vue点击复制功能
Posted zyz-s
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue点击复制功能相关的知识,希望对你有一定的参考价值。
复制功能,选中复制或者点击复制(不使用插件的情况下)
1、选中复制
这个比点击复制简单点
<template>
<div>
<el-button type="primary" plain @click="copy()">复制</el-button>
</div>
</template>
<script>
export default {
data(){
return{
}
},
methods:{
copy(){
document.execCommand("Copy"); // 执行浏览器复制命令
this.$message({
message: ‘复制成功‘,
type: ‘success‘
});
},
}
}
</script>
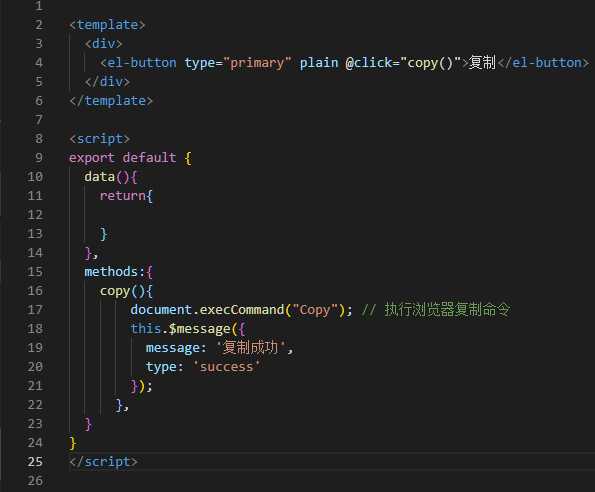
代码如图:

选中点击按钮即可复制,其实这个并不实用,有助于理解execCommand("Copy")。
2、点击复制
(我是在vue+element UI中实现点击表格中的按钮复制表格中的数据;)
<template>
<div>
<el-table
:data="tableData"
style="width: 100%">
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button
size="mini"
@click="handleCopy(scope.$index, scope.row)">复制</el-button>
</template>
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data(){
return{
tableData:{
name:‘小明‘
},
copyData:null,
}
},
methods:{
handleCopy(index,row){
this.copyData = row.name
this.copy(this.copyData)
},
copy(data){
let url = data;
let oInput = document.createElement(‘input‘);
oInput.value = url;
document.