vue 查询分页
Posted whycai
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 查询分页相关的知识,希望对你有一定的参考价值。
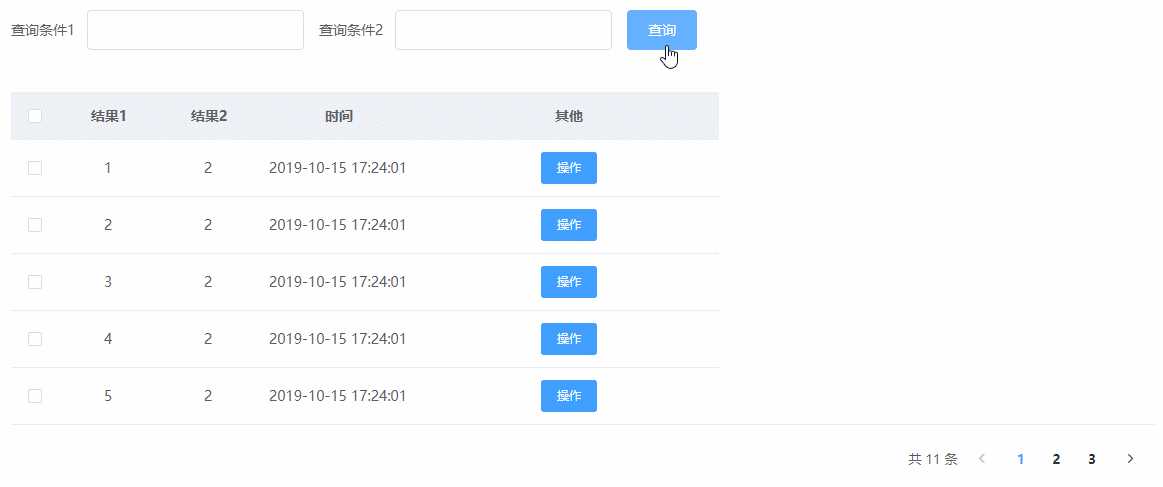
后端用的flask,前端vue,查询结果展示以及分页
如图:

代码如下:
前端:

1 <template> 2 <div> 3 <el-row> 4 <el-col :span="18"> 5 <el-form :inline="true" :model="test_query"> 6 <el-form-item label="查询条件1"> 7 <el-input v-model="test_query.test1" clearable></el-input> 8 </el-form-item> 9 <el-form-item label="查询条件2"> 10 <el-input v-model="test_query.test2" clearable></el-input> 11 </el-form-item> 12 13 <el-form-item> 14 <el-button type="primary" icon="search" @click="fetch()">查询</el-button> 15 </el-form-item> 16 </el-form> 17 </el-col> 18 </el-row> 19 <el-table show-overflow-tooltip :data="res_test.data" v-loading="tableLoading" style="width: 100%; margin-top: 20px" 20 :cell-style="{‘text-align‘:‘center‘}" :header-cell-style="{background:‘#eef1f6‘,color:‘#606266‘,‘text-align‘:‘center‘}" > 21 <el-table-column type="selection" ></el-table-column> 22 <el-table-column prop="res1" label="结果1" width="100px" show-overflow-tooltip></el-table-column> 23 <el-table-column prop="res2" label="结果2" width="100px" show-overflow-tooltip></el-table-column> 24 <el-table-column prop="time" label="时间" width="160px" :formatter="date_format" show-overflow-tooltip></el-table-column> 25 <el-table-column label="其他" width="300px" > 26 <template slot-scope="scope"> 27 <el-button size="small" type="primary" @click="handleEdit(scope.row)">操作</el-button> 28 </template> 29 </el-table-column> 30 </el-table> 31 32 <!--分页--> 33 <div class="pagination-bar" v-if="res_test.total > 10" style="padding: 10px;padding-bottom: 50px"> 34 <el-pagination 35 @current-change="handleCurrentChange" 36 :current-page="currentPage" layout="total, prev, pager, next" 37 :total="res_test.total" 38 :page-size="page_size" 39 > 40 </el-pagination> 41 </div> 42 43 44 <el-dialog :title="title" :visible.sync="dialogVisible" width="35%" :close-on-click-modal="false"> 45 <el-tabs > 46 <el-form :model="form" label-width="120px" ref="add_edit_form"> 47 <el-form-item label="结果1:" prop="res1"> 48 <el-label >{{form.res1}}</el-label> 49 </el-form-item> 50 <el-form-item label="结果2:" prop="res2"> 51 <el-label >{{form.res2}}</el-label> 52 </el-form-item> 53 <el-form-item label="时间 :" prop="time" > 54 <el-label >{{date_format2(form.time)}}</el-label> 55 </el-form-item> 56 </el-form> 57 </el-tabs> 58 59 <div slot="footer"> 60 <el-button @click="dialogVisible=false">取消</el-button> 61 </div> 62 </el-dialog> 63 64 65 </div> 66 </template> 67 68 69 <style> 70 .demo-table-expand { 71 font-size: 0; 72 } 73 .demo-table-expand label { 74 width: 90px; 75 color: #99a9bf; 76 } 77 .demo-table-expand .el-form-item { 78 margin-right: 0; 79 margin-bottom: 0; 80 width: 50%; 81 } 82 </style> 83 84 <script> 85 import envs from ‘../../config/env‘ 86 export default { 87 data () { 88 return { 89 test_query: { 90 test1: ‘‘, 91 test2: ‘‘, 92 }, 93 dialogVisible: false, 94 tableLoading: true, 95 form: {}, 96 currentPage: 1, 97 98 //选项 99 terminal_options:[ 100 { 101 value:‘选项1‘, 102 label:‘选项1‘ 103 }, 104 { 105 value:‘选项2‘, 106 label:‘选项2‘ 107 }, 108 ], 109 110 //每页的条数 111 page_size:5, 112 113 } 114 }, 115 methods: { 116 handleCurrentChange(val) { 117 this.currentPage = val; 118 this.fetch(this.currentPage); 119 }, 120 121 122 fetch (page) { 123 if (!page) { 124 page = 1; 125 this.currentPage = 1; 126 } 127 this.tableLoading = true; 128 //地址根据实际路径来写 129 let api_uri = ‘/xxxxx/query‘; 130 this.$http.post(api_uri, {‘page‘: page, ‘test_query‘: this.test_query, ‘page_size‘:this.page_size}).then(res => { 131 this.res_test = res.data.data; 132 this.tableLoading = false; 133 }, res => this.$layer_message(res.result)).finally(() => this.tableLoading = false); 134 135 }, 136 137 138 handleEdit (row) { 139 this.dialogVisible = true; 140 this.form = this.$deepCopy(row); 141 this.title = ‘编辑页面‘; 142 this.is_edit = true; 143 }, 144 145 146 147 date_format(row, column){ 148 let date = row[column.property]; 149 if (date == undefined){ 150 return ‘‘; 151 } 152 const dateMat_tmp= new Date( date ); 153 //js中GMT时间初始化的Date多了8小时,要减掉,按毫秒数来减 154 const dateMat = new Date(dateMat_tmp.valueOf() - 8*3600*1000); 155 const year = dateMat.getFullYear(); 156 const month = dateMat.getMonth() + 1; 157 const day = dateMat.getDate(); 158 const hh = dateMat.getHours(); 159 const mm = dateMat.getMinutes(); 160 const ss = dateMat.getSeconds(); 161 const timeFormat= year + "-" + (month<10?‘0‘+month:month) + "-" + (day<10?‘0‘+day:day) + " " + (hh<10?‘0‘+hh:hh) + ":" + (mm<10?‘0‘+mm:mm) + ":" + (ss<10?‘0‘+ss:ss); 162 return timeFormat; 163 }, 164 date_format2(date){ 165 let dateMat_tmp = new Date(date); 166 //js中GMT时间初始化的Date多了8小时,要减掉,按毫秒数来减 167 const dateMat = new Date(dateMat_tmp.valueOf() - 8*3600*1000); 168 const year = dateMat.getFullYear(); 169 const month = dateMat.getMonth() + 1; 170 const day = dateMat.getDate(); 171 const hh = dateMat.getHours(); 172 const mm = dateMat.getMinutes(); 173 const ss = dateMat.getSeconds(); 174 const timeFormat= year + "-" + (month<10?‘0‘+month:month) + "-" + (day<10?‘0‘+day:day) + " " + (hh<10?‘0‘+hh:hh) + ":" + (mm<10?‘0‘+mm:mm) + ":" + (ss<10?‘0‘+ss:ss); 175 return timeFormat; 176 }, 177 178 }, 179 created () { 180 this.fetch(this.currentPage); 181 } 182 } 183 </script>
后端:

