将自己的组件打包发布到npm
Posted buxiugangzi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了将自己的组件打包发布到npm相关的知识,希望对你有一定的参考价值。
在项目中有些组件在各个项目中都会调用,那么将组件发布到npm ,用到的项目去下载,这样会省去一些不必要的麻烦。
将组件发布到npm 中的步骤 做个记录
1.项目的创建,我这里使用 vue init webpack-simple 项目名
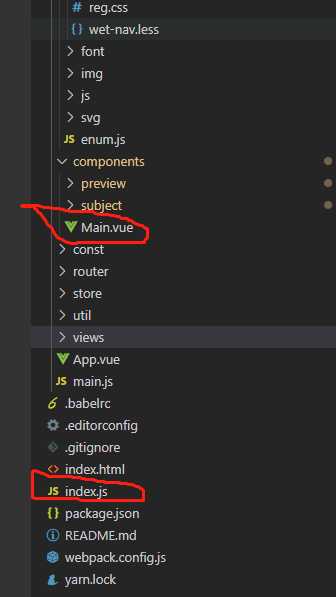
2修改文件目录 , 创建 components 文件夹 创建 main.vue 在根目录创建 index,js

3.修改文件内容 和配置
main.vue是一个组件 就按照组件的格式去写
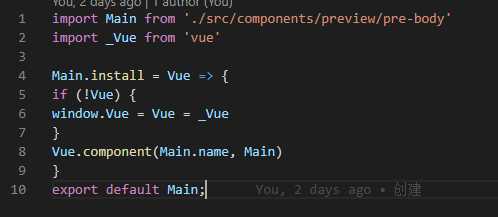
index.js 的内容

注意引用的组件中一定要写name 属性
在组件中 最好使用../../ 这种方式去引用其他文件
4.修改 package.json

private 这个字段设置为false 这样才能发包的时候成功
main 是指定执行的目录文件 也就是build 后生成的文件目录
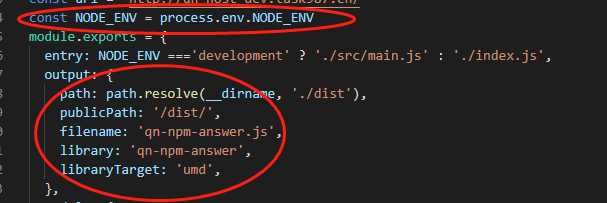
5 ,修改webpack.config.js 文件

这样生成的文件 就能发布到 npm
6 发布npm
1.去 npm 官网注册个账号 https://www.npmjs.com/
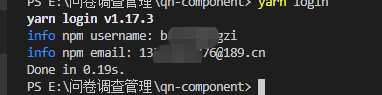
2.我使用的 yarn 后面的的命令使用 yarn 在项目的根目录中 yarn login 会让那你输入 npm 注册的用户名 邮箱 和密码
登录后显示

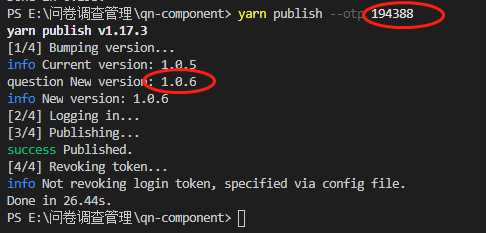
3登录成功后 可以发布 yarn publish 中间会让你输入密码 然后就发布成功了,
4.成功后就会在 npm 网站上看到你刚上传的项目

5.发布之前 会在 npm 有个邮箱验证 验证后就可以发布了
6.如果开启了双重验证的话 ,需要在发布的时候 命令行 添加验证的密令

7.要使用您的npm帐户启用2FA,您将需要一个可以生成一次性验证码OTP的应用程序。Authy或 Google Authenticator可以生成一次性验证码(OTP)。将应用程序安装在手机上。我使用的是 authenticator
8.在发布的时候添加上 后面的参数,要记得修改自己发布的版本号

以上是关于将自己的组件打包发布到npm的主要内容,如果未能解决你的问题,请参考以下文章