Vue实现购物车库存加减
Posted jiangshiguo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue实现购物车库存加减相关的知识,希望对你有一定的参考价值。
<template> <div> <!-- 数据列表 --> <div class="lines" v-for="(item,index) in info" :key="index"> <div class="img"> <img :src="item.goods_img" class="imgs"> </div> <div class="name"> 商品名称:{{item.goods_name}} </div> <div class="desc"> 简介:{{item.goods_desc}} </div> <div class="price"> 单价:¥{{item.goods_price}} </div> <div class="sum"> 总价:¥{{item.c_price}} </div> <!-- 计数器 --> <!-- <div class="counter"> --> <el-input-number v-model="item.c_num" @change="handleChange(index)" :min="1" class="counter"></el-input-number> <!-- <el-button type="info" icon="el-icon-minus" circle class="jian"></el-button> <div><input type="text" v-model="num" value="item_c_num" class="num"></div> <el-button type="info" icon="el-icon-plus" circle class="jia"></el-button> --> <!-- </div> --> <div> <el-button type="danger" icon="el-icon-delete" circle class="del"></el-button> </div> </div> </div> </template> <script> export default { data() { return { info:[], }; }, methods:{ handleChange(index) { this.info[index].c_price =parseFloat(this.info[index].goods_price*this.info[index].c_num).toFixed(2) } }, created() { var obj = this this.$axios.get(‘/api/carinfo‘) .then(function(res){ obj.info = res.data.result // console.log(res) }) } } </script> <style> .lines{ width: 80%; height: 170px; background-color: mintcream; float: left; } .img{ width: 130px; height: 140px; background-color: antiquewhite; float: left; margin-top: 10px; margin-left: 10px; } .name{ width: auto; height: 40px; float: left; margin-left: 10px; font-size: 16px; margin-top: 10px; line-height: 40px; } .desc{ width: auto; height: 40px; margin-left: 150px; margin-top: 60px; font-size: 16px; line-height: 40px; } .price{ width: 150px; height: 40px; margin-left: 150px; margin-top: 10px; font-size: 16px; line-height: 40px; } .sum{ width: 150px; height: 40px; margin-left: 450px; margin-top: -90px; text-align: center; font-size:16px; line-height: 40px; } .counter{ width: 160px; height: 50px; margin-left: 750px; float: left; margin-top: -43px; } .jian{ width: 50px; height: 50px; float: left; background-color:#FAEBD7; } .jia{ width: 50px; height: 50px; margin-left:0px; background-color:#FAEBD7; } .del{ margin-right: 100px; width: 50px; height: 50px; float: right; margin-top: -50px; } .num{ width: 55px; height: 45px; float: left; } .imgs{ width: 100%; height
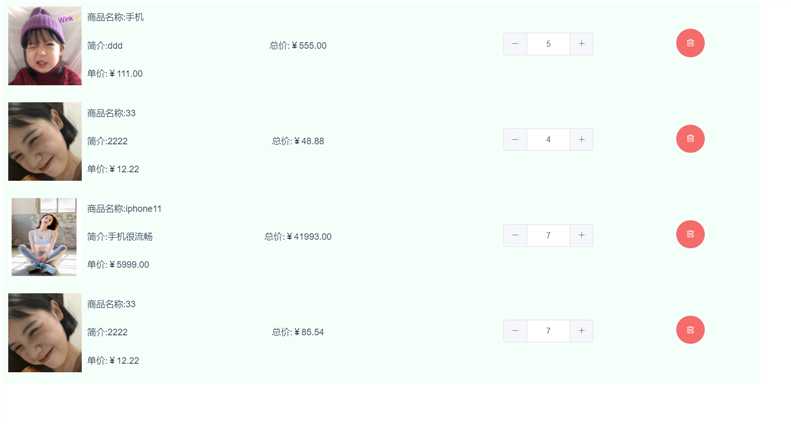
效果图:

以上是关于Vue实现购物车库存加减的主要内容,如果未能解决你的问题,请参考以下文章