recyclerview的使用
Posted wang-jingyuan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了recyclerview的使用相关的知识,希望对你有一定的参考价值。
首先初始化
private RecyclerView recycler_view;
private MyAdapter mAdapter;//适配器
recycler_view = (RecyclerView) findViewById(R.id.recycler_view);
//设置布局管理器
LinearLayoutManager mLayoutManager = new LinearLayoutManager(this, LinearLayoutManager.VERTICAL, false);
recycler_view.setLayoutManager(mLayoutManager);
mAdapter = new MyAdapter(myFeedback);
recycler_view.setAdapter(mAdapter);
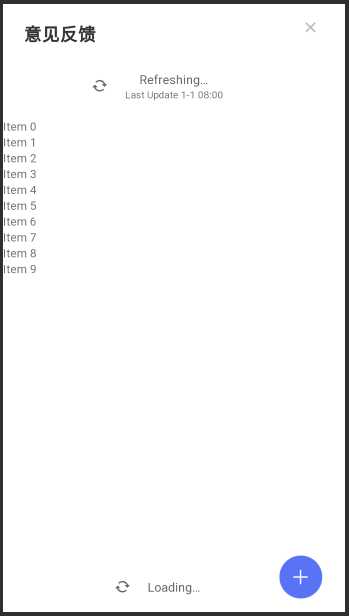
这是要实现的布局

布局
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#ffffff"> <include android:id="@+id/include" layout="@layout/title" /> <com.scwang.smartrefresh.layout.SmartRefreshLayout android:id="@+id/srl_layout" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_below="@id/include" app:srlEnableAutoLoadMore="false"> <com.scwang.smartrefresh.layout.header.ClassicsHeader android:layout_width="match_parent" android:layout_height="wrap_content" app:srlTextRelease="@string/Refresh" /> <android.support.v7.widget.RecyclerView android:id="@+id/recycler_view" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_below="@id/include" android:fadeScrollbars="false" android:nestedScrollingEnabled="false" android:scrollbars="none" android:visibility="visible" /> <com.scwang.smartrefresh.layout.footer.ClassicsFooter android:layout_width="match_parent" android:layout_height="wrap_content" app:srlTextPulling="@string/up" app:srlTextRelease="@string/Release" /> </com.scwang.smartrefresh.layout.SmartRefreshLayout> <ImageView android:id="@+id/iv_add" android:layout_width="52dp" android:layout_height="52dp" android:layout_alignParentRight="true" android:layout_alignParentBottom="true" android:layout_marginRight="27dp" android:layout_marginBottom="16dp" android:src="@mipmap/add" /> </RelativeLayout>
recyclerview适配器
public class MyAdapter extends RecyclerView.Adapter<MyAdapter.ViewHolder> {
private List<MyFeedbackModel> mydata;
//提供点击事件接口
public interface OnItemClickLitener {
void onItemClick(View view, int position);
void onItemLongClick(View view, int position);
}
private OnItemClickLitener mOnItemClickLitener;
public void setOnItemClickLitener(OnItemClickLitener mOnItemClickLitener) {
this.mOnItemClickLitener = mOnItemClickLitener;
}
public MyAdapter(List<MyFeedbackModel> myFeedback) {
this.mydata = myFeedback;
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
// 实例化展示的view
View v = LayoutInflater.from(parent.getContext()).inflate(R.layout.item, parent, false);
// 实例化viewholder
ViewHolder viewHolder = new ViewHolder(v);
return viewHolder;
}
@Override
public void onBindViewHolder(final ViewHolder holder, int position) {
// 绑定数据
MyFeedbackModel myFeedbackModel = mydata.get(position);
holder.tv_date.setText(getUserDate(myFeedbackModel.getFeedbackTime()));
holder.tv_reply.setText(myFeedbackModel.getRead());
holder.tv_who.setText(myFeedbackModel.getSource());
holder.tv_text.setText(myFeedbackModel.getContent());
if (myFeedbackModel.getState() == 1){
holder.tv_solve.setVisibility(View.VISIBLE);
}else {
holder.tv_solve.setVisibility(View.GONE);
}
if (myFeedbackModel.getMessage().equals("null")) {
