0x nodejs火焰图工具试用
Posted rongfengliang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了0x nodejs火焰图工具试用相关的知识,希望对你有一定的参考价值。
昨天有大概介绍多0x 火焰图,以下是一个简单的试用
环境准备
- 项目结构
├── README.md
├── ab.sh
├── app.js
├── package.json
└── yarn.lock
- 代码说明
flame script 为使用flamebearer 工具,all-in-one 为使用0x
pacakge.json
{
"name": "nodejs-flame-graph",
"version": "1.0.0",
"main": "app.js",
"license": "MIT",
"scripts": {
"start": "node --perf-basic-prof-only-functions app.js",
"pprof": "node --prof app.js",
"all-in-one":"0x app.js",
"flame": "node --prof-process --preprocess -j isolate*.log | flamebearer"
},
"dependencies": {
"express": "^4.14.1",
"fast-levenshtein": "^2.0.6"
},
"devDependencies": {
"0x": "^4.9.1",
"flamebearer": "^1.1.3"
}
}
app.js 一个express 代码
//app.js
const express = require(‘express‘);
const console = require(‘console‘);
const levenshtein = require(‘fast-levenshtein‘);
var arr=[];
const HOW_OBVIOUS_THE_FLAME_GRAPH_SHOULD_BE_ON_SCALE_1_TO_100 = 10;
?
const someFakeModule = (function someFakeModule () {
return {
calculateStringDistance (a, b) {
return levenshtein.get(a, b, {
useCollator: true
})
}
}
})()
?
const app = express();
?
app.get(‘/‘, (req, res) => {
res.send(`
