vue-router的使用
Posted chujunqiao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-router的使用相关的知识,希望对你有一定的参考价值。
项目文件结构:
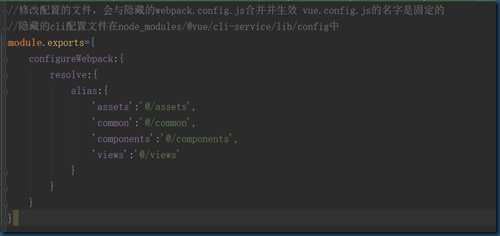
vue.config.js 用于配置路径指向 注意:这里的文件名不能自定义
vue-router的安装
这个项目用的是vue-cli3脚手架的项目结构可以选择安装 vue 和 vue-router
vue-router的安装 npm i –S vue-router --运行依赖的安装
路由文件的抽离 router/index.js
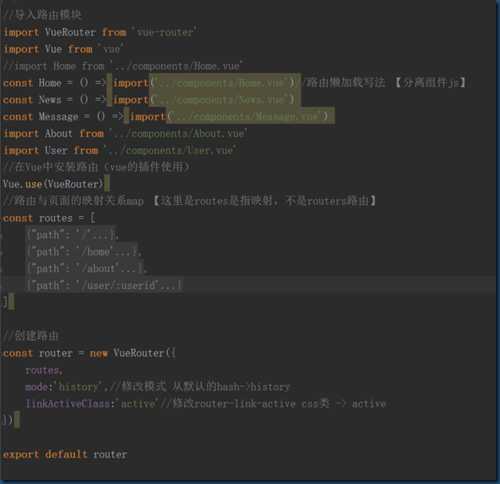
相关路由模块的导入
路由组件导入时的路由懒加载写法:
const Home = () => import(‘../components/Home.vue‘)
在vue模块中安装路由
路由映射配置:
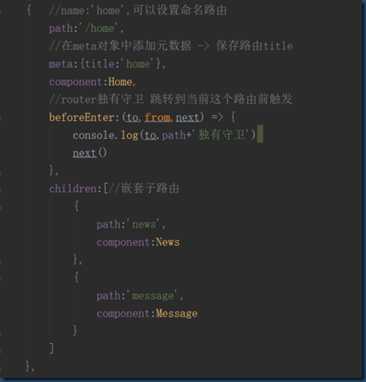
路由重定向:
路由嵌套:
注意:路由嵌套时,children中的path可以不加斜杆
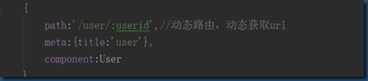
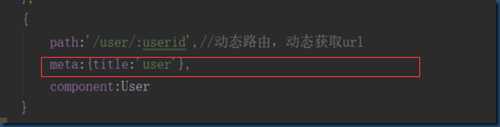
动态路由:
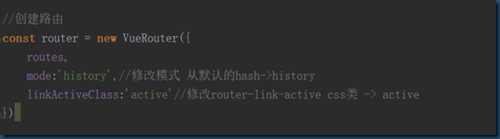
创建路由对象
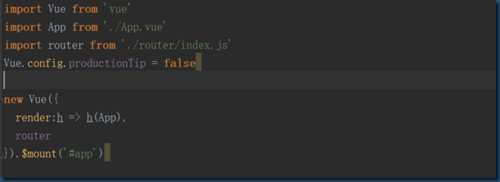
vue实例中注入路由 main.js
最后暴露自定义的路由实例
export default router
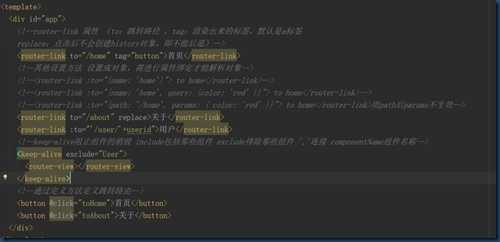
html页面中路由的应用 => 路由跳转
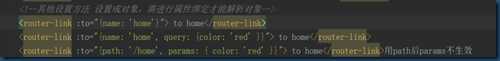
router-link标签 用来进行路由跳转
router-view标签 用来展示路由组件
router-link 属性 (to:跳转路径 ,tag:渲染出来的标签,默认是a标签
replace:点击后不会创建history对象,即不能后退)
to属性绑定对象:
请注意:用path属性指定路径后,params属性就不生效了
对象中可以通过name来指定要跳转的路由,前提是路由映射配置要用name设置命名路由
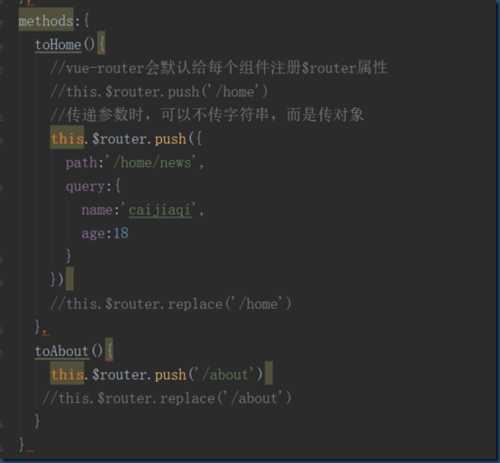
通过自定义方法来定义路由的跳转
关键字 => $router 方法push replace back forward go
push:跳转某个路由
replace:跳转某个路由但是不生成history对象
back:返回到上一个history对象
forward:前进到下一个history对象
go:整形参数n 可传负数 正数forward n 个history对象
