ES6语法详解
Posted qfshini
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ES6语法详解相关的知识,希望对你有一定的参考价值。
1. ES6发展历史以及介绍
略..... 不废话
2. ES6新特性:let和const关键字
在之前的javascript中,变量的定义我们一般都是使用“var”关键字做为定义的,“var”关键字定义的变量存在一个缺点,那就是作用域不明显,有时候明明在私有方法中定义的,却成为了全局变量。从而影响到我们其他的数据操作。所以在ES6中为了解决这个弊端,而引入了“let”和“const”这两个关键字。
“let”关键字:用作定义私有数据,该变量只在定义的代码块中生效使用,其他地方不会生效被使用的。
“const”关键字:定义JavaScript中常量,一旦被这个关键字所修饰,其值是无法被修改的。类似于Java中的“final”关键字。
3. ES6新特性:字符串的扩展
在ES6中为JavaScript原有的字符串操作,提供了三个新的API:
.includes()方法: 判断是否包含指定字符串,返回值为true、false
.startwith()方法: 判断该字符串是否以xxx开头,返回值为true、false
.endwith()方法: 判断该字符串是否以xxx结束,返回值为true、false
4. ES6新特性:解构表达式
在原来的JavaScript中,我们从一个数组或者对象中获取其中的值,我们需要通过数组的索引值或者对象中的属性名来获取我们所需要的数据,在ES6中,给我我们提供了一个数组和对象解构的方法,我们可以通过解构某个数组或者对象,在通过解构之后的数据名来获取指定的值,从而进行各项数据操作
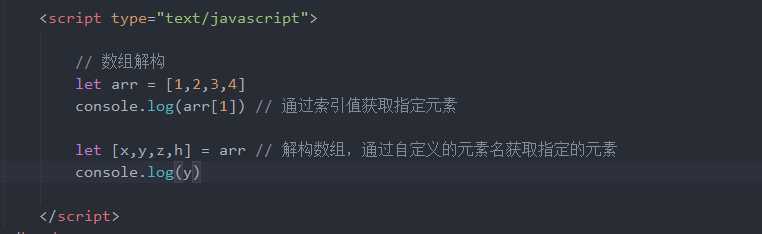
数组解构代码:

控制台输出结果:

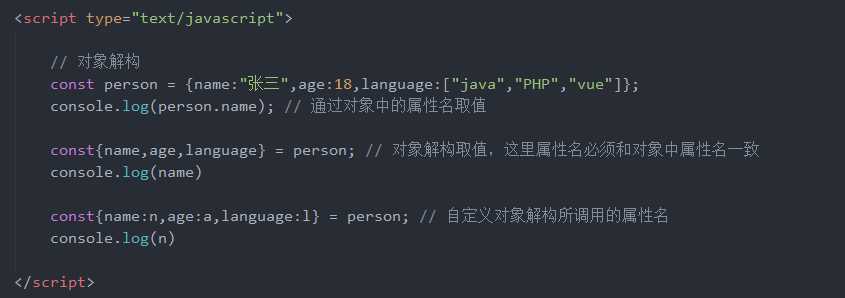
对象解构代码:

控制台输出:

注意:解构数组时要用中括号“[ ]”,解构对象要用大括号“{ }”
5. ES6新特性:函数优化
1. 形参默认值的优化
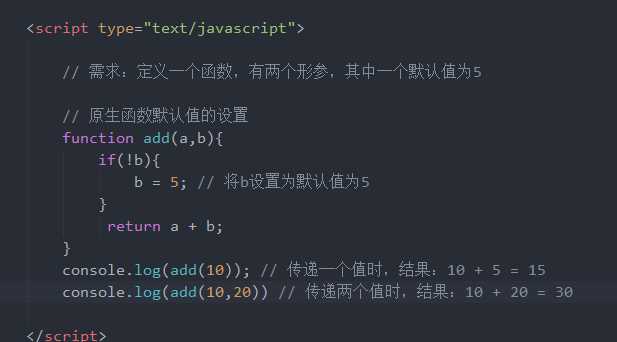
在原生的JavaScript中,函数的形参如果在不传值时的时候给一个默认值,我们需要在函数之中加以判断来进行定义,用以实现如果传参了就使用所传递的参数,如果没有传参就使用我自定义的默认值来进行操作,代码如下:

