Flex实现左右布局
Posted jiqing9006
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flex实现左右布局相关的知识,希望对你有一定的参考价值。

<div class="business-content-1">
<div class="item">
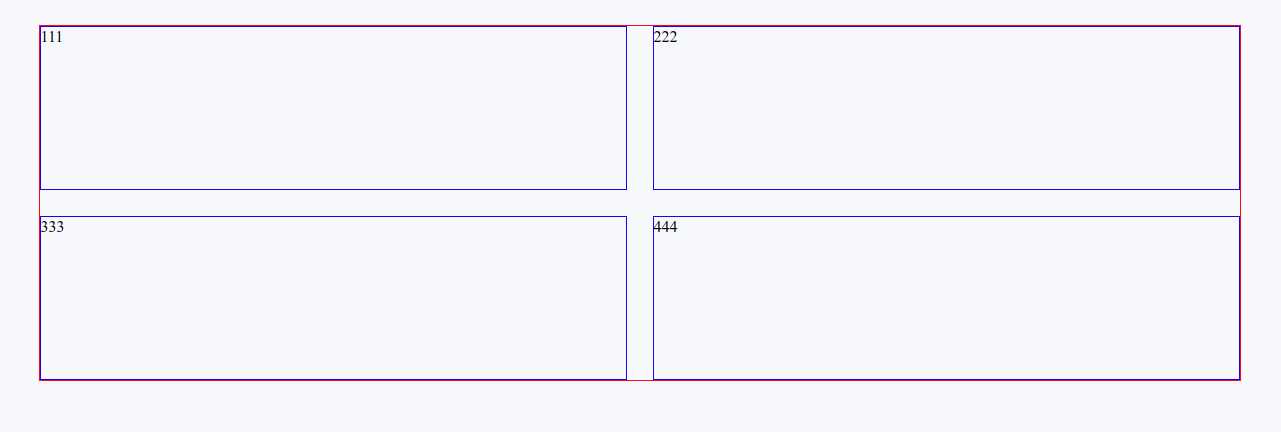
111
</div>
<div class="item">
222
</div>
<div class="item">
333
</div>
<div class="item">
444
</div>
</div>css
.business-content-1 {
display: flex; /* 弹性布局 */
margin: 0 auto;
margin-top: 60px;
width: 1200px;
height: 354px;
border: 1px solid red;
justify-content: space-between; /* 横向中间自动空间 */
align-content: space-between; /* 竖向中间自动空间 */
flex-wrap: wrap; /* 换行 */
.item {
width: 585px;
height: 162px;
border: 1px solid blue;
}这里把高度都给限制死了。
可以换一个思路,通过设置margin-top来处理竖向空间。
.business-content-1 {
display: flex; /* 弹性布局 */
margin: 0 auto;
margin-top: 60px;
width: 1200px;
border: 1px solid red;
justify-content: space-between; /* 横向中间自动空间 */
flex-wrap: wrap; /* 换行 */
.item {
width: 585px;
height: 162px;
border: 1px solid blue;
}
.item:nth-child(n+3) /* 第三个元素,及以后的元素 */
{
margin-top:30px;
}
}以上是关于Flex实现左右布局的主要内容,如果未能解决你的问题,请参考以下文章