Android应用开发之前端——简单计算器效果
Posted Wistain
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android应用开发之前端——简单计算器效果相关的知识,希望对你有一定的参考价值。
1.完成计算器布局
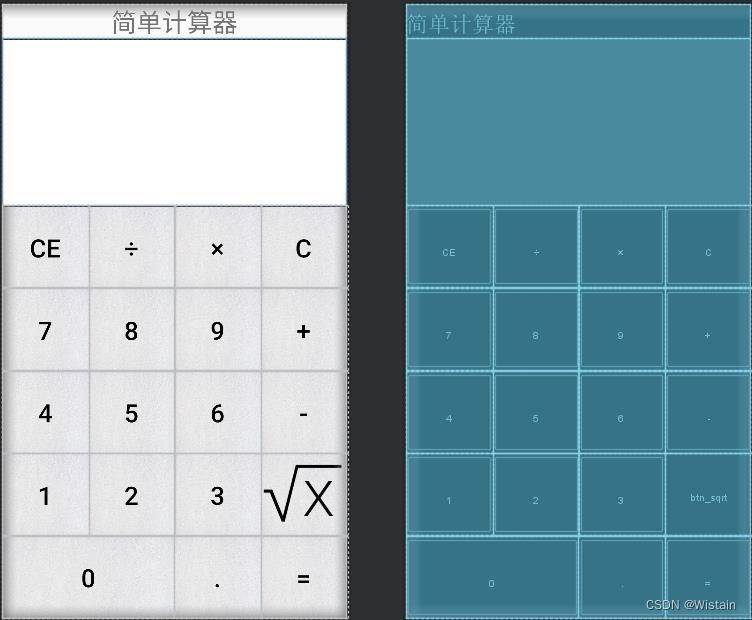
整个计算器界面主要分为两部分,一部分是上面的文本框,用于显示计算结果;另一部分是下面的几排按钮,用户输入数字与各种运算符。为了减少复杂度,我们可以精简一些功能,只保留数字与加、减、乘、除四则运算,另外补充一个开根号(求平方根)的运算。至于App的显示界面,基本与习惯的计算器界面保持一致,经过对操作按钮的适当排列,调整后的设计效果如下图所示:
完成此界面用到了以下控件:
● 线性布局LinearLayout:计算器界面整体上是从上往下布局的,所以需要垂直方向的LinearLayout;下面部分每行都有4个按钮,又需要水平方向的LinearLayout。
● 滚动视图ScrollView:虽然计算器界面不宽也不高,但是以防万一,最好还是加个垂直方向的ScrollView。
● 文本视图TextView:很明显上方标题“简单计算器”就是TextView,下面的计算结果也需要使用TextView,而且是能够自动从下往上滚动的TextView,可参考前文聊天室效果的文本视图。
● 按钮Button:绝大多数数字与运算符按钮都采用Button控件。
● 图像按钮ImageButton:开根号的运算符“√”虽然能够打出来,但是右上角少了一横,所以该按钮要用一张标准的开根号图片显示,这就用到了ImageButton。
● 九宫格图片:注意计算器界面左下角的“0”,该按钮是其他按钮的两倍宽,如果使用普通图片当背景,势必会造成边缘线被拉宽、拉模糊的问题。故而要采用点九图片避免这种问题。
布局具体实现如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_height="match_parent"
android:layout_width="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:textSize="30sp"
android:text="简单计算器" />
<TextView
android:id="@+id/tv_result"
android:layout_width="match_parent"
android:layout_height="200dp"
android:scrollbars="vertical"
android:textSize="25sp"
android:background="@drawable/textview_border"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="horizontal">
<Button
android:text="CE"
android:id="@+id/btn_cancel"
style="@style/btn_cal" />
<Button
android:text="÷"
android:id="@+id/btn_divide"
style="@style/btn_cal" />
<Button
android:text="×"
android:id="@+id/btn_multiply"
style="@style/btn_cal" />
<Button
android:text="C"
android:id="@+id/btn_clear"
style="@style/btn_cal" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="horizontal">
<Button
android:text="7"
android:id="@+id/btn_seven"
style="@style/btn_cal" />
<Button
style="@style/btn_cal"
android:id="@+id/btn_eight"
android:text="8" />
<Button
android:text="9"
android:id="@+id/btn_nine"
style="@style/btn_cal" />
<Button
android:text="+"
android:id="@+id/btn_plus"
style="@style/btn_cal" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="horizontal">
<Button
android:text="4"
android:id="@+id/btn_four"
style="@style/btn_cal" />
<Button
style="@style/btn_cal"
android:id="@+id/btn_five"
android:text="5" />
<Button
android:text="6"
android:id="@+id/btn_six"
style="@style/btn_cal" />
<Button
android:text="-"
android:id="@+id/btn_minus"
style="@style/btn_cal" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="horizontal">
<Button
android:text="1"
android:id="@+id/btn_one"
style="@style/btn_cal" />
<Button
style="@style/btn_cal"
android:id="@+id/btn_two"
android:text="2" />
<Button
android:text="3"
android:id="@+id/btn_three"
style="@style/btn_cal" />
<ImageButton
android:id="@+id/btn_sqrt"
android:src="@drawable/radical"
android:scaleType="centerInside"
style="@style/btn_cal" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="horizontal">
<Button
android:text="0"
android:id="@+id/btn_zero"
android:layout_weight="2"
style="@style/btn_cal" />
<Button
android:text="."
