Selenium实战——滑动解锁+窗口截图
Posted pegawayatstudying
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Selenium实战——滑动解锁+窗口截图相关的知识,希望对你有一定的参考价值。
一、简单滑块的实例
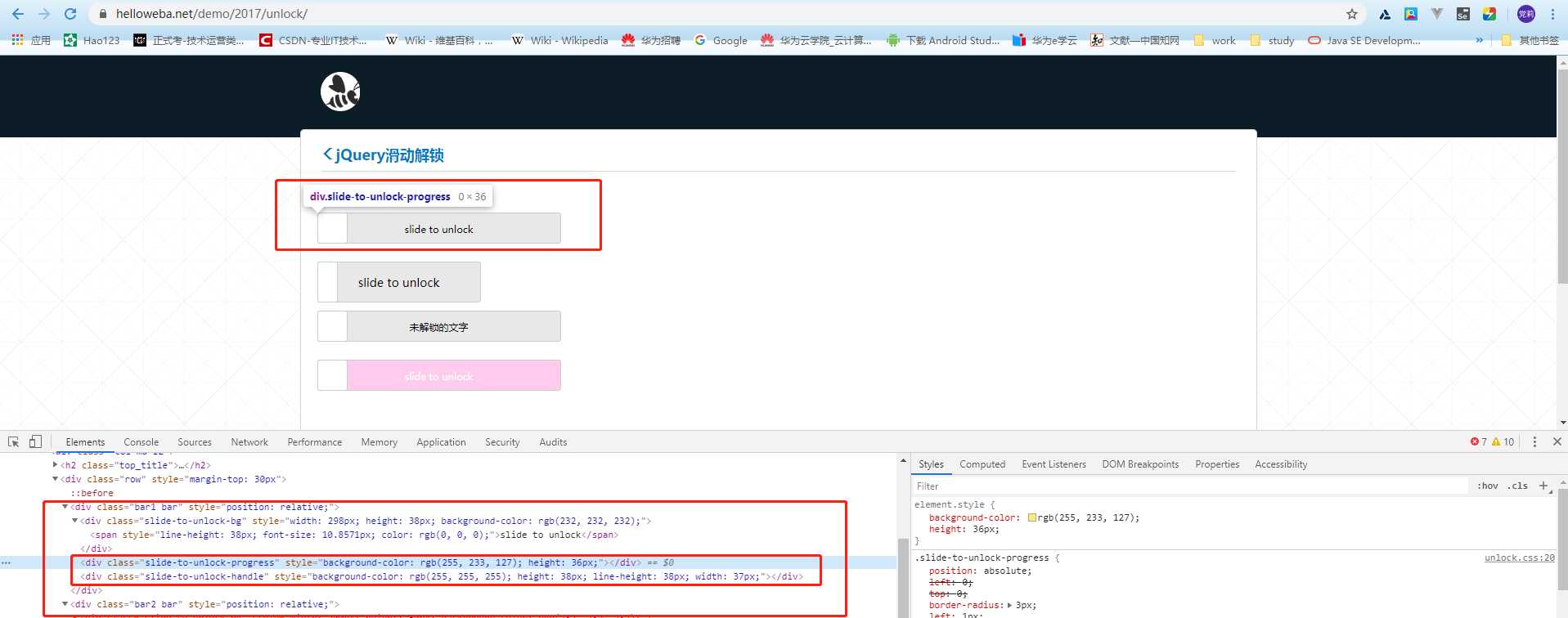
当单机滑块时,改变的只是CSS样式,html代码如下:

1 <div class="slide-to-unlock-progress" style="background-color: rgb(255, 233, 127); height: 36px;"></div> 2 <div class="slide-to-unlock-handle" style="background-color: rgb(255, 255, 255); height: 38px; line-height: 38px; width: 37px;"></div>
slide-to-unlock-handle表示滑块。在滑动过程中,滑块的左边距逐渐变大;slide-to-unlock-progress表示滑过之后的背景色,背景色的区域会逐渐增加。
