Salesforce学习之路-developer篇利用Visualforce Page实现页面的动态刷新案例学习
Posted cloudman-open
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Salesforce学习之路-developer篇利用Visualforce Page实现页面的动态刷新案例学习相关的知识,希望对你有一定的参考价值。
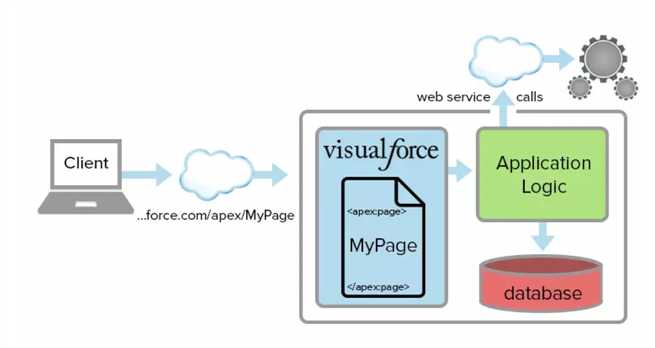
Visualforce是一个Web开发框架,允许开发人员构建可以在Lightning平台上本地托管的自定义用户界面。其框架包含:前端的界面设计,使用的类似于html的标记语言;以及后端的控制器,使用类似于Java的Apex语言。
哪些版本支持Visualforce?
众所周知,Salesforce分为多个版本,不同的版本功能之间存在一定的差异,而支持Visualforce的版本:Contact Manager,Group,Professional,Enterprise,Unlimited,Performance和Developer Edition。
Visualforce的优势?
作为Markup语言,Visualforce有如下优点:
- 与其他基于Web的用户界面技术集成:因为Visualforce markup最终呈现的是HTML格式,所以开发人员可以将visualforce markup与标准的HTML, javascript,Flash一起使用。
- MVC开发模式:Visualforce通过视图,控制器模式,开发人员可以轻松拆分和构建用户界面的外观和应用程序的业务逻辑。
- 托管平台:Visualforce页面完全由Lightning平台编译和呈现,因此无论显示或编辑的数量如何,它都与Salesforce标准页面的性能相同。
- 可自动升级:升级Lighnting平台的其他组件时,无需重新Visualforce页面。由于页面作为元数据存储的,所以它会与系统的其余部分一起自动升级。

Visualforce页面有两个主要元素组成:Markup和Controller
- Markup:Visualforce标签,HTML,JavaScript或嵌入在单个控件中的任何其他基于Web的代码组成 <apex:page >标签。这里定义了页面中使用的用户界面组件以及它们的显示方式。
- Controller:是一组指令,用于与指定的Markup进行交互,为其提供数据访问和修改,使用类似与Java的Apex语言。
一般说来,不涉及sObject的数据处理(增删改查)时,仅Markup部分便已足够;若涉及sObject的数据处理,则需创建一个控制器(class类),并将该类与View绑定。
Markup
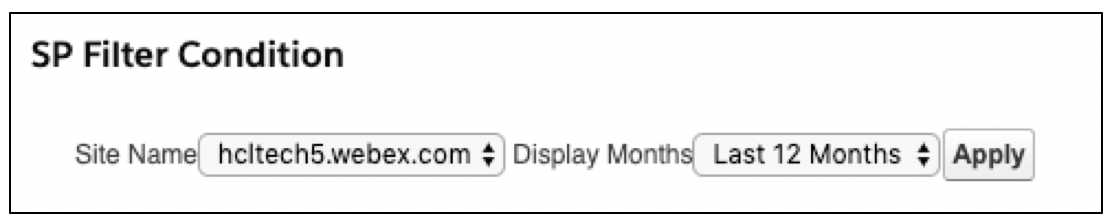
在这里创建一个下拉菜单选择并动态刷新的案例。
<!--对于单Visualforce Page,所有的Page都必须包含在一个Page内--> <apex:page controller="SP_FilterConditionPageController"> <!--from:Visualforce页面的一部分,允许用户输入和提交按钮的表单--> <apex:form > <!--outputlabel:输入输出字段的标签--> <apex:outputlabel value="Site Name" for="siteValue" /> <!--selectList:选项列表,允许用户选择一个值或多个值--> <apex:selectList value="{!siteName}" size="1" id="siteValue" multiselect="false"> <!--selectOptions:作为selectList的子组件,提供选择对象的集合--> <apex:selectOptions value="{!siteItems}"/> </apex:selectList> <apex:outputlabel value="Display Months" for="values2" /> <apex:selectList value="{!displayMonth}" size="1" id="values2" multiselect="false"> <apex:selectOptions value="{!monthItems}"/> </apex:selectList> <!--commandButton:输入元素的按钮,按钮执行有控制器定义,收到响应后刷新页面--> <apex:commandButton value="Apply" action="{!apply}" rerender="out" status="status"/> </apex:form> <!--outputPanel:将组件组合在一起进行AJAX刷新--> <apex:outputPanel id="out"> <!--显示AJAX更新请求状态的组件--> <apex:actionstatus id="status"> <apex:facet name="stop"> </apex:facet> </apex:actionstatus> </apex:outputPanel> </apex:page>
{!**}: 表示controller中的变量。
controller类
服务端的控制器类,为前端界面的下拉菜单提供数据,并在选择数据后修改对象对应的字段值。
