jQuery与Vue的对比
Posted luoyihao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery与Vue的对比相关的知识,希望对你有一定的参考价值。
jQuery是很早就出现的一个封装原生JS的库,而Vue则是最近几年流行的MVVM框架。那么,vue到底比jQuery好在哪儿呢?
一、开发者只需操作数据
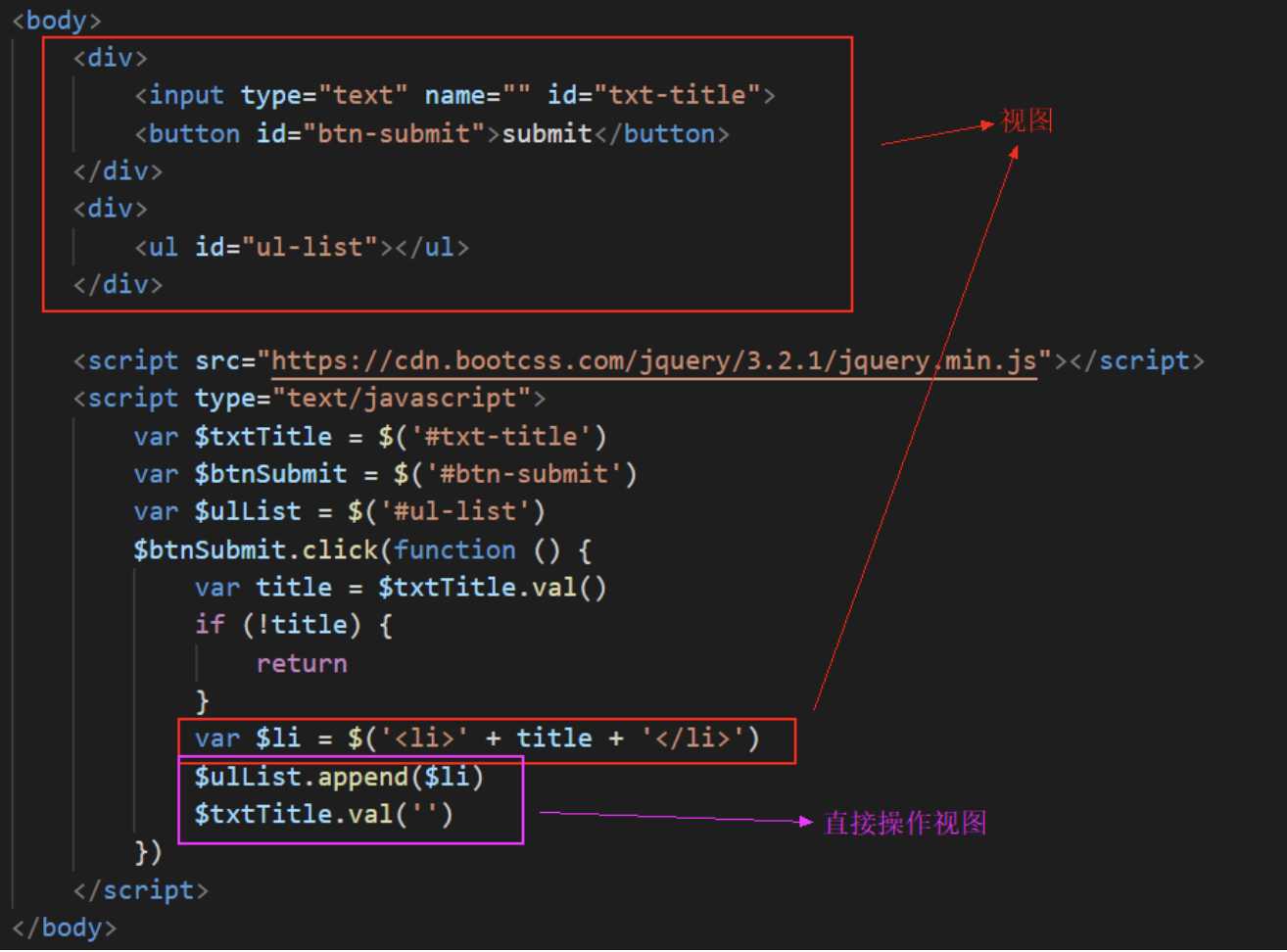
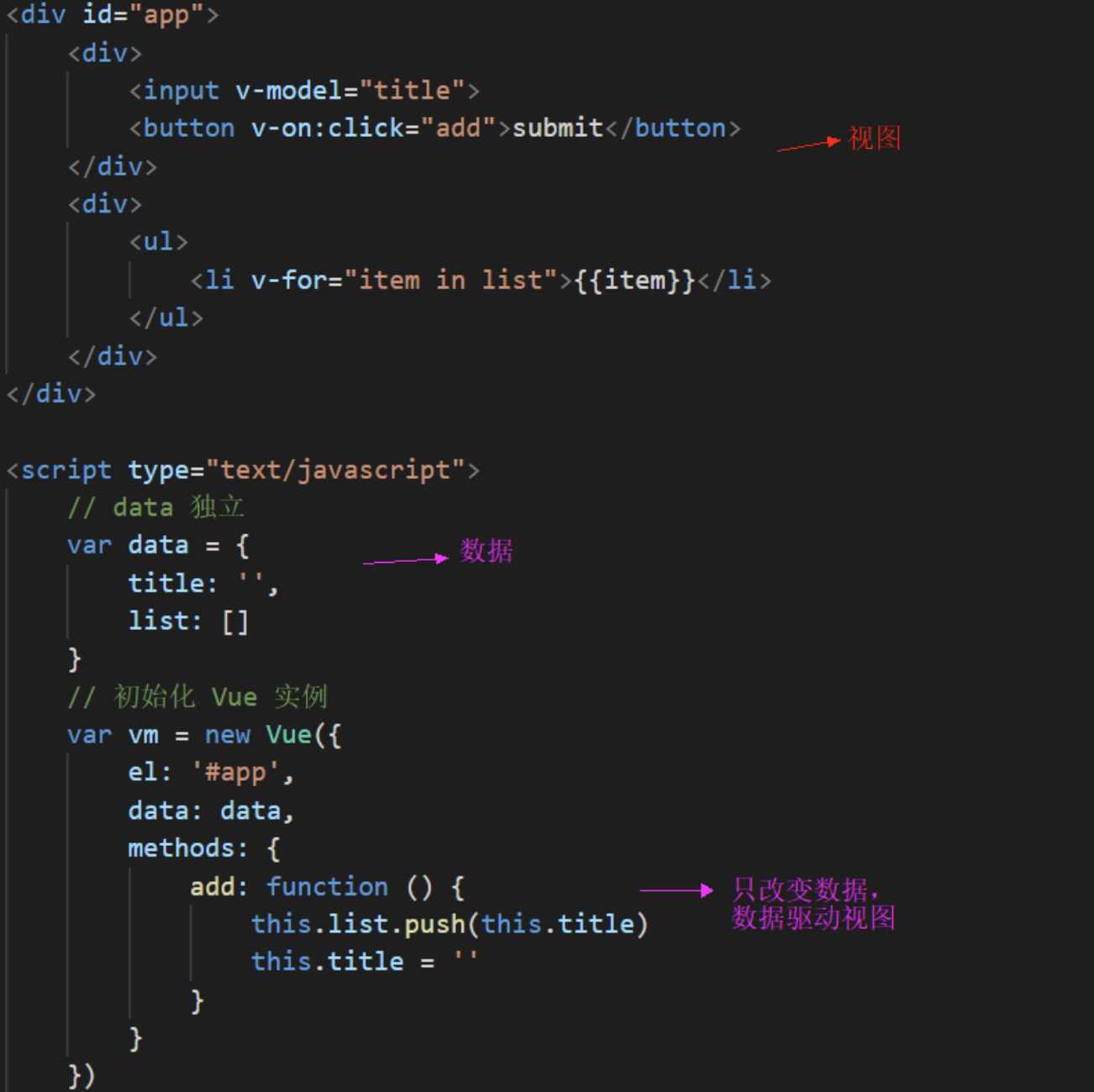
1.数据与视图的分离(解耦)。jq的数据与视图混在一块,Vue的数据与视图分离。
2.数据驱动视图。jq直接用js修改视图,Vue以数据驱动视图。


这样,开发者只需操作数据(模型层,即M),就可以直接驱动视图(视图层,即V)的改变。
二、提升页面性能
通过虚拟DOM + Diff算法,使得vue在更改DOM树前先判断DOM树的哪部分发生了变动,进而只更改变动的那部分,从而提升页面渲染性能。
三、模块化
使用npm,加上ES6的import和export实现前端模块化开发,从而更好地复用代码。
说了这么多优点,该说缺点了。
缺点就是要学更多的东西,使前端的学习过程变得更复杂了,比如需要学习npm、ES6、webpack、MVVM框架(React和Vue)等。
以上是关于jQuery与Vue的对比的主要内容,如果未能解决你的问题,请参考以下文章