控制台输出结果:

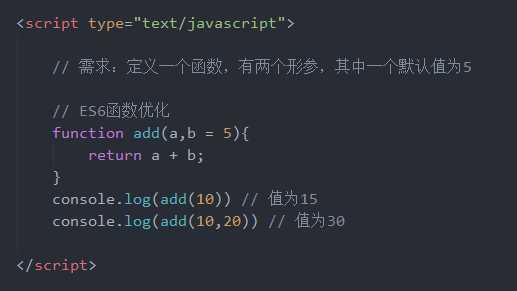
ES6的函数优化之后,我们可以在一开始的形参定义之中就给指定的形参进行默认值设置,代码如下:

控制台输出结果:

2. 箭头函数优化
箭头函数的优化,有多个方面需要注意,比如说当函数形数只有一个时候的定义方式,函数形参有两个或者多个的时候的定义方式以及方法体有一行或者多行的时候的定义方式,代码如下:
ES6中定义函数的简写方式:
一个参数:


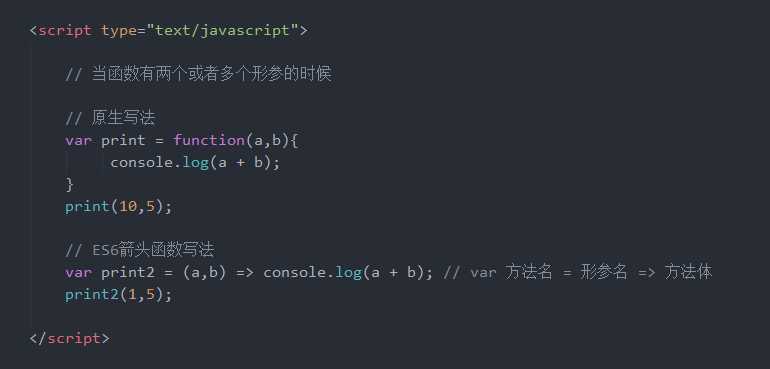
两个或者多个参数:


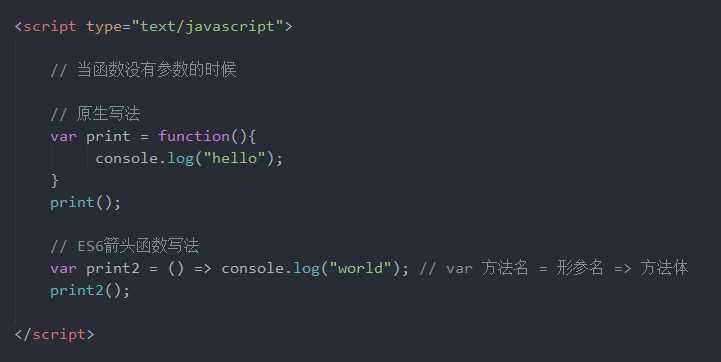
没有参数:在没有参数的时候,要用小括号“( )”在形参名的位置定义,作为占位符,不然会报错。


