Vue中用v-for循环出来的数据,如何单独控制隐藏显示
Posted ichenchao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue中用v-for循环出来的数据,如何单独控制隐藏显示相关的知识,希望对你有一定的参考价值。
搜了好多,没得到想要的答案。
终于用自己的方法解决了问题。
上代码:
html部分
<dl class="cc" v-for="(item, index) in courseList" :key="index"> <dt class="active" @click="showAndHide"> <h5>{{index + 1}} | {{item.name}}</h5> <span class="arrow"></span> </dt> <video-list :class_id="classId" :course_id="item.course_id"></video-list> </dl>
方法部分
showAndHide (event) {
let _el = event.currentTarget
if (_el.getAttribute(‘class‘) === ‘active‘) {
_el.setAttribute(‘class‘, ‘‘)
} else {
_el.setAttribute(‘class‘, ‘active‘)
}
}
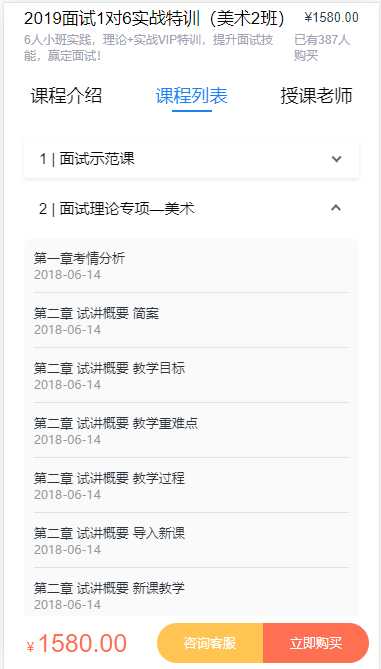
达到效果,可以单独控制显示和隐藏

以上是关于Vue中用v-for循环出来的数据,如何单独控制隐藏显示的主要内容,如果未能解决你的问题,请参考以下文章