Qt代码配色VS2015风格
Posted tansuoxinweilai
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Qt代码配色VS2015风格相关的知识,希望对你有一定的参考价值。
通过本文的方法可以将VS2015的深色主题界面应用到Qt上,对于喜欢VS代码风格配色的人应该会比较有用
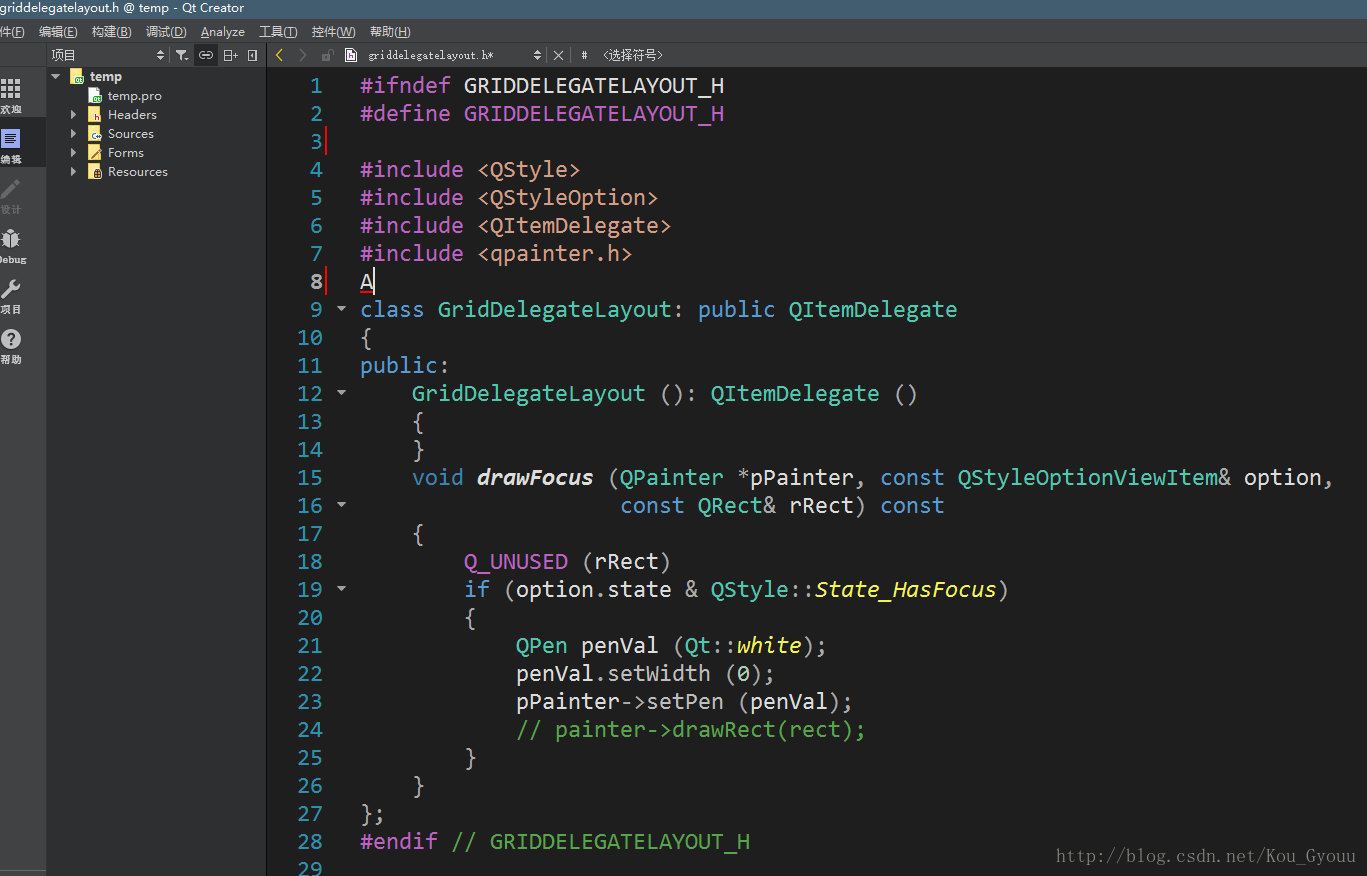
效果图:
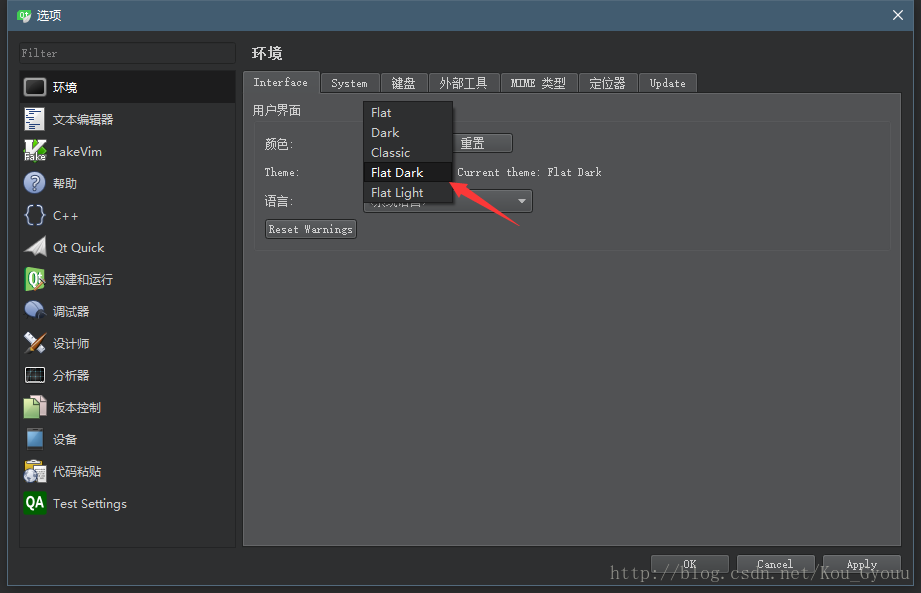
1. 设置IDE主题
为了配合vs深色的代码编辑背景,将Qt的主题也换成深色版本
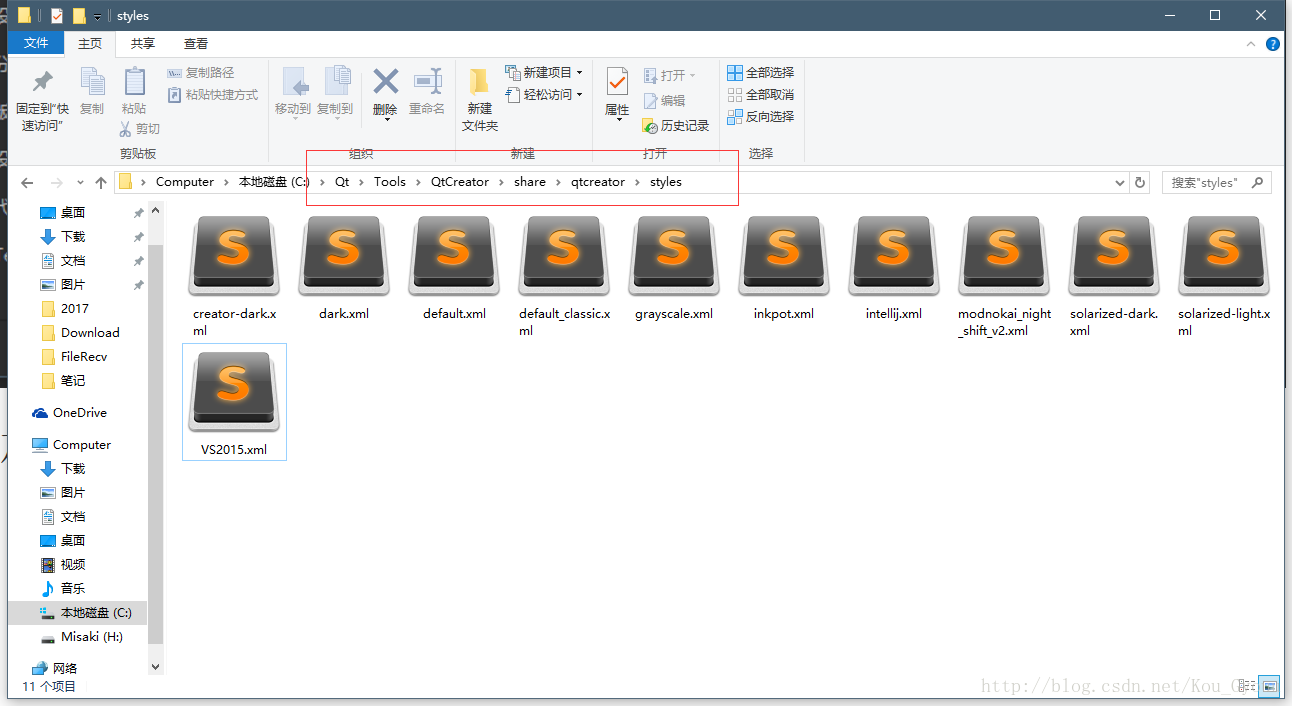
2. 添加自定义代码主题文件
将自定义的xml文件放在下图中的目录下
xml配色文件内容如下:
<?xml version="1.0" encoding="UTF-8"?> <style-scheme version="1.0" name="VS2013(dark)"> <style name="Text" foreground="#dcdcdc" background="#1e1e1e"/> <style name="Link" foreground="#4183c4"/> <style name="Selection" foreground="#ffffff" background="#3399ff"/> <style name="LineNumber" foreground="#2b91af" background="#1e1e1e"/> <style name="SearchResult" background="#555500"/> <style name="SearchScope" background="#1e1e1e"/> <style name="Parentheses" foreground="#ff5555" background="#333333"/> <style name="CurrentLine" background="#707070"/> <style name="CurrentLineNumber" foreground="#aaaaaa" bold="true"/> <style name="Occurrences" background="#363636"/> <style name="Occurrences.Unused" foreground="#3b84b1"/> <style