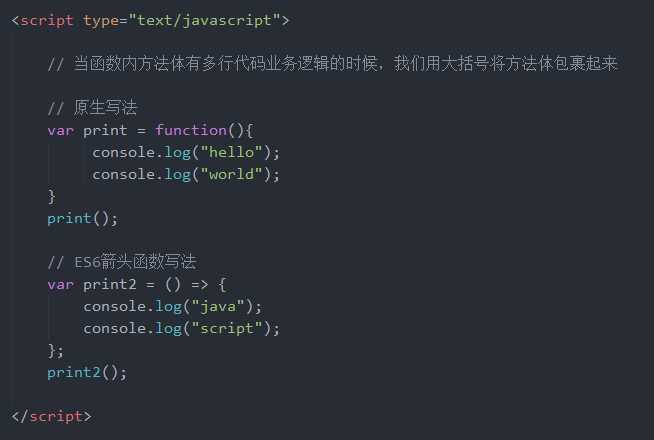
以上的方法体都只有一行代码,当方法体有多行代码的时候:


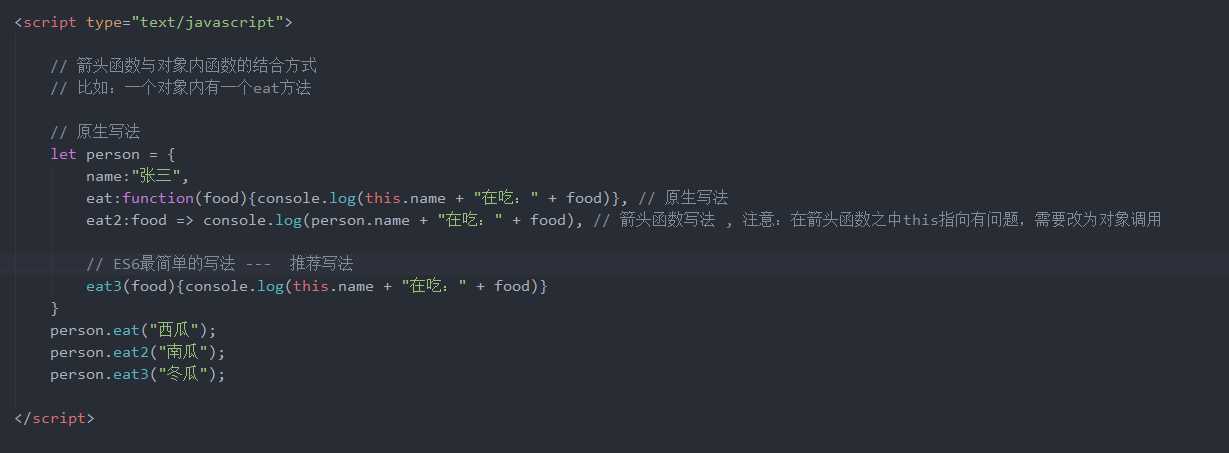
重要:箭头函数与对象函数属性、解构表达式的结合方式
1.箭头函数与对象函数属性的结合方式:


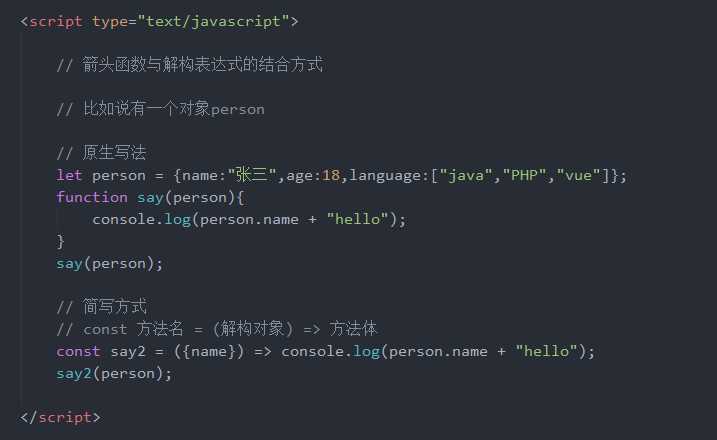
2. 箭头函数与解构表达式的结合:


6. ES6新特性:数组的新方法map()和reduce()
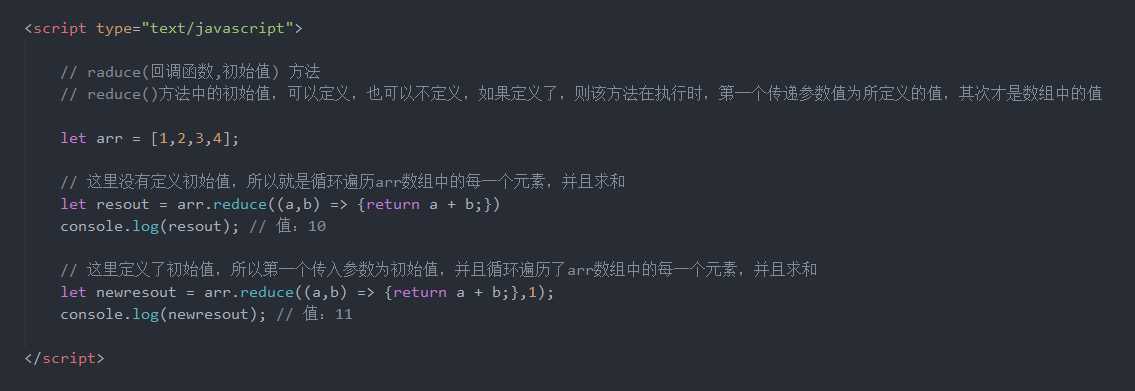
在ES6中,为我们提供了两个新的数组方法,一个是map(回调函数)方法,一个reduce(回调函数,初始值)方法,用法如下:
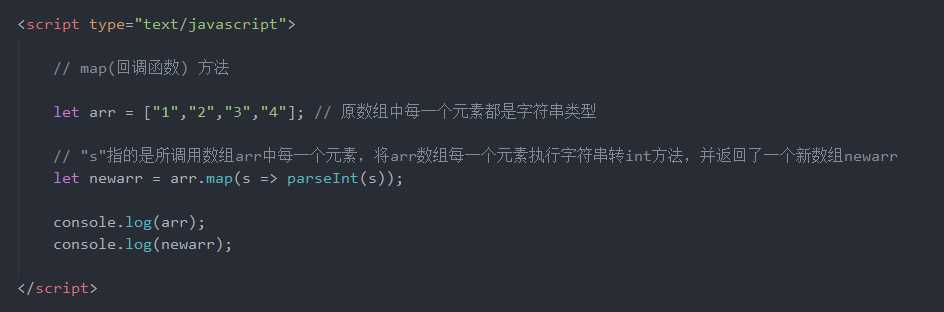
map(回调函数): 通过利用所定义的回调函数操作所调用的数组中每一个元素,并且返回一个新的数组对象
reduce(回调函数,初始值):类似与循环遍历所调用数组中的每一个元素对象,并且执行回调函数,进行运算,它的返回值是回调函数所执行的运算结果



