组件传值
Posted shige720
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了组件传值相关的知识,希望对你有一定的参考价值。
考虑到Vue框架是MVVM模式的,因此牵涉到数据的问题是Vue中的核心,而组件传值则是其中的一大重点
组件传值分为:父子组件传值、兄弟组件之间传值
父子组件传值
Vue中把网页拆分成一个个小的组件,我们可以理解整个大网页是父组件,而这里面的每一个小的部分(头部、轮播图等)都是一个个子组件
父组件---->子组件
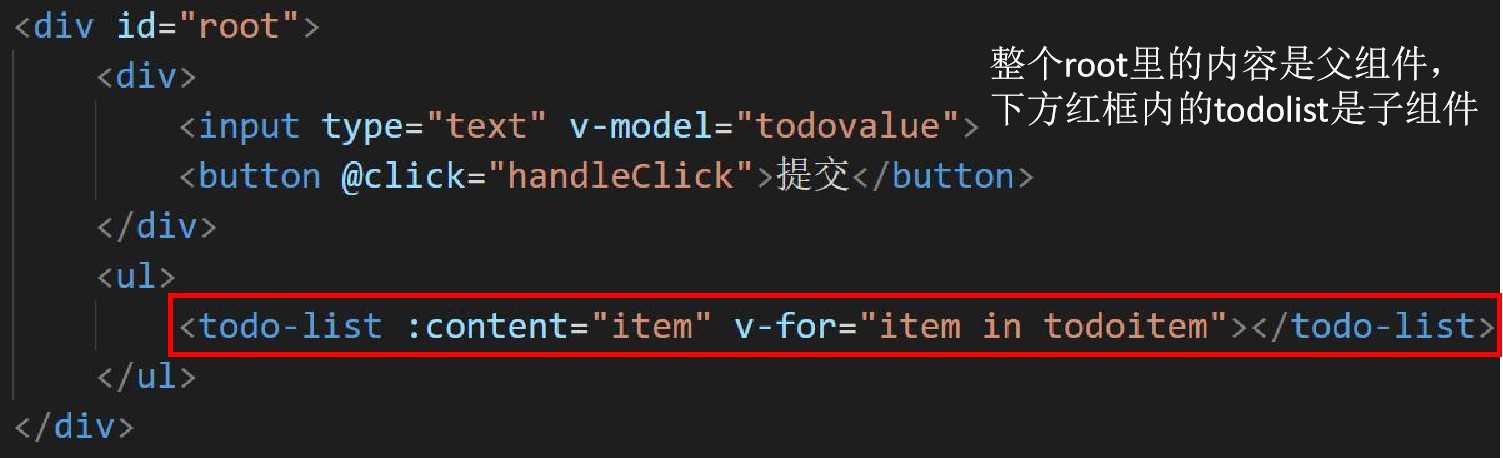
先举一个父子组件的简单例子:在一个todolist中,父组件为整个页面,其中一个子组件为生成的每一小项的todolist,如下

这里,每点击一次按钮,input框中的内容(父组件)就需要传入todolist并生成一条新的todolist(子组件),即父组件传值给子组件
子组件为了接收父组件的传值,需要两个操作:
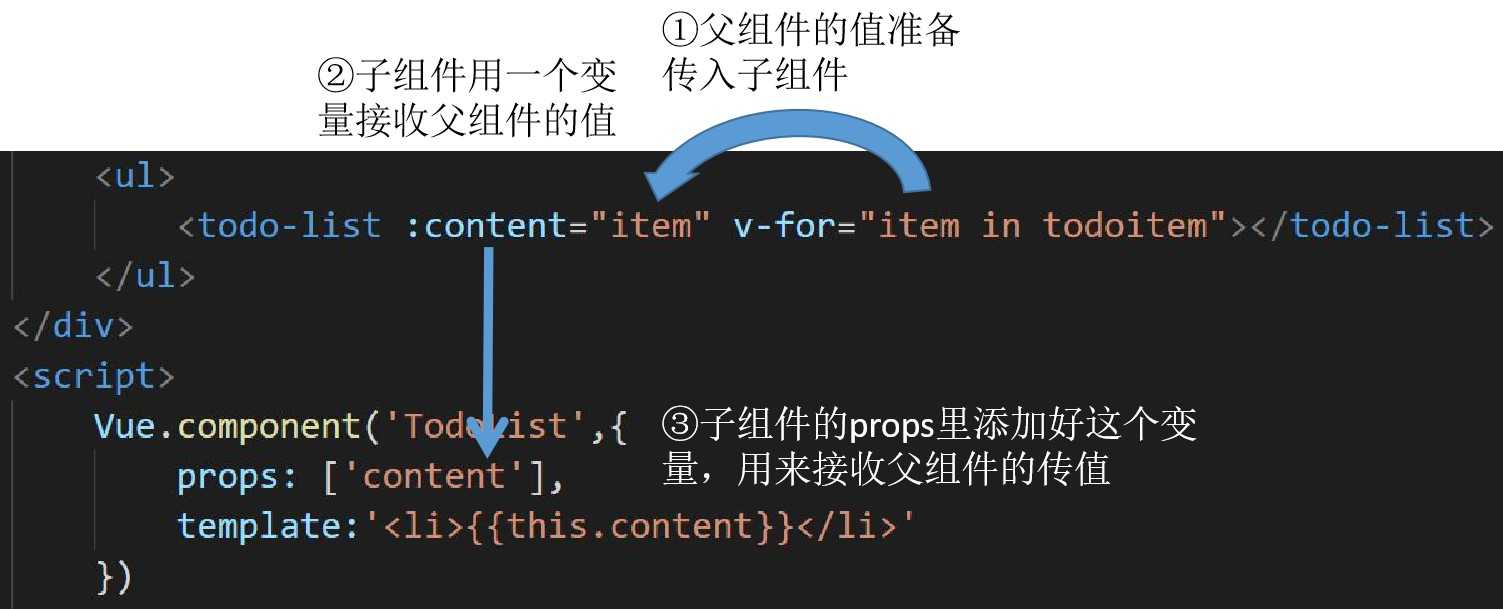
1.v-bind绑定一个变量,接收父组件中传递过来的值,此处父组件传递的值在v-for中的item,这里用content变量接收这个item
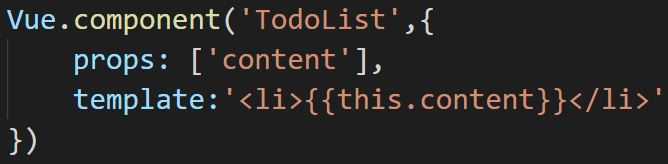
2.子组件props中添加这个用来接收的变量,如下

这样一来,父组件就可以向子组件传值了,整个过程整理如下:

(未完待续)
以上是关于组件传值的主要内容,如果未能解决你的问题,请参考以下文章