VUE 离开页面路由拦截
Posted miku561
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE 离开页面路由拦截相关的知识,希望对你有一定的参考价值。
业务场景

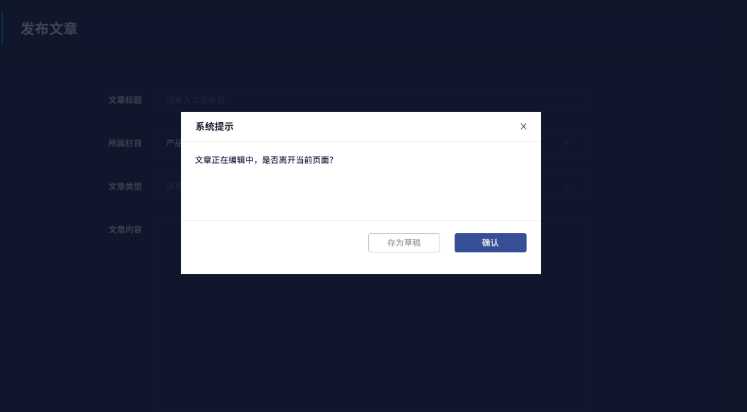
在页面内容被编辑后,用户跳转其他路由,需要提示用户:当前页面有改动,确认离开后再进行跳转,以防编辑数据丢失。
代码
beforeRouteLeave (to, from, next) {
this.targetName = to.name // 提示框点击确认后跳转的 路由
if (this.checkEdit()) { // 是否对页面进行了编辑
this.dialogVisible = true // 打开离开页面的提示框
next(false)
} else {
this.dialogVisible = false
next()
}
}VUE 提供一个钩子函数
beforeRouteLeave, 离开当前路由时会先触发该函数,当然也有beforeRouteEnter,进入路由前先触发该函数。- to: 目标路由的相关信息 对象
- from:当前路由的相关信息 对象
next:实行跳转的 函数。传入false,不进行跳转。
检测页面是否编辑
我的思路是在页面初始化时,设置一个对象保存旧有的值。例如在编辑页面初始化编辑数据时:
data () {
return: {
formData: {},
oldData: {}
}
},
mounted () {
init() {
axios.get(‘/example).then(res => { // 这里就简写了
Object.assign(this.oldData, res.data) //这里对已有的编辑数据进行保存
this.formData = res.data // 这里正常回显
})
}
}进行存储后即可保留用户编辑页面时的初始状态。然后离开页面时进行校验:
checkEdit () {
for (let key in this.oldValObj) {
if (this.oldValObj[key] != this.formData[key]) {
return true
}
}
return false
}至此,一般情况下的编辑改动即完成了。
但如果你获得表单数据,是一个对象内还包含对象的数据,
Object.assign() 就会有错了,它仅支持浅拷贝。我们此时需要使用的是深复制方法了,如下:
deepClone (obj) {
let objClone = Array.isArray(obj) ? [] : {};
if(obj && typeof obj === ‘object’){
for(let key in obj){
// 判断是不是自有属性,而不是继承属性
if(obj.hasOwnProperty(key)){
//判断ojb子元素是否为对象或数组,如果是,递归复制
if(obj[key]&&typeof obj[key] === ‘object’){
objClone[key] = this.deepClone(obj[key]);
}else{
//如果不是,简单复制
objClone[key] = obj[key];
}
}
}
}
return objClone;
}这种情况下,checkEdit也需要调整。
/* @param x {Object} 对象1
* @param y {Object} 对象2
* @return {Boolean} true 为相等,false 为不等
*/
checkEdit(x, y) { // 指向同一内存时
if (x === y) {
return true;
} else if ((typeof x == "object" && x != null) && (typeof y == "object" && y != null)) {
if (Object.keys(x).length != Object.keys(y).length) {
return false;
}
for (var prop in x) {
if (y.hasOwnProperty(prop)) {
if (!deepEqual(x[prop], y[prop])) {
return false;
}
}
else {
return false;
}
}
return true;
} else {
return false;
}
}总结:
对于一般的表单问题,能确定数据对象中不会包含对象的情形时,数据比较简单,使用第一种简易版本会方便调试。数据类型比较复杂的情况,就应该考虑深复制,深对比的思路了。
以上是关于VUE 离开页面路由拦截的主要内容,如果未能解决你的问题,请参考以下文章