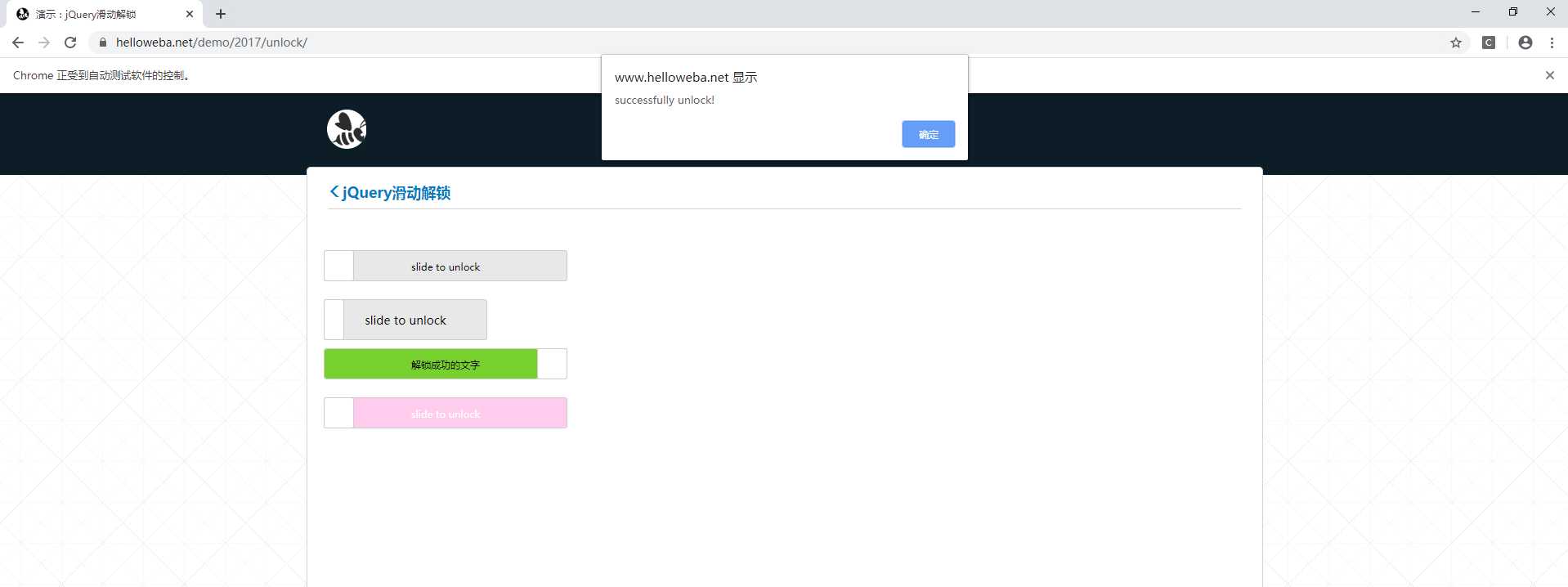
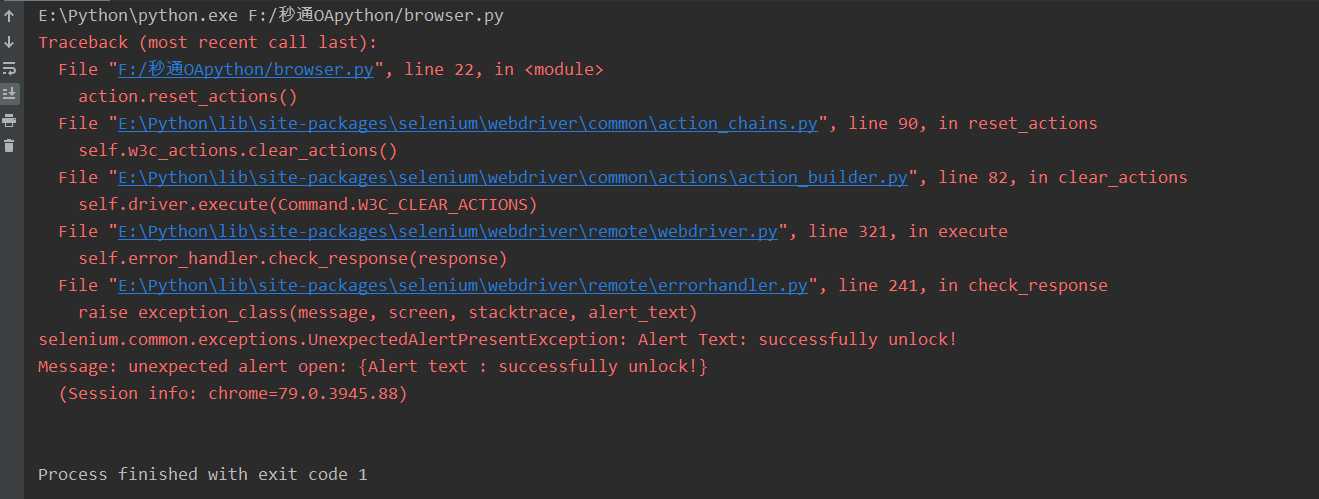
1 from selenium import webdriver 2 from time import sleep 3 4 from selenium.common.exceptions import UnexpectedAlertPresentException 5 from selenium.webdriver import ActionChains 6 7 driver = webdriver.Chrome() 8 driver.maximize_window() 9 10 driver.get("https://www.helloweba.net/demo/2017/unlock/") 11 12 # 定位滑块 13 slider = driver.find_elements_by_class_name("slide-to-unlock-handle")[2] 14 action = ActionChains(driver) 15 action.click_and_hold(slider).perform() 16 17 for index in range(200): 18 try: 19 action.move_by_offset(5, 0).perform() 20 except UnexpectedAlertPresentException: 21 break 22 action.reset_actions() 23 sleep(0.1) # 等待停顿时间 24 25 # 打印警告框提示 26 success_text = driver.switch_to.alert.text
方法解读:
- click_and_hold():单击并按下鼠标左键;
- move_by_offset():移动鼠标,第一个参数为x坐标距离,第二个参数为y坐标距离;
- reset_action():重置action.


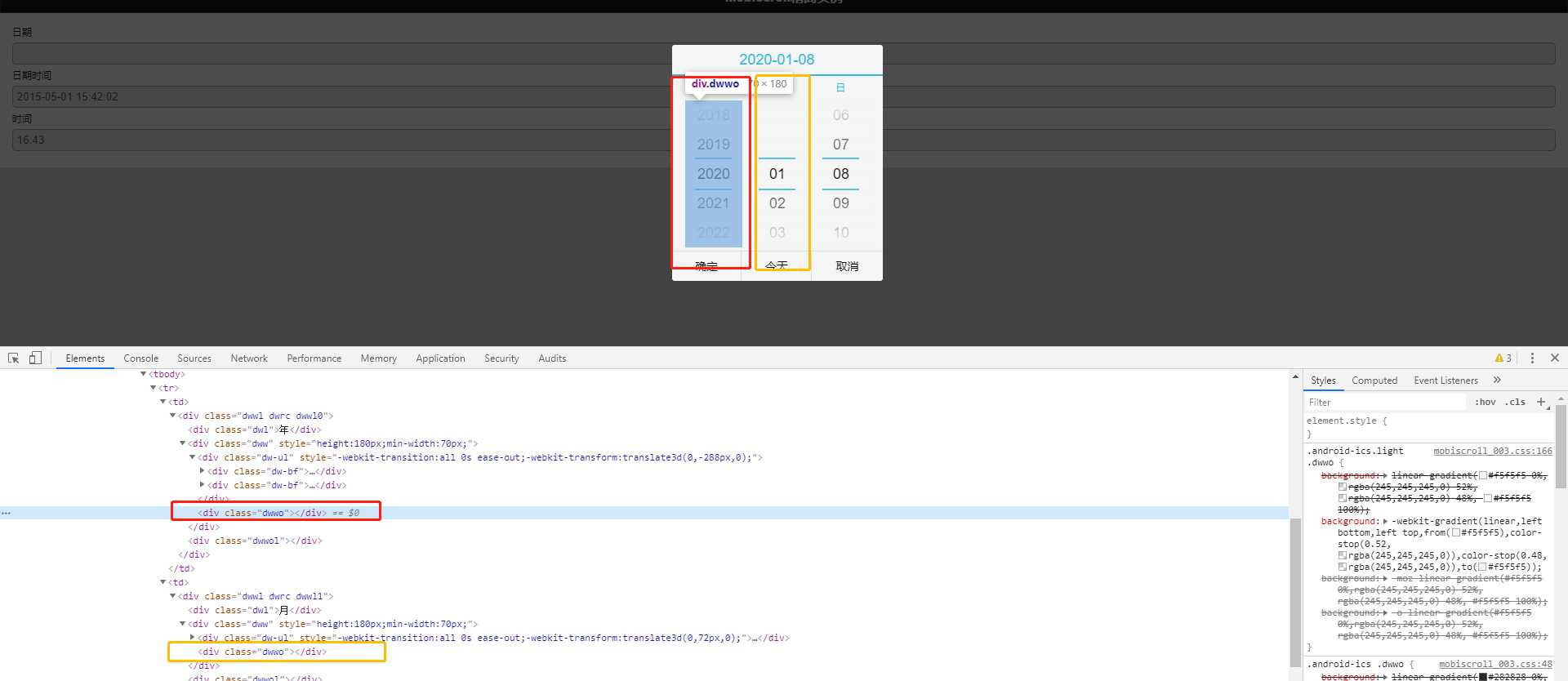
二、上下滑动选择日期

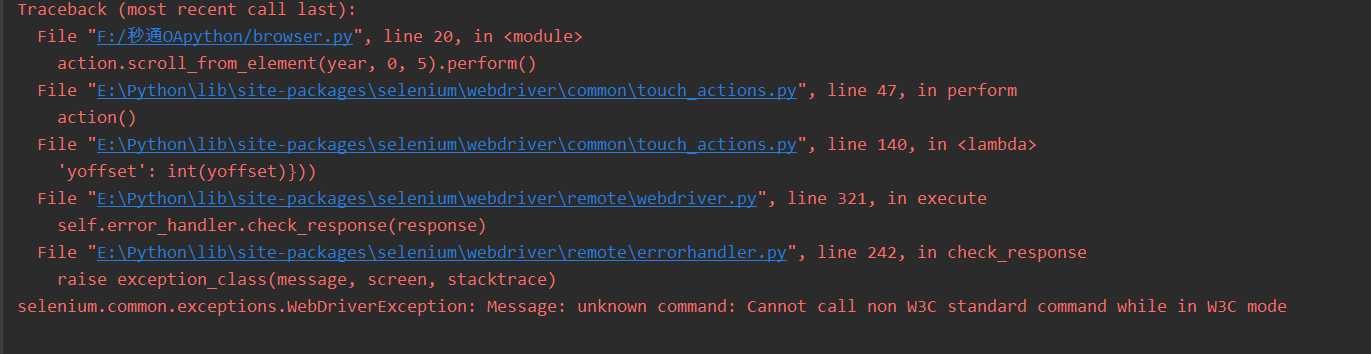
