Vue爬坑之旅:vue单页面二级套嵌路由
Posted linfblog
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue爬坑之旅:vue单页面二级套嵌路由相关的知识,希望对你有一定的参考价值。
在一个单页面应用里使用二级套嵌路由
目录结构如下:

其中main.js为全局配置文件,App.vue为项目入口。
main.js中路由配置如下
import Vue from ‘vue‘//引入vue import App from ‘./App‘//引入主模板 import Router from ‘vue-router‘// 引入router路由 // 引入项目的模块组件 import licai from ‘./components/licai‘ import home from ‘./components/home‘ import wode from ‘./components/wode‘ import home1 from ‘./components/home/home1‘ import home2 from ‘./components/home/home2‘ import home2_1 from ‘./components/home/home2_box/home2_1‘//套嵌路由 import home2_2 from ‘./components/home/home2_box/home2_2‘ Vue.use(Router)// 使用router // 定义路由 var routes = [ { path: ‘/‘, redirect: ‘/home‘ },//默认显示home { path: ‘/home‘, component: home,//路径home的组件是home meta: { navShow: true} }, { path: ‘/licai‘, component: licai, meta: { navShow: true} }, { path: ‘/wode‘, component:wode, meta: { navShow: true} },{ path:‘/home1/:num‘, component:home1, meta: { navShow: false} },{ path:‘/home2‘, component:home2, meta: { navShow: false}, //这里定义了两个子路由在home2模块下 children:[ { path: ‘/home2/home2_1‘, component:home2_1}, { path: ‘/home2/home2_2‘, component:home2_2} ] }] // 实例化路由 var vueRouter = new Router({ routes//此路由为上方定义 }) // 创建和挂载根实例 new Vue({ el: ‘#app‘,//vue项目在哪个元素下 router: vueRouter,//使用路由 template: ‘<App></App>‘, components: { App } })
App.vue为主模板,也就是入口文件,其中定义的路由与一级路由无任何区别:
<template> <div id="app1"> <div class="nav-bottom" v-show="$route.meta.navShow"> <!-- 引入公用的头部 header组件 --> <v-header></v-header> </div> <div class="contianer"> <!-- 路由中的组件在这里被渲染,默认被渲染的为home组件,已在路由配置中设置 --> <router-view></router-view> </div> </div> </template>
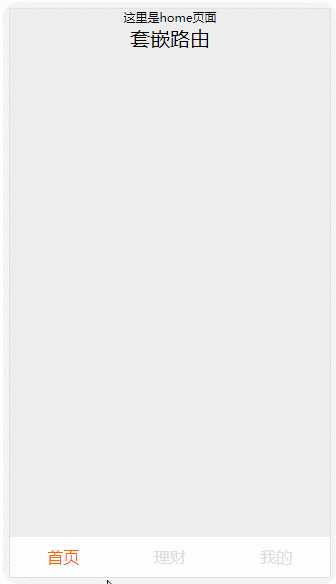
home.vue,这里是首页,从这里可以进入home2页面:
<template>
<div class="home box">
<h3>这里是home页面</h3>
<router-link to="/home2">套嵌路由</router-link>
</div>
</template>
home2.vue,这里可以展示套嵌路由了:
<template id="home2"> <div> <header class="home header"><a href="javascript:void(0);" οnclick="javacript:window.history.go(-1)"><img src="../../../static/img/png1.png"/></a>路由套嵌</header> <router-link to="/home2/home2_1">子页面1</router-link> <router-link to="/home2/home2_2">子页面2</router-link> <!-- 路由匹配到的组件将渲染在这里 --> <router-view></router-view> </div> </template> <style> .home.header{font-size:0.8rem;position:relative;} .home.header>a{display: block;height:0.8rem;width:0.4rem;margin-top:0.6rem;position:absolute;left:0.5rem;} .home.header>a>img{height:100%;width:100%;display:block;} </style>
效果:

以上是关于Vue爬坑之旅:vue单页面二级套嵌路由的主要内容,如果未能解决你的问题,请参考以下文章