注意:按钮Action的响应必须为PageReference.
public with sharing class SP_FilterConditionPageController { String displayMonth; String siteName; String currentDisplayMonth; //获取当前页面的对象ID Id accountId = ApexPages.CurrentPage().getparameters().get(‘id‘); public String getDisplayMonth() { if(displayMonth == null) { List<Account__c> accounts = [select Display_Months__c, Display_Site__c from Account__c where id = :accountId limit 1]; displayMonth = accounts[0].Display_Months__c; } return displayMonth; } public void setDisplayMonth(String displayMonth) { this.displayMonth = displayMonth; } public String getSiteName() { return siteName; } public void setSiteName(String siteName) { this.siteName = siteName; } public PageReference apply() { if(displayMonth != null || siteName != null){ List<Account__c> accounts = [select Display_Months__c, Display_Site__c from Account__c where id = :accountId limit 1]; for(Account__c account: accounts) { if(displayMonth != null) { account.Display_Months__c = displayMonth; } if(siteName != null) { account.Display_Site__c = siteName; } } if(Schema.sObjectType.Account__c.isUpdateable()) { //更新对象 update accounts; } } //根据当前对象ID,产生新的页面 PageReference pageRef = new pageReference(‘/‘ + accountId); pageRef.setRedirect(true); return pageRef; } public List<SelectOption> getSiteItems() { List<SelectOption> options = new List<SelectOption>(); List<Sites__c> sites = [select WebEx_URL__c, Site_Status__c, Lockdown_Flag__c from Sites__c where Account__c = :accountId]; for(Sites__c site: sites){ if(site.Site_Status__c == ‘inactive‘ || site.Lockdown_Flag__c == ‘Not Available‘) { continue; } options.add(new SelectOption(site.Webex_URL__c, site.Webex_URL__c)); } return options; } public List<SelectOption> getMonthItems() { List<SelectOption> options = new List<SelectOption>(); options.add(new SelectOption(‘Last 6 Months‘, ‘Last 6 Months‘)); options.add(new SelectOption(‘Last 12 Months‘, ‘Last 12 Months‘)); options.add(new SelectOption(‘Last 18 Months‘, ‘Last 18 Months‘)); options.add(new SelectOption(‘Last 24 Months‘, ‘Last 24 Months‘)); options.add(new SelectOption(‘Last 36 Months‘, ‘Last 36 Months‘)); return options; } }
在上述案例中,前端界面在下拉框中选择对应的site Name和 Display Name值,点击Apply按钮时,将结果保存至数据库,生成新的页面返回,这样便可达到动态刷新页面的效果。
具体的前端界面如下:

以上是关于Salesforce学习之路-developer篇利用Visualforce Page实现页面的动态刷新案例学习的主要内容,如果未能解决你的问题,请参考以下文章
Salesforce LWC学习(二十) CLI篇:新版本不支持Audience解决方案