h5中的表单和存储
Posted zhangli123
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了h5中的表单和存储相关的知识,希望对你有一定的参考价值。
1.在html5中:
(1).表单仍然使用<form>元素作为容器,我们可以在其中设置基本的提交特性
form的action指向一个服务器地址(接口)
(2).当用户或开发人员提交页面时,表单仍然用于向服务端发送表单中控件的值
注意表单项的name属性必须有值,服务器才能获取表单
(3).所有之前的表单控件都保持不变
(4).仍然可以使用脚本操作表单控件
2.表单新增的属性可以分成两类:
提交类:formaction,formmcthod,formtype
控制类:required,antofocus,labels
(1) form属性:
在H5之前,表单内所有的从属标签(下级标签),必须书写在form标签内部。
H5:允许标签写在任何地方,但是,需要做两步操作:(1)给form设置一个id(2)给元素设置form属性,form属性的值就是form id属性的值。
<form action="" id="testForm">
请输入日期:<input name="date" type="text"/>
<input type="submit" value="提交"/>
</form>
请输入密码:<input form="testForm"name="psd"type="password"/>
(2) formation
在H5之前,表单内所有的submit,只能提交到一个统一的地址,也就是指定的action,
H5可以为每一个submit设置不同的action,是通过设置formaction属性来实现的。
<form id="testForm">
请输入日期:<input name="date" type="text"/>
请输入密码:<input form="testForm" name="psd" type="password"/>
<input type="submit" value="提交1"formaction="xx.api"/>
<input type="submit" value="提交2"formaction="xx2.api"/>
</form>
(3)formmethod
<form>
请输入日期:<input name="date" type="text"/>
请输入密码:<input name="psd" type="password"/>
<input type="submit" value="提交1" formmethod="GET"/>
</form>
(4) formenctype 编码方式
<form>
请输入日期:<input name="date" type="text"/>
请输入密码:<input name="psd" type="password"/>
<input type="submit" value="提交1" formenctype="text/plain"/>
</form>
(5) autofocus
为输入框或者按钮添加autofocus属性,当页面打开时,该元素自动获取光标焦点。
注意:如果对多个元素设置了autofocus,则只对第一个设置了autofocus的元素生效。
<form>
请输入日期:<input name="date" type="text"/>
请输入密码:<input name="psd" type="password" />
<input type="submit" value="提交1"formtarget="_blank" autofocus/>
</form>
(6)required
如果在输入框设置了该属性,在输入框没有输入内容的时候,点击提交按钮,会提示“请填写此字段。”
<form>
请输入日期:<input name="date" type="text" required/>
请输入密码:<input name="psd" type="password" />
<input type="submit" value="提交1" formtarget="_blank" autofocus/>
</form>
(7)labels
labels它的属性值是一个notelist
<form action="" id="testForm">
<div>
<label for="data">请输入日期:</label><input id="data" type="text"/><br>
</div>
<div>
<label for="psd">请输入密码:</label> <inputform="testForm"id="psd"type="password"/>
<label for="psd"></label>
</div>
<input type="button" οnclick="valiDate()" value="提交"/>
</form>
</body>
<script>
function valiDate(){
var psd = document.getElementById("psd");
psd.labels[1].innerHTML = "密码";
psd.labels[1].setAttribute("style","font-size:9px;color:yellow")
}
</script>
3.表单新增的type属性
type:number : 只能包含数字的输入框
type:color : 颜色选择器
type:datetime : 显示完整日期(移动端浏览器支持)
type:datetime-local : 显示完整日期,不含时区
type:time : 显示时间,不含时区
type:date : 显示日期
type:tel :电话 pattern : 正则验证
type:week : 显示周
type:month : 显示月
这里我个人认为这些新增的属性都没有什么用,第一他们的样式都不好看,我们都可以用js来把这些样式还原,甚至写的跟好看,所以我们只要记住这些东西和知道怎么用就行了,没有必要去深究。
4.接下来我们来讲存储
说到存储:wed项目中的存储有哪些:
服务器存储
数据库存储:存储的是项目的核心技术
session存储 :存储当前用户的信息
客户端存储 :cookie存储,大小限制在4kb
IndexedDB技术:索引数据库 (IndexedDB) API(作为 HTML5 的一部分)对创建具有丰富本地存储数据的数据密集型的离线 HTML5 Web 应用程序很有用。同时它还有助于本地缓存数据,使传统在线 Web 应用程序(比如移动 Web 应用程序)能够更快地运行和响应。
h5中的存储:(两种)
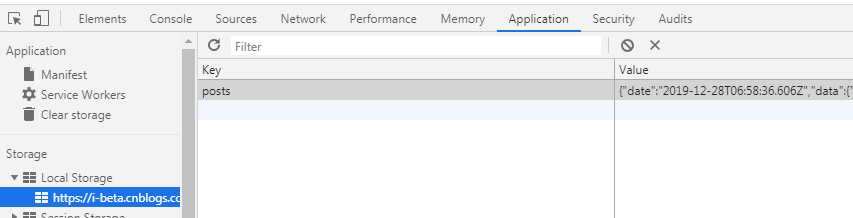
localStorage(本地存储)e 方法存储的数据没有时间限制。第二天、第二周或下一年之后,数据依然可用。
HTML5新方法,不过IE8及以上浏览器都兼容。
生命周期:持久化的本地存储,除非主动删除数据,否则数据是永远不会过期的。
存储的信息在同一域中是共享的。
当本页操作(新增、修改、删除)了localStorage的时候,本页面不会触发storage事件,但是别的页面会触发storage事件。
大小:据说是5M(跟浏览器厂商有关系)
在非IE下的浏览中可以本地打开。IE浏览器要在服务器中打开。
localStorage本质上是对字符串的读取,如果存储内容多的话会消耗内存空间,会导致页面变卡
localStorage受同源策略的限制
getItem //取记录
setIten//设置记录
removeItem//移除记录
key//取key所对应的值
clear//清除记录

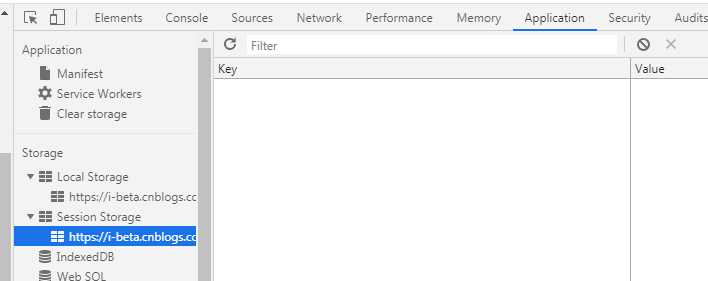
sessionStorage(回话存储)
HTML5 的本地存储 API 中的 localStorage 与 sessionStorage 在使用方法上是相同的,区别在于 sessionStorage 在关闭页面后即被清空,而 localStorage 则会一直保存。

这两个的API是一样的,用法也是一样的
以上是关于h5中的表单和存储的主要内容,如果未能解决你的问题,请参考以下文章