overflow:hidden的使用
Posted lcdg
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了overflow:hidden的使用相关的知识,希望对你有一定的参考价值。
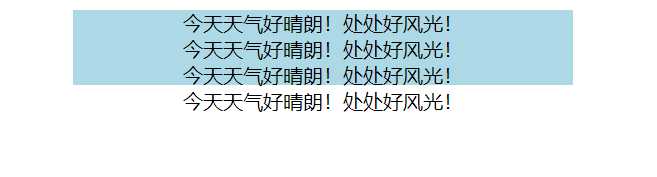
(1)overflow:hidden可以用来隐藏溢出的文本内容
给定内容的大小(宽高)超出后自动隐藏
<body>
<div class="box">
今天天气好晴朗!处处好风光!<br>
今天天气好晴朗!处处好风光!<br>
今天天气好晴朗!处处好风光!<br>
今天天气好晴朗!处处好风光!<br>
</div>
</body>
<style type="text/css">
.box{
background-color: lightblue;
width: 400px;
height: 60px;
margin: 0 auto;
text-align: center;
}
</style>

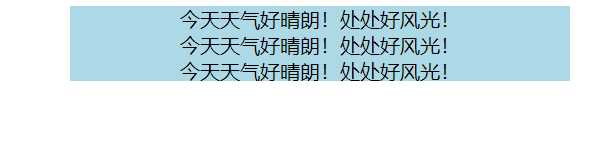
加上overflow:hidden后

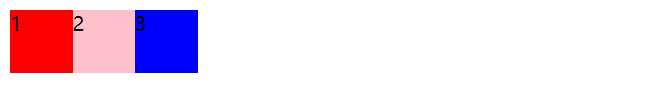
(2)清除浮动:
当父元素没有设置高度时,且父元素内部的子元素全部设置浮动float之后,子元素会全部脱落标准流不展位,所以此时父元素的高度为0,例如:
<style type="text/css">
.father{
background-color: black;
}
.box{
width: 50px;
height: 50px;
float: left;
}
.a{background-color: red;}
.b{background-color: pink;}
.c{background-color: blue;}
</style>
<body>
<div class="father">
<div class="box a">1</div>
<div class="box b">2</div>
<div class="box c">3</div>
</div>

此时父元素背景色设置为black但是并没有显示出来
加上overflow:hidden之后

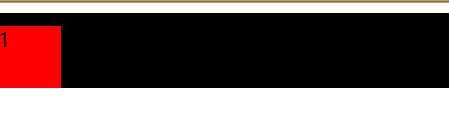
(3)解决外边距塌陷问题:
<style type="text/css">
.father{
background-color: black;
}
.box{
width: 50px;
height: 50px;
background-color: red;
margin-top: 10px;
</style>
<body>
<div class="father">
<div class="box">1</div>
</div>
</body>

此时已经给子元素设置上了外边距 但是并没有效果
给父元素设置overflow:hidden

以上是关于overflow:hidden的使用的主要内容,如果未能解决你的问题,请参考以下文章