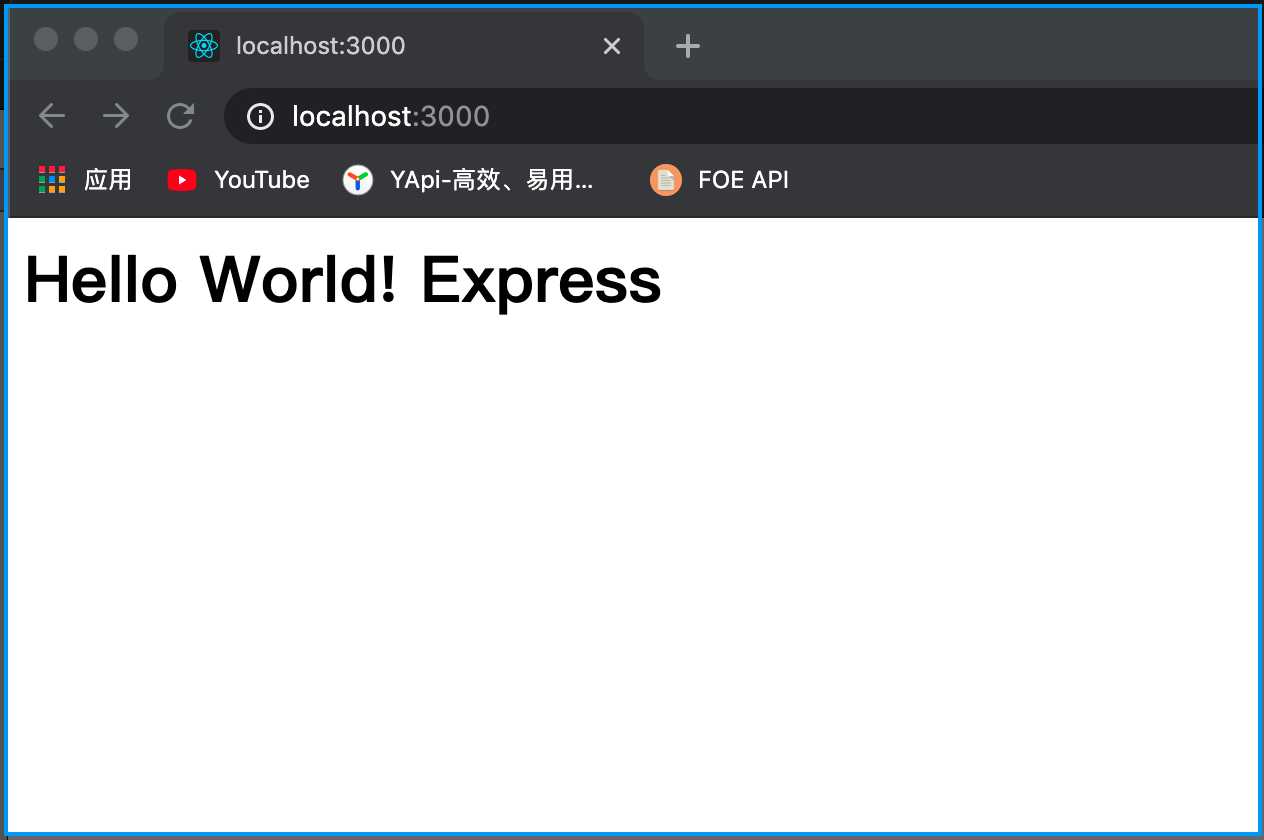
六、启动
//React客户端服务器和Express后端服务器都启动了 yarn start


以上是关于React: 使用express脚本库的主要内容,如果未能解决你的问题,请参考以下文章