holder.rl_new.setVisibility(View.GONE);
holder.tv_text2.setVisibility(View.VISIBLE);
//用户无回复
holder.tv_text2.setTextColor(0xffbebebe);
holder.tv_text2.setPadding(14, 6, 14, 6);
// holder.tv_text2.setBackgroundResource(R.drawable.read);
holder.tv_text2.setText("暂无回复");
} else {
holder.rl_new.setVisibility(View.VISIBLE);
holder.tv_text2.setVisibility(View.GONE);
if (myFeedbackModel.getCreateTime().equals("null")) {
holder.tv_date1.setText("0");
} else {
holder.tv_date1.setText(getUserDate(Long.parseLong(myFeedbackModel.getCreateTime())));
}
//0:用户 1:平台
if (myFeedbackModel.getSource().equals("0")) {
holder.tv_who1.setText("我:");
holder.tv_who1.setTextColor(0xff333333);
//用户
String[] strArray = myFeedbackModel.getMessage().split(".");
int suffixIndex = strArray.length - 1;
// System.out.println(strArray[suffixIndex]);
if (strArray[suffixIndex].equals("png") || strArray[suffixIndex].equals("jpg")) {
holder.tv_text1.setText("[图片]");
holder.tv_text1.setTextColor(0xff333333);
} else {
holder.tv_text1.setText(myFeedbackModel.getMessage());
holder.tv_text1.setTextColor(0xff333333);
}
} else {
//平台
String[] strArray = myFeedbackModel.getMessage().split(".");
int suffixIndex = strArray.length - 1;
if (strArray[suffixIndex].equals("png") || strArray[suffixIndex].equals("jpg")) {
holder.tv_text1.setText("[图片]");
holder.tv_text1.setTextColor(0xff5973f6);
} else {
holder.tv_text1.setText(myFeedbackModel.getMessage());
holder.tv_text1.setTextColor(0xff5973f6);
}
holder.tv_who1.setText("客服:");
holder.tv_who1.setTextColor(0xff5973f6);
}
if (myFeedbackModel.getSource().equals("0")) {
} else {
if (myFeedbackModel.getRead().equals("0")) {
//top3 left7
holder.tv_reply1.setTextColor(0xfffefefe);
holder.tv_reply1.setPadding(14, 0, 14, 0);
holder.tv_reply1.setBackgroundResource(R.drawable.unread);
holder.tv_reply1.setText("未读");
} else if (myFeedbackModel.getRead().equals("1")) {
holder.tv_reply1.setTextColor(0xfffefefe);
holder.tv_reply1.setPadding(14, 0, 14, 0);
holder.tv_reply1.setBackgroundResource(R.drawable.read);
holder.tv_reply1.setText("已读");
} else {
holder.tv_reply1.setTextColor(0xffbebebe);
holder.tv_reply1.setPadding(14, 0, 14, 0);
holder.tv_reply1.setBackgroundResource(R.drawable.read);
holder.tv_reply1.setText("暂无回复");
}
}
}
// 如果设置了回调,则设置点击事件
if (mOnItemClickLitener != null) {
holder.itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int pos = holder.getLayoutPosition();
mOnItemClickLitener.onItemClick(holder.itemView, pos);
}
});
holder.itemView.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View v) {
int pos = holder.getLayoutPosition();
mOnItemClickLitener.onItemLongClick(holder.itemView, pos);
return false;
}
});
}
}
//用于转换时间
public static String getUserDate(long sformat) {
SimpleDateFormat formatter = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
String sd = formatter.format(new Date(sformat)); // 时间戳转换成时间 (这里也是毫秒时间戳)
return sd;
}
@Override
//判断有多少个item
//问号表达式说明
形式:条件表达式 ?程序块1 :程序块2 ;
含义:如果条件表达式为真,则本程序语句执行程序块1,程序块1的值即为整个表达式的值, 否则为表达式2的值。
value.toArray(new String[value==null?0:value.size()])); public int getItemCount() {
return mydata == null ? 0 : mydata.size();
}
public static class ViewHolder extends RecyclerView.ViewHolder {