name="Occurrences.Rename" foreground="#ffaaaa" background="#553636"/> <style name="Number" foreground="#b5ceba"/> <style name="String" foreground="#d69d85"/> <style name="PrimitiveType" foreground="#3b84b1"/> <style name="Type" foreground="#4ec9b0"/> <style name="Local"/> <style name="Field"/> <style name="Static" foreground="#f3f351" italic="true"/> <style name="VirtualMethod" italic="true"/> <style name="Function" foreground="#bebebe"/> <style name="Keyword" foreground="#569cd6"/> <style name="Operator" foreground="#aaaaaa"/> <style name="Preprocessor" foreground="#bd63c5"/> <style name="Label" foreground="#569cd6"/> <style name="Comment" foreground="#57a64a"/> <style name="Doxygen.Comment" foreground="#57a64a"/> <style name="Doxygen.Tag" foreground="#00a0a0"/> <style name="VisualWhitespace" foreground="#c0c0c0"/> <style name="QmlLocalId" italic="true"/> <style name="QmlExternalId" foreground="#aaaaff" italic="true"/> <style name="QmlTypeId" foreground="#f3f351"/> <style name="QmlRootObjectProperty" italic="true"/> <style name="QmlScopeObjectProperty" italic="true"/> <style name="QmlExternalObjectProperty" foreground="#aaaaff" italic="true"/> <style