负数back n 个 history对象
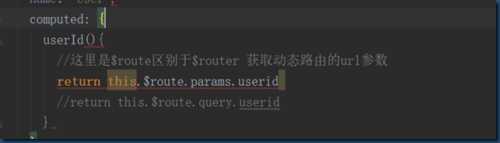
路由传值的获取
关键字:$route
- $route.path
字符串,等于当前路由对象的路径,会被解析为绝对路径,如"/home/news"。 - $route.params
对象,包含路由中的动态片段和全匹配片段的键值对 - $route.query
对象,包含路由中查询参数的键值对。例如,对于/home/news/detail/01?favorite=yes,会得到$route.query.favorite == ‘yes‘。 - $route.router
路由规则所属的路由器(以及其所属的组件)。 - $route.matched
数组,包含当前匹配的路径中所包含的所有片段所对应的配置参数对象。 - $route.name
当前路径的名字,如果没有使用具名路径,则名字为空。
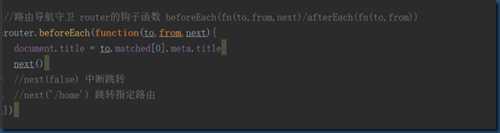
路由全局导航守卫 => 路由钩子函数
./router/index.js
beforeEach每次路由跳转前要执行的函数
afterEach每次路由跳转后要执行的函数
参数:fn(to,from,next)
to跳转目标路由对象 => route对象
from跳转来源路由对象 => route对象
next函数,决定 继续跳转 还是中断跳转 还是重定向跳转
这里实现了网页title随路由跳转而动态变化
用to获取了要跳转的路由对象中meta元数据对象中的title
meta中有数据是因为事先已经在路由映射的配置中,给meta对象添加了数据
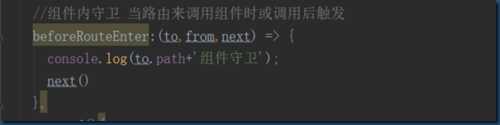
路由组件守卫 => 路由组件钩子函数
路由跳转时调用当前的路由组件时触发,参数定义与路由全局导航守卫一致
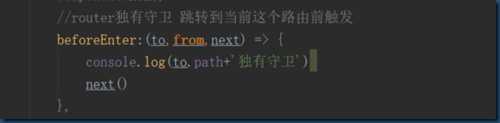
路由私有守卫
路由跳转到当前有定义路由私有守卫的路由时触发,参数与上面一致
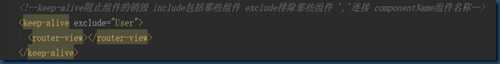
补充keep-alive标签的作用
被keep-alive标签包裹的router-view标签中的组件对象不会随着路由跳转而被销毁
exclude可以用来排除路由组件 include用来包括路由组件 以此决定保护那些组件对象
取值是conponent名 ,也就是路由映射配置中的component
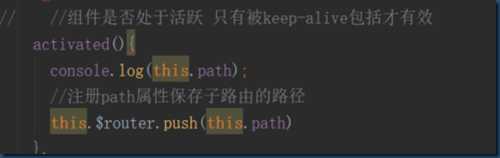
被keep-alive标签包裹的组件对象,因为组件对象被保存了下来,因此失去了created()
destroyed()组件钩子函数的作用,于是多了activated()和deactivated()的钩子函数
来判断当前组件是否处于显示状态。
下面是在Home组件中定义的actived():
以上是关于vue-router的使用的主要内容,如果未能解决你的问题,请参考以下文章