1 #后端默认返回json值 2 @blueprint.route(‘/query‘, methods=[‘post‘]) 3 def query(): 4 ‘‘‘ 5 test 6 :return: 7 ‘‘‘ 8 form, error = JsonParser(Argument(‘page‘, required=False), Argument(‘test_query‘, required=False), ‘page_size‘).parse() 9 if error is None: 10 if form.page == 1: 11 data = [{‘res1‘:1,‘res2‘:2,‘time‘:datetime.datetime(2019, 10, 15, 17, 24, 1)},{‘res1‘:2,‘res2‘:2,‘time‘:datetime.datetime(2019, 10, 15, 17, 24, 1)},{‘res1‘:3,‘res2‘:2,‘time‘:datetime.datetime(2019, 10, 15, 17, 24, 1)} 12 , {‘res1‘: 4, ‘res2‘: 2, ‘time‘: datetime.datetime(2019, 10, 15, 17, 24, 1)},{‘res1‘:5,‘res2‘:2,‘time‘:datetime.datetime(2019, 10, 15, 17, 24, 1)}] 13 else: 14 data = [{‘res1‘: 11, ‘res2‘: 2, ‘time‘: datetime.datetime(2019, 10, 15, 17, 24, 1)}, 15 {‘res1‘: 21, ‘res2‘: 2, ‘time‘: datetime.datetime(2019, 10, 15, 17, 24, 1)}, 16 {‘res1‘: 31, ‘res2‘: 2, ‘time‘: datetime.datetime(2019, 10, 15, 17, 24, 1)} 17 , {‘res1‘: 41, ‘res2‘: 2, ‘time‘: datetime.datetime(2019, 10, 15, 17, 24, 1)}, 18 {‘res1‘: 51, ‘res2‘: 2, ‘time‘: datetime.datetime(2019, 10, 15, 17, 24, 1)}] 19 total = 11 20 print(data) 21 22 #返回 23 return json_response({ 24 ‘data‘:data, 25 ‘total‘:total 26 }) 27 28 return json_response(message=error)
以上是关于vue 查询分页的主要内容,如果未能解决你的问题,请参考以下文章