name="JsScopeVar" foreground="#8888ff" italic="true"/> <style name="JsImportVar" foreground="#8888ff" italic="true"/> <style name="JsGlobalVar" foreground="#8888ff" italic="true"/> <style name="QmlStateName" italic="true"/> <style name="Binding" foreground="#ff5555"/> <style name="DisabledCode" foreground="#777777" background="#222222"/> <style name="AddedLine" foreground="#55ffff"/> <style name="RemovedLine" foreground="#ff5555"/> <style name="DiffFile" foreground="#57a64a"/> <style name="DiffLocation" foreground="#ffff55"/> <style name="DiffFileLine" foreground="#000000" background="#d7d700"/> <style name="DiffContextLine" foreground="#000000" background="#8aaab6"/> <style name="DiffSourceLine" background="#8c2d2d"/> <style name="DiffSourceChar" foreground="#000000" background="#c34141"/> <style name="DiffDestLine" background="#2d8c2d"/> <style name="DiffDestChar" foreground="#000000" background="#41c341"/> </style-scheme>
3. 设置代码风格配色
添加完成文件后,重启Qt Creator在下图界面选择主题之后就完成设置了
补充:
如果想要修改某一类别的颜色,可以直接去xml文件中修改16进制颜色,也可以在ide里面复制这个主题后,在ide内部修改颜色,后者更加方便一些。
本文链接:https://blog.csdn.net/Kou_Gyouu/article/details/78163213
以上是关于Qt代码配色VS2015风格的主要内容,如果未能解决你的问题,请参考以下文章