7. ES6新特性:扩展运算符
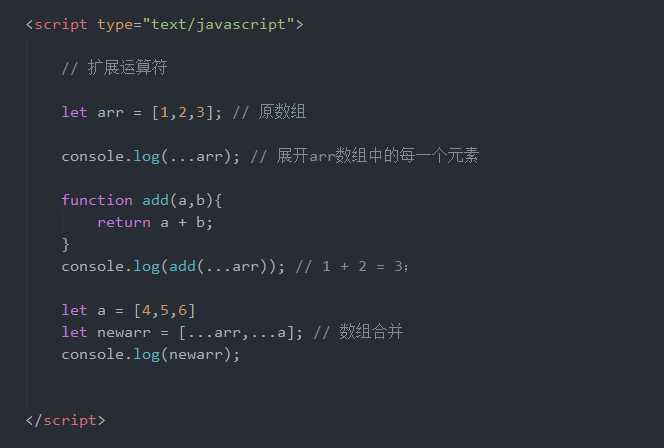
ES6中的扩展运算符就是三个点“...”,用来展开或者说是遍历数组中的每一个元素,用法如下:

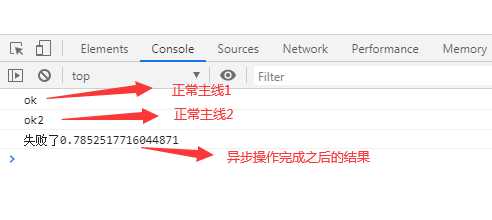
8. ES6新特性:promise()异步操作对象
ES6中promise()是一个异步操作对象,所以它的创建方式是new出来的,这个对象可以获取异步操作的信息。而promise对象提供统一的API,各种异步操作都可以用同样的API进行处理。使用方式如下:
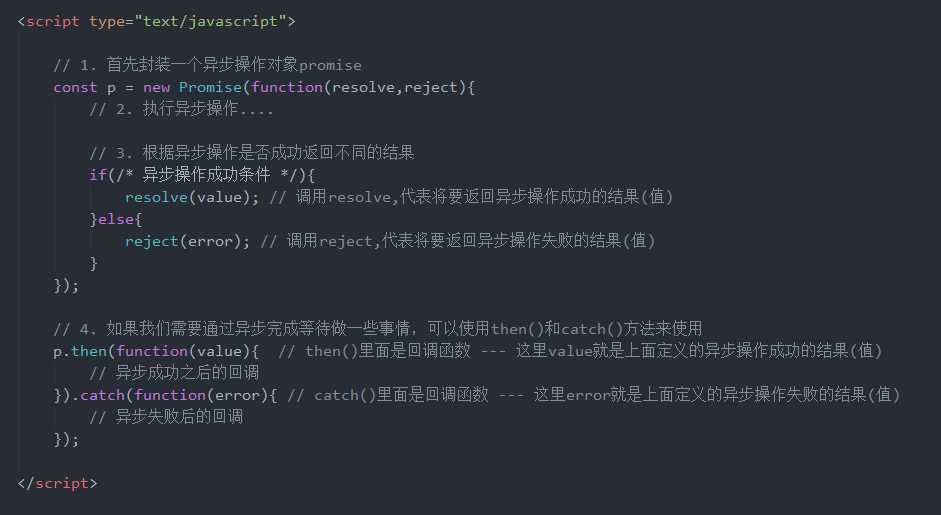
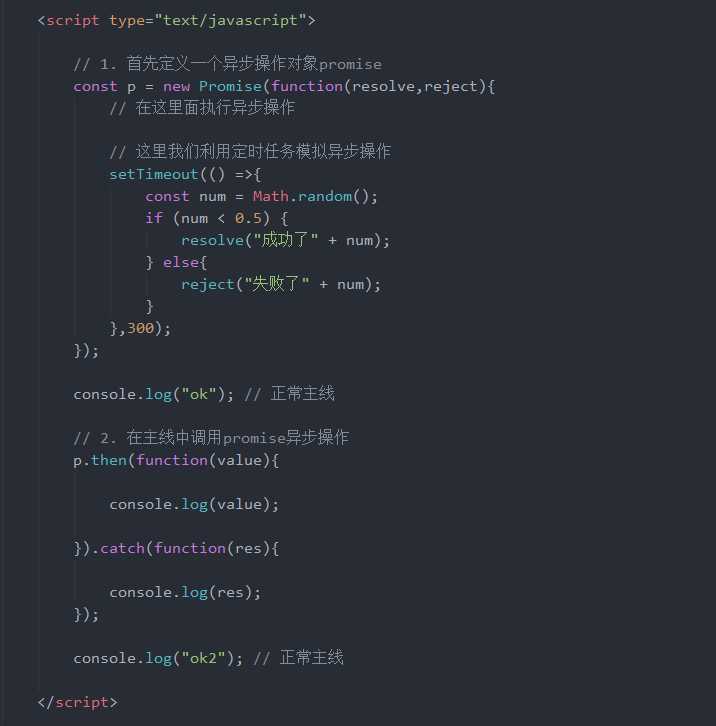
语法:

代码案例:


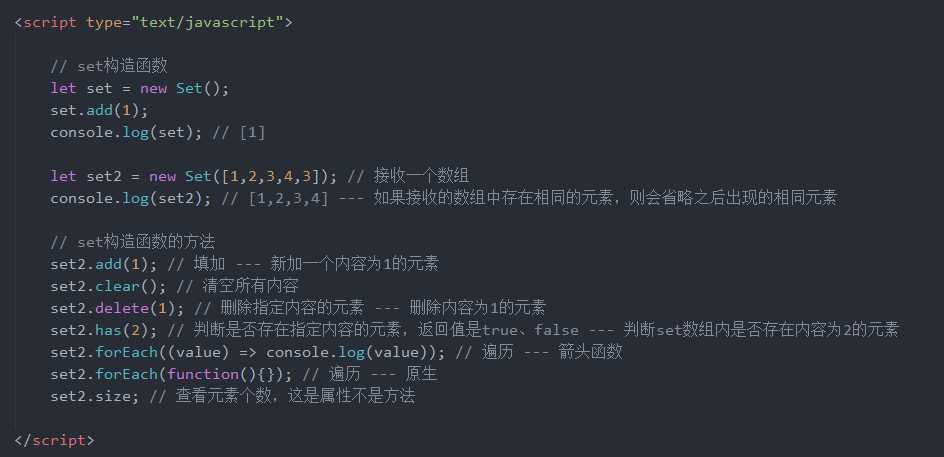
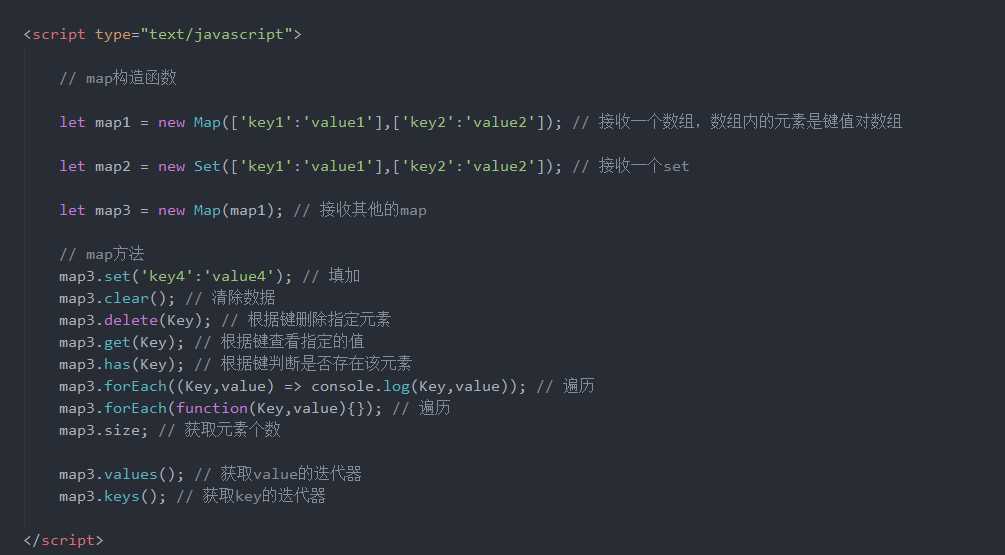
9. ES6新特性:set和map
ES6中的 set 类似于数组,它和数组的区别在于,数组可以在不同的索引值下存放相同的元素内容而set不行,set是不允许存放相同元素的。

ES6中的 map 类似对于object,它和object的区别在于,object的键值对中的键必须是字符串形式而map中的键可以是任意数据类型的

以上是关于ES6语法详解的主要内容,如果未能解决你的问题,请参考以下文章