3.4 内联块元素
Posted zijiang-4476
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了3.4 内联块元素相关的知识,希望对你有一定的参考价值。
3.4.1 行人块元素,可以用display转换;
a.支持全部的样式
b.宽高由内容决定
c. 盒子并在一行
d.代码换行,盒子之间会产生间隙
el.子元素是内联元素,父元素可以用text-align属性设置元素水平对齐方式
3.4.2 解决内联元素之间的间隙的方法
a.去掉内联元素之间的换行
b.将内联元素的父级font-size设置为0,内联元素自身再设置font-size
3.4.3 display属性
a.none 元素隐藏且不占位置
b.block 元素以块元素显示
c.inline 元素以内联元素显示
d.inline-block 元素以内联元素显示
3.4.4 课堂练习
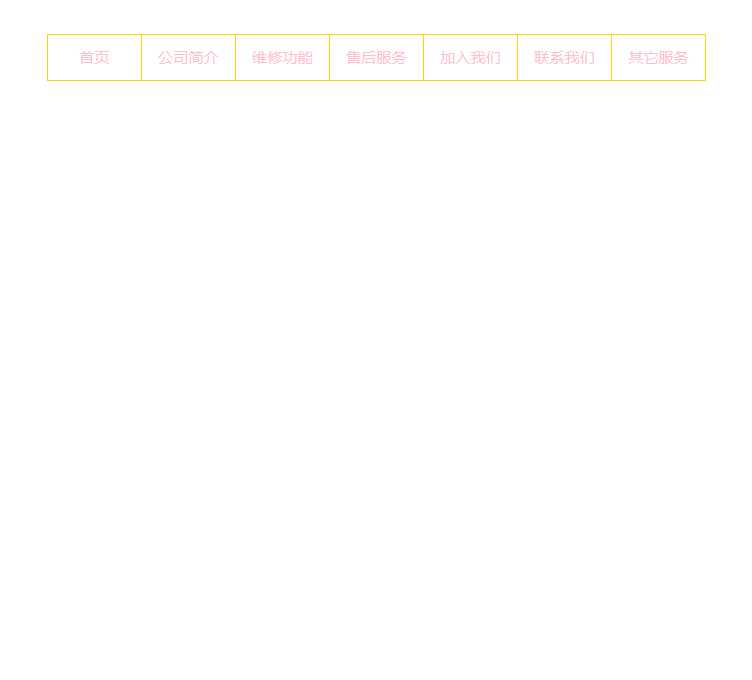
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>元素类型转换</title> 6 <style> 7 .menu{ 8 width: 693px; 9 height: 50px; 10 background-color: cyan; 11 margin:50px auto; 12 font-size: 0px; 13 } 14 .menu a{ 15 width: 98px; 16 height:48px; 17 background-color: #FFF; 18 display: inline-block; 19 border: 1px solid gold; 20 font-size: 16px; 21 margin-left: -1px; 22 text-align: center; 23 line-height: 48px; 24 text-decoration: none; 25 color: pink; 26 font-family: ‘Microsoft yahei‘; 27 } 28 </style> 29 </head> 30 <body> 31 <div class="menu"> 32 <a href="#" title="首页">首页</a> 33 <a href="#" title="公司简介">公司简介</a> 34 <a href="#" title="维修功能">维修功能</a> 35 <a href="#" title="售后服务">售后服务</a> 36 <a href="#" title="加入我们">加入我们</a> 37 <a href="#" title="联系我们">联系我们</a> 38 <a href="#" title="其它服务">其它服务</a> 39 </div> 40 </body> 41 </html>
运行效果

以上是关于3.4 内联块元素的主要内容,如果未能解决你的问题,请参考以下文章