TextView tv_date, tv_reply, tv_who, tv_text, tv_date1, tv_reply1, tv_who1, tv_text1, tv_text2,tv_solve;
RelativeLayout rl_new;
public ViewHolder(View itemView) {
super(itemView);
//日期
tv_date = (TextView) itemView.findViewById(R.id.tv_date);
//暂无回复
tv_reply = (TextView) itemView.findViewById(R.id.tv_reply);
//谁说的话
tv_who = (TextView) itemView.findViewById(R.id.tv_who1);
//文本
tv_text = (TextView) itemView.findViewById(R.id.tv_text);
//新消息日期
tv_date1 = itemView.findViewById(R.id.tv_date1);
//标签
tv_reply1 = itemView.findViewById(R.id.tv_reply1);
//平台 or 用户
tv_who1 = itemView.findViewById(R.id.tv_who1);
//新消息
tv_text1 = itemView.findViewById(R.id.tv_text1);
//新消息布局
rl_new = itemView.findViewById(R.id.rl_new);
//平台和用户都没有消息显示这个
tv_text2 = itemView.findViewById(R.id.tv_text2);
//已解决
tv_solve = itemView.findViewById(R.id.tv_solve);
}
}
}
工具类自己写 主要是从接口获取到的数据(写完参数快捷生成get,set方法 Alt+insert)
第一个参数是创建 构造函数
第四个是创建get,set方法

public class MyFeedbackModel {
//反馈序列号
String serialNumber;
//回复时间
String createTime;
//当前返回状态(0:未解决;1:已解决;2:已搁置)
int state;
//最新回复内容
String message;
//反馈内容
String content;
//0:未读;1:已读
String read;
//消息类型(0:文本;1:图片;;2:系统)
String type;
//消息来源(0:用户;1:平台)
String source;
//反馈创建时间
long feedbackTime;
private String img1;
private String img2;
private String img3;
public MyFeedbackModel(String serialNumber, String createTime, int state, String message, String content, String read, String type, String source, long feedbackTime, String img1, String img2, String img3) {
this.serialNumber = serialNumber;
this.createTime = createTime;
this.state = state;
this.message = message;
this.content = content;
this.read = read;
this.type = type;
this.source = source;
this.feedbackTime = feedbackTime;
this.img1 = img1;
this.img2 = img2;
this.img3 = img3;
}
public String getImg1() {
return img1;
}
public void setImg1(String img1) {
this.img1 = img1;
}
public String getImg2() {
return img2;
}
public void setImg2(String img2) {
this.img2 = img2;
}
public String getImg3() {
return img3;
}
public void setImg3(String img3) {
this.img3 = img3;
}
public String getSerialNumber() {
return serialNumber;
}
public void setSerialNumber(String serialNumber) {
this.serialNumber = serialNumber;
}
public String getCreateTime() {
return createTime;
}
public void setCreateTime(String createTime) {
this.createTime = createTime;
}
public int getState() {
return state;
}
public void setState(int state) {
this.state = state;
}
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
public String getContent() {
return content;
}
public void setContent(String content) {
this.content = content;
}
public String getRead() {
return read;
}
public void setRead(String read) {
this.read = read;
}
public String getType() {
return type;
}
public void setType(String type) {
this.type = type;
}
public String getSource() {
return source;
}
public void setSource(String source) {
this.source = source;
}
public long getFeedbackTime() {
return feedbackTime;
}
public void setFeedbackTime(long feedbackTime) {
this.feedbackTime = feedbackTime;
}
}
以上是关于recyclerview的使用的主要内容,如果未能解决你的问题,请参考以下文章
如何在 Recyclerview Item Click 上打开新片段?
错误:E/RecyclerView:未连接适配器;跳过片段上的布局
Recyclerview 滚动在嵌套滚动视图中的片段中不起作用