解决margin-top无效问题
Posted jiqing9006
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决margin-top无效问题相关的知识,希望对你有一定的参考价值。

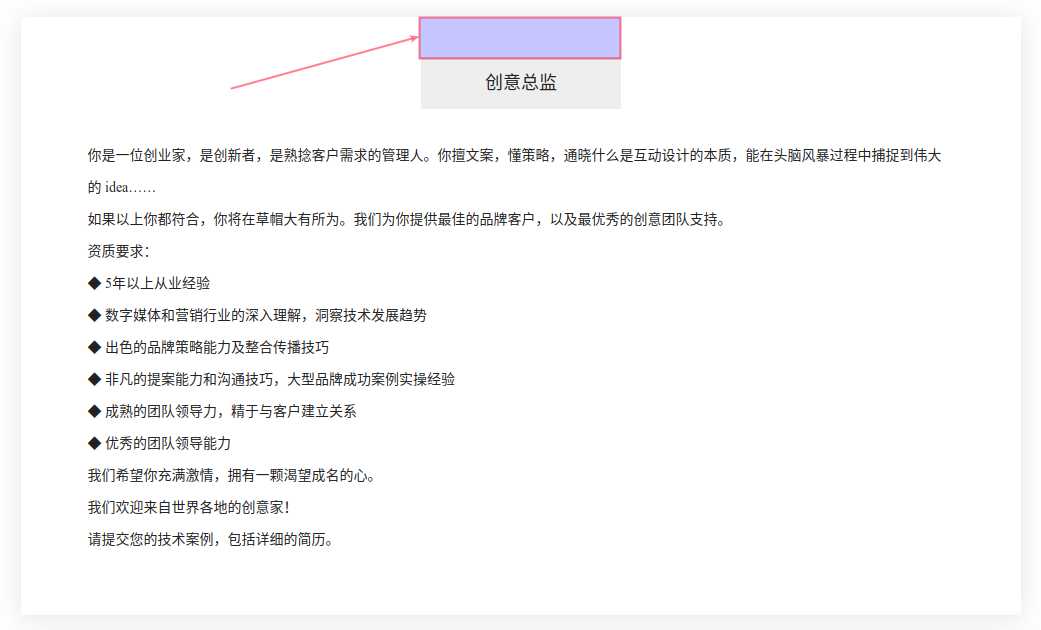
当两个空的块级元素嵌套时,如果内部的块设置有margin-top属性,而且父元素没有下边解决方法所述的特征,那么内部块的margin-top属性会绑架父元素(即将margin-top传递凌驾给了父元素)。
<div class="job-container">
<div class="job-item">
<div class="job-item-title">创意总监</div>
<div class="job-item-content">
<p>你是一位创业家,是创新者,是熟捻客户需求的管理人。你擅文案,懂策略,通晓什么是互动设计的本质,能在头脑风暴过程中捕捉到伟大的
idea……</p>
<p>如果以上你都符合,你将在草帽大有所为。我们为你提供最佳的品牌客户,以及最优秀的创意团队支持。</p>
<p>资质要求:</p>
<p>◆ 5年以上从业经验</p>
<p>◆ 数字媒体和营销行业的深入理解,洞察技术发展趋势</p>
<p>◆ 出色的品牌策略能力及整合传播技巧</p>
<p>◆ 非凡的提案能力和沟通技巧,大型品牌成功案例实操经验</p>
<p>◆ 成熟的团队领导力,精于与客户建立关系</p>
<p>◆ 优秀的团队领导能力</p>
<p>我们希望你充满激情,拥有一颗渴望成名的心。</p>
<p>我们欢迎来自世界各地的创意家!</p>
<p>请提交您的技术案例,包括详细的简历。</p>
</div>
</div>
</div>css
.job-container {
width: 1000px;
height: auto;
margin:0 auto;
margin-top: 60px;
margin-bottom: 120px;
.job-item {
overflow: hidden; /* 解决margin-top无效问题 */
box-shadow:0px 2px 24px 0px rgba(0, 0, 0, 0.1);
.job-item-title {
width: 200px;
height: 52px;
background:rgba(238,238,238,1);
text-align: center;
line-height: 52px;
font-size: 18px;
margin:0 auto;
margin-top: 40px;
color:#222222;
}
.job-item-content {
width: 867px;
margin:0 auto;
margin-top:31px;
margin-bottom: 59px;
font-size: 14px;
color: #222222;
p {
line-height: 32px;
}
}
}
.job-item:nth-child(n+2) {
margin-top: 30px;
}
}以上是关于解决margin-top无效问题的主要内容,如果未能解决你的问题,请参考以下文章