android:id="@+id/btn_dot"
style="@style/btn_cal" />
<Button
android:text="="
android:id="@+id/btn_equal"
style="@style/btn_cal" />
</LinearLayout>
</LinearLayout>
2.设置按钮风格、背景图片等
给按钮统一样式:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="btn_cal">
<item name="android:layout_width">0dp</item>
<item name="android:layout_height">match_parent</item>
<item name="android:layout_weight">1</item>
<item name="android:gravity">center</item>
<item name="android:textColor">@color/black</item>
<item name="android:textSize">30sp</item>
<item name="android:background">@drawable/btn_bg</item>
<item name="android:top">3dp</item>
<item name="android:left">3dp</item>
<item name="android:right">3dp</item>
<item name="android:bottom">3dp</item>
</style>
</resources>
为计算结果框设置边框
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:left="-1dp" android:right="-1dp"> <!--消除左边框和右边框-->
<shape android:shape="rectangle" >
<solid android:color="#FFFFFF" />
<stroke android:width="1dp" android:color="#000000"/>
</shape>
</item>
</layer-list>
3.完成计算器功能
package com.example.exercise;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.TextView;
import android.widget.Toast;
import androidx.annotation.Nullable;
import androidx.appcompat.app.AppCompatActivity;
import java.math.BigDecimal;
class Arith
//默认除法运算精度
private static final int DEF_DIV_SCALE = 10;
//构造器私有,让这个类不能实例化
private Arith()
//提供精确的加法运算
public static double add(double v1,double v2)
BigDecimal b1 = BigDecimal.valueOf(v1);
BigDecimal b2 = BigDecimal.valueOf(v2);
return b1.add(b2).doubleValue();
//提供精确的减法运算
public static double sub(double v1,double v2)
BigDecimal b1 = BigDecimal.valueOf(v1);
BigDecimal b2 = BigDecimal.valueOf(v2);
return b1.subtract(b2).doubleValue();
//提供精确的乘法运算
public static double mul(double v1,double v2)
BigDecimal b1 = BigDecimal.valueOf(v1);
BigDecimal b2 = BigDecimal.valueOf(v2);
return b1.multiply(b2).doubleValue();
//提供精确的除法运算
public static double div(double v1,double v2)
BigDecimal b1 = BigDecimal.valueOf(v1);
BigDecimal b2 = BigDecimal.valueOf(v2);
return b1.divide(b2).doubleValue();
public class CalculatorActivity extends AppCompatActivity implements View.OnClickListener
private String operator = ""; //操作符
private String firstNum = ""; //前一个操作数
private String nextNum = ""; //后一个操作数
private String result = ""; // 当前计算结果
private String showText = ""; //显示的文本内容
private TextView tv_result;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_calculator);
tv_result = findViewById(R.id.tv_result);
findViewById(R.id.btn_cancel).setOnClickListener(this);
findViewById(R.id.btn_clear).setOnClickListener(this);
findViewById(R.id.btn_equal).setOnClickListener(this);
findViewById(R.id.btn_sqrt).setOnClickListener(this);
findViewById(R.id.btn_divide).setOnClickListener(this);
findViewById(R.id.btn_dot).setOnClickListener(this);
findViewById(R.id.btn_eight).setOnClickListener(this);
findViewById(R.id.btn_four).setOnClickListener(this);
findViewById(R.id.btn_minus).setOnClickListener(this);
findViewById(R.id.btn_multiply).setOnClickListener(this);
findViewById(R.id.btn_nine).setOnClickListener(this);
findViewById(R.id.btn_one).setOnClickListener(this);
findViewById(R.id.btn_plus).setOnClickListener(this);
findViewById(R.id.btn_seven).setOnClickListener(this);
findViewById(R.id.btn_six).setOnClickListener(this);
findViewById(R.id.btn_three).setOnClickListener(this);
findViewById(R.id.btn_two).setOnClickListener(this);
findViewById(R.id.btn_zero).setOnClickListener(this);
findViewById(R.id.btn_five).setOnClickListener(this);
public void 以上是关于Android应用开发之前端——简单计算器效果的主要内容,如果未能解决你的问题,请参考以下文章