from selenium import webdriver from time import sleep driver = webdriver.Firefox() driver.maximize_window() driver.get("http://www.jq22.com/yanshi4976") sleep(2) driver.switch_to.frame("iframe") driver.find_element_by_id("appDate").click() # 定位要滑动的年、月、日 dwwos = driver.find_elements_by_class_name("dwwo") year = dwwos[0] month = dwwos[1] day = dwwos[2] action = webdriver.TouchActions(driver) action.scroll_from_element(year, 0, 5).perform() action.scroll_from_element(month, 0, 30).perform() action.scroll_from_element(day, 0, 30).perform()
这里使用TouchActions类中的scroll_from_element()方法滑动元素。参数如下:
- on_element:滑动的元素
- xoffset:x坐标距离
- yoffset:y坐标距离
有遗留的问题没解决:

三、窗口截图
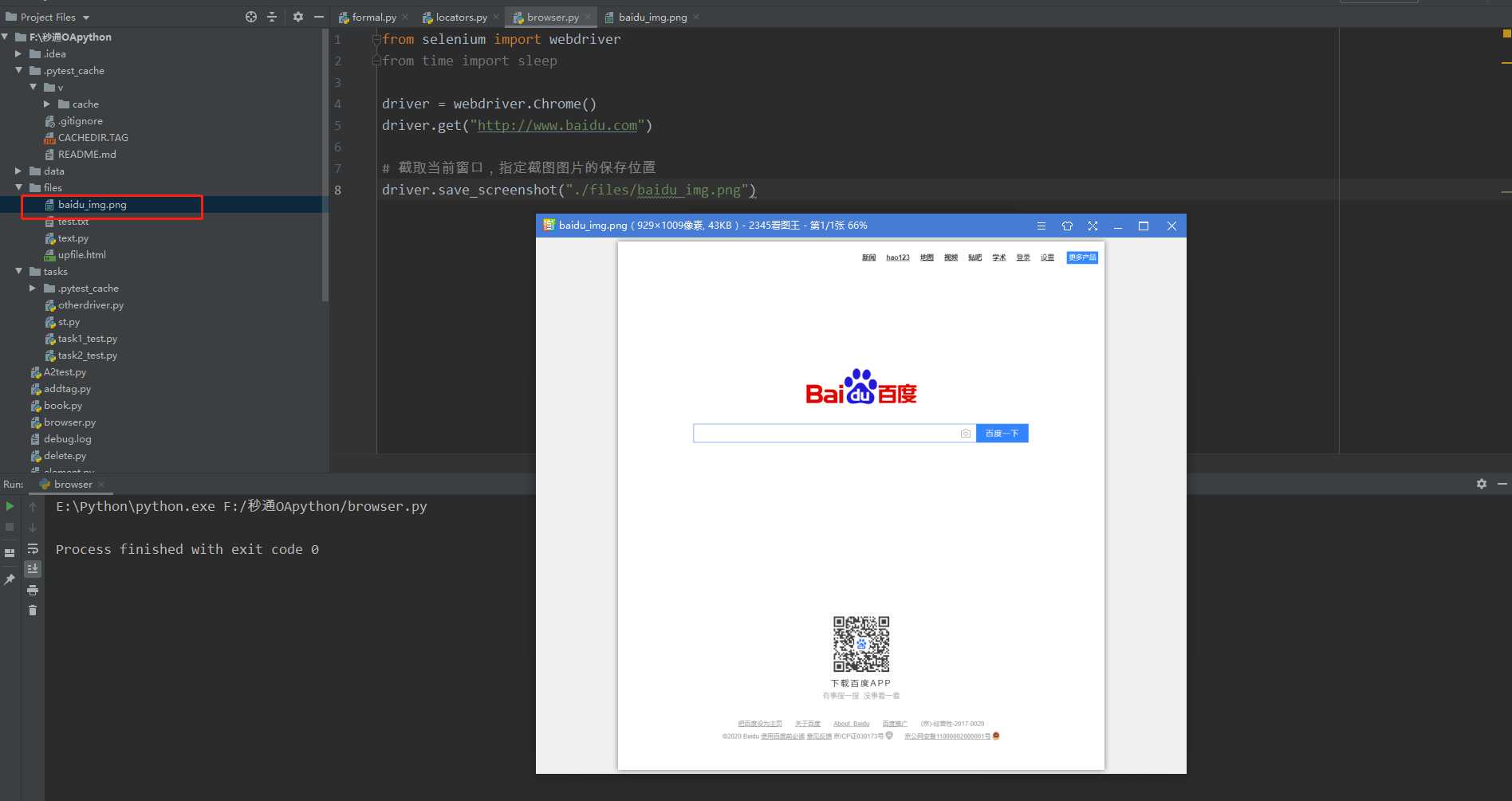
WebDriver提供了截图函数save_screenshut(),可用来截取当前窗口。WebDriver建议使用png作为图片的后缀名。脚本运行完成后,会在当前files/目录中生成baidu_img.png图片。
1 from selenium import webdriver 2 driver = webdriver.Chrome() 3 driver.get("http://www.baidu.com") 4 5 # 截取当前窗口,指定截图图片的保存位置 6 driver.save_screenshot("./files/baidu_img.png")

以上是关于Selenium实战——滑动解锁+窗口截图的主要内容,如果未能解决你的问题,请参考以下文章