VUE的脚手架搭建
Posted xiaobudian56
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE的脚手架搭建相关的知识,希望对你有一定的参考价值。
VUE的脚手架搭建
材料: nodejs
下载地址:http://nodejs.cn/download/
1.安装nodejs(根据链接下载并安装,安装默认下一步即可)
2.检查是否安装
node -v 返回版本号即安装成功
npm -v 返回版本号即安装成功
3.配置
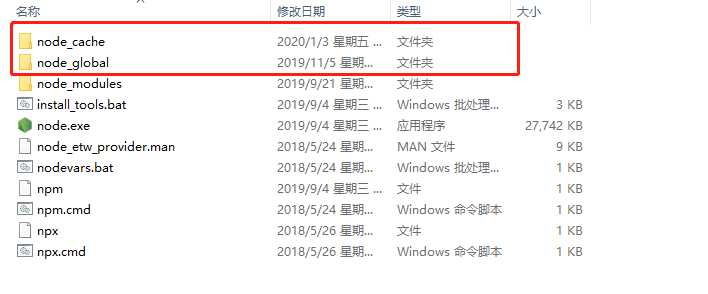
在安装目录下新建两个文件夹【node_global】和【node_cache】

打开cmd命令窗口,输入
npm config set prefix "你的路径
ode_global"(F:Program Files
odejs
ode_global)
npm config set cache "你的路径
ode_cache" (F:Program Files
odejs
ode_cache) 可直接复制刚刚新建的空文件夹目录
4.环境变量配置
在【系统变量】下新建【NODE_PATH】,输入【F:Program Files odejs ode_modules】,
将【用户变量】下的【Path】修改为【F:Program Files odejs ode_global】(根据自己的地址修改)
5.创建VUE项目并添加依赖(逐步执行即可)
vue init webpack-simple my-project (my-project为项目名)
vue install
npm install vue-router -d
npm install Axios -d
npm install VueAxios -d
npm install Vuex -d
npm install element-ui -d
npm run dev (启动)
以上为自己安装所记录,有些描述的不是很到位。若有疑问可添加QQ力所能及之事会尽量帮助:2898806228
以上是关于VUE的脚手架搭建的主要内容,如果未能解决你的问题,请参考以下文章