vue中使用富文本编辑器ueditor
Posted duanzhenzhen
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue中使用富文本编辑器ueditor相关的知识,希望对你有一定的参考价值。
参考:
https://www.cnblogs.com/daimo/p/7525146.html
https://blog.csdn.net/liujun03/article/details/84453287
1.下载文件包http://ueditor.baidu.com/website/download.html(我用的jsp的UTF-8版本)
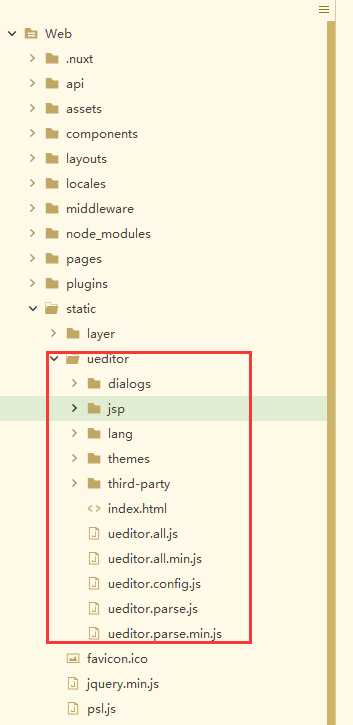
2.文件包放到static下

3. cnpm install --save vue-ueditor-wrap
4.使用
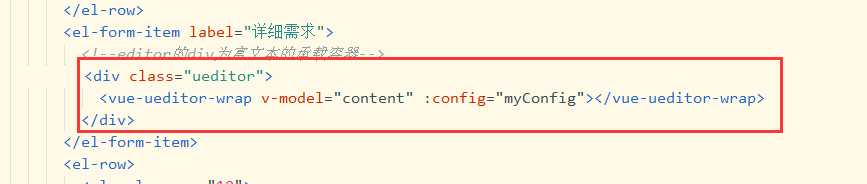
<div class="ueditor">
<vue-ueditor-wrap v-model="content" :config="myConfig"></vue-ueditor-wrap>
</div>
js
import VueUeditorWrap from ‘vue-ueditor-wrap‘ export default { name: ‘needForm‘, components: {VueUeditorWrap}, data() { return { myConfig: { // 如果需要上传功能,找后端小伙伴要服务器接口地址 // serverUrl: this.$config.baseUrl + ‘ueditor/ueditorConfig‘, // serverUrl: ‘http://localhost:8090/ueditor/ueditorConfig‘, // 你的UEditor资源存放的路径,相对于打包后的index.html UEDITOR_HOME_URL: ‘/ueditor/‘, // 编辑器不自动被内容撑高 autoHeightEnabled: false, // 工具栏是否可以浮动 autoFloatEnabled: false, // 初始容器高度 initialFrameHeight: 340, // 初始容器宽度 initialFrameWidth: ‘100%‘, // 关闭自动保存 enableAutoSave: true }, content: ‘‘ } }, mounted() { his.editor.setContent("1223")) }, watch: { }, methods: { }, destroyed() { } }

以上是关于vue中使用富文本编辑器ueditor的主要内容,如果未能解决你的问题,请参考以下文章