vue项目--浏览器出现卡顿及崩溃的原因查找与解决方案
Posted webhmy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue项目--浏览器出现卡顿及崩溃的原因查找与解决方案相关的知识,希望对你有一定的参考价值。
最近客户反应在操作页面的过程中出现了卡顿甚至交互多一点浏览器直接崩溃了。项目的技术是vue + svg 所以我一直在想是不是svg交互导致的,但是svg涉及的交互也不是很多,不至于产生崩溃状态呀!后来又怀疑是代码问题,于是对大家都知道的一些内存泄露的情况进行了排查:
- 没有全局变量
- 没有定时器
- 没有使用未销毁的全局事件和第三方库
- v-if和v-show合理使用了,v-if和v-for合理使用了
- 没有使用watch
- ...
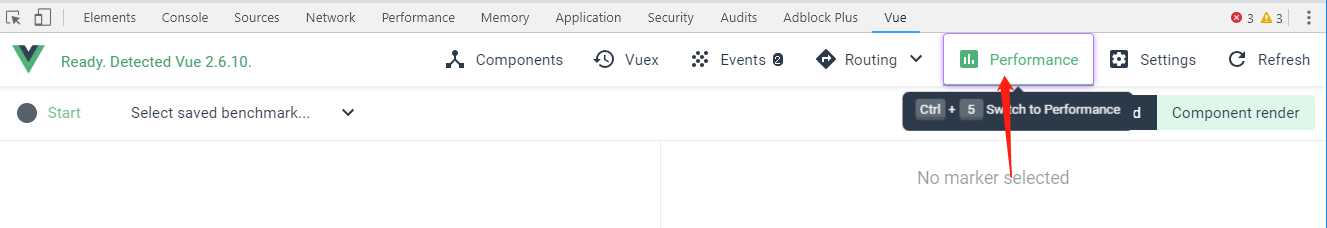
确保代码层面是没有问题的,但是打开任务管理器,内存的确在随着点击选择交互而飙升。为了排查哪里出了问题,这里使用了vue-devtools选择Performance

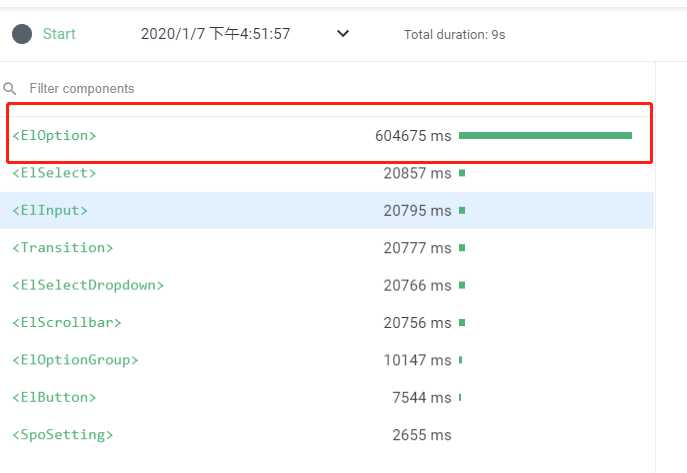
然后点击 Start 进行卡顿的操作后再点击 Stop ,原因一目了然:

Σ(っ °Д °;)っ 找到交互中的下拉框,原来是页面中的下拉框的数据太多了导致的页面卡顿~
解决方案
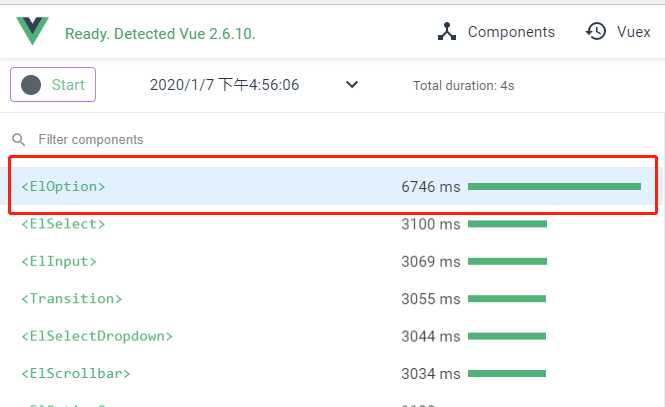
试将下拉框的数据减少,再进行同样的操作,耗时小了90倍(笑哭~~)

我的业务场景是下拉数据是通过接口一把获取的,之前没有那么多的数据,问题没有暴露,随着业务迭代数据达到几百至几千条。问题暴露了~
一般情况下,在网上可以搜到一堆对下拉数据进行远程搜索和分页处理,而本案例根据实际业务情况进行了下巧妙处理:
第一步:在data中设置一个变量moreNum:20,表示每次最多显示20条;
第二步:在组件中进行如下操作,当数量多于20条的时候,不再显示
<el-option-group v-for="group in oOtherArr" :key="group.label" :label="group.label">
<template v-for="(item,num) in group.options">
<el-option
:key="item.text"
:label="item.text"
:value="item.text"
v-if="item.text && (group.label === '从库中选择' ? num < moreNum : true)"
></el-option>
</template>
<div
v-if="group.label === '从库中选择' && group.options.length > moreNum"
class="search-keyword-more"
>
只显示前{{moreNum}}条库中结果,请完善搜索关键字
</div>
</el-option-group>显示结果:

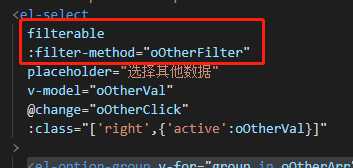
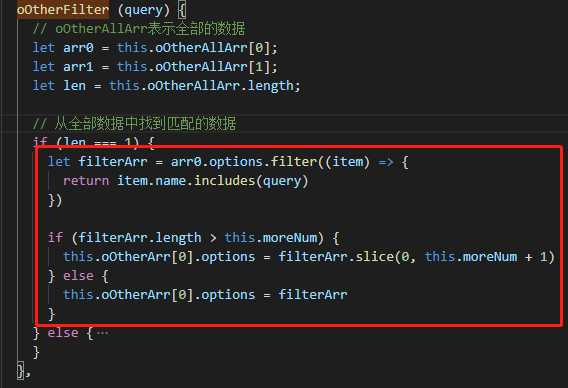
第三步:支持筛选,筛选后返回适配的20条数据


第四步:用户不明觉厉的反馈,哈哈哈~

第五步:总结,小细节引发的大问题,需要记录下,以后再遇到类似操作要学会问题规避和风险预测!
以上是关于vue项目--浏览器出现卡顿及崩溃的原因查找与解决方案的主要内容,如果未能解决你的问题,请参考以下文章