H+后台UI框架,单击按钮增加新的选项卡
Posted gcgc
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了H+后台UI框架,单击按钮增加新的选项卡相关的知识,希望对你有一定的参考价值。
问题:
使用H+时,发现单击按钮不能打开新的选项卡,新页面会直接替换掉原先的页面
经查需要自己写方法:
一种是直接在页面中增加js方法(我采用的);
另一种是修改contabs.js文件(参考:https://blog.csdn.net/wanghwang2008/article/details/80373679,但我使用未实现)
需求:
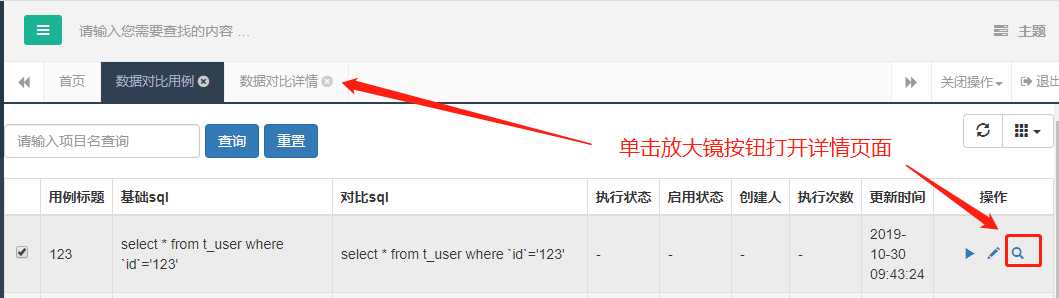
如图,单击后方的查看按钮,查看该行的数据对比详情页面。

解决:
在需要调用的页面增加该js函数:
// 打开新页面 // 打开自定义新选项卡:<a href="#" οnclick="openTabPage(‘url‘, ‘自定义标题‘)">test</a> // 打开系统选项卡:<a href="#" οnclick="openTabPage(‘url‘)">查看提现记录</a> function openTabPage(url, title) { var wpd = $(window.parent.document); var mainContent = wpd.find(‘.J_mainContent‘); var thisIframe = mainContent.find("iframe[data-id=‘"+ url +"‘]"); var pageTabs = wpd.find(‘.J_menuTabs .page-tabs-content ‘) pageTabs.find(".J_menuTab.active").removeClass("active"); mainContent.find("iframe").css("display", "none"); if(thisIframe.length > 0){ // 选项卡已打开 thisIframe.css("display", "inline"); pageTabs.find(".J_menuTab[data-id=‘"+ url +"‘]").addClass("active"); }else{ var menuItem = wpd.find("a.J_menuItem[href=‘"+ url +"‘]"); var dataIndex = title == undefined ? menuItem.attr("data-index") : ‘9999‘; var _title = title == undefined ? menuItem.find(‘.nav-label‘).text() : title; var iframe = ‘<iframe class="J_iframe" name="iframe‘+ dataIndex +‘" width="100%" height="100%" src="‘ + url + ‘" frameborder="0" data-id="‘ + url + ‘" seamless="" style="display: inline;"></iframe>‘; pageTabs.append( ‘ <a href="javascript:;" class="J_menuTab active" data-id="‘+url+‘">‘ + _title + ‘ <i class="fa fa-times-circle"></i></a>‘); mainContent.append(iframe); //显示loading提示 var loading = top.layer.load(); mainContent.find(‘iframe:visible‘).load(function () { //iframe加载完成后隐藏loading提示 top.layer.close(loading); }); } }
调用时传递url和新选项卡title就行了
<a href=‘javascript:;‘ class=‘btn btn-xs blue‘ onclick="openTabPage(‘/comparison/comp_case_detail?case_id=" + row.id + "‘,‘数据对比详情‘)" title=‘详情‘><span class=‘glyphicon glyphicon-search‘></span></a>
以上是关于H+后台UI框架,单击按钮增加新的选项卡的主要内容,如果未能解决你的问题,请参考以下文章