<h2>Take a look at the network tab in devtools</h2>
<script>
function loops(func) {
return func().then(_ => setTimeout(loops, 20, func))
}
loops(_ => fetch(‘api/tick‘))
</script>
`)
});
?
app.get(‘/api/tick‘, (req, res) => {
arr.push({name:‘Shubham‘});
Promise.resolve(‘asynchronous flow will make our stacktrace more realistic‘.repeat(HOW_OBVIOUS_THE_FLAME_GRAPH_SHOULD_BE_ON_SCALE_1_TO_100))
.then(text => {
const randomText =Math.random().toString(32).repeat(HOW_OBVIOUS_THE_FLAME_GRAPH_SHOULD_BE_ON_SCALE_1_TO_100)
return someFakeModule.calculateStringDistance(text, randomText)
})
.then(result => res.end(`result: ${result}, ${arr.length}`))
});
?
app.get(‘/api/end‘, () => process.exit());
?
app.listen(8080, () => {
console.log(`go to http://localhost:8080/ to generate traffic`)
});
ab.sh 简单压测的
#!/bin/sh
?
ab -n 2000 -c 100 http://localhost:8080/api/tick
启动&&效果
- 启动
yarn
yarn all-in-one

- 停止(ctrl+c) 查看效果
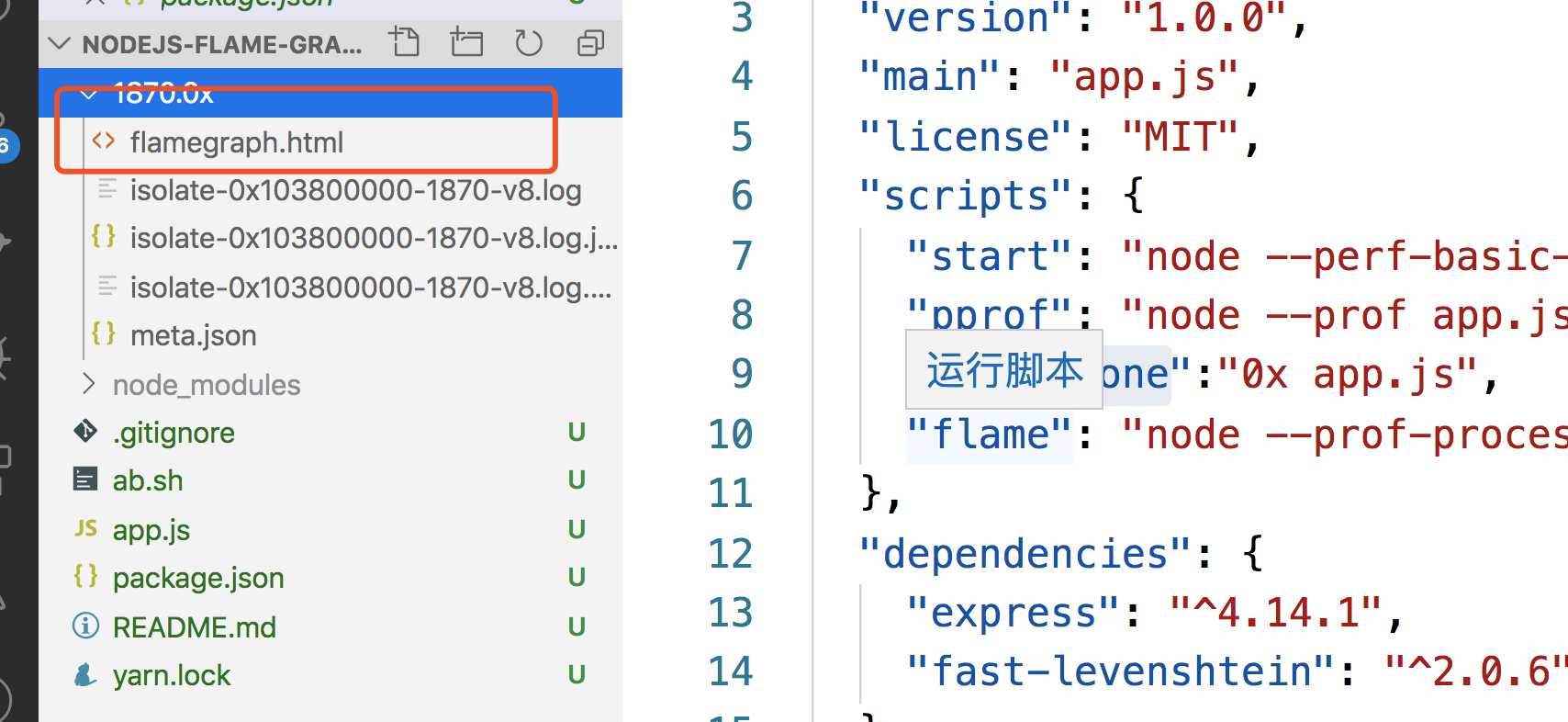
生成内容
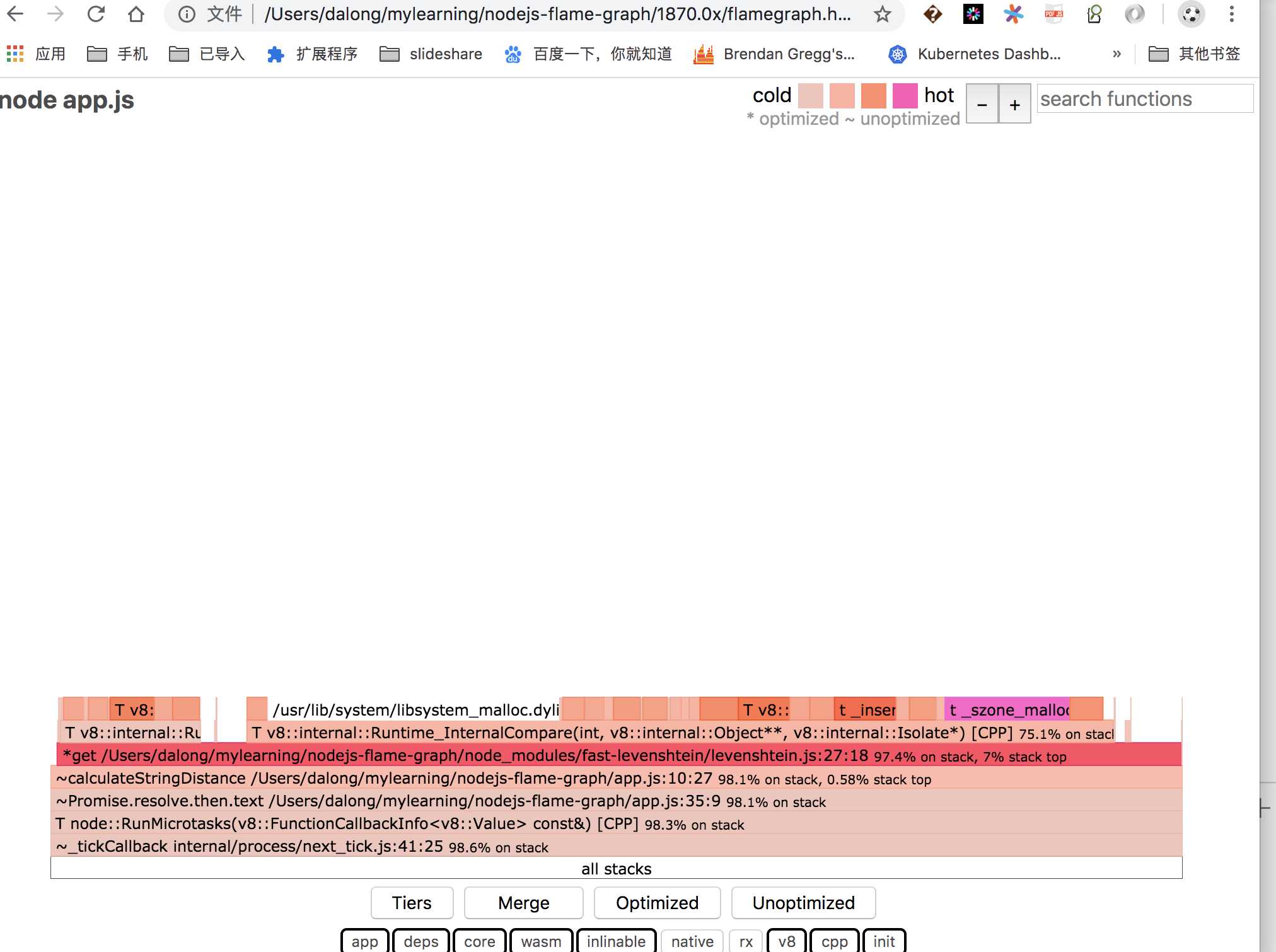
火焰图

说明
0x 运行的配置选项还是挺多的,功能很强大
参考资料
https://github.com/davidmarkclements/0x
https://github.com/mapbox/flamebearer
https://github.com/rongfengliang/nodejs-flamegraph-learning
以上是关于0x nodejs火焰图工具试用的主要内容,如果未能解决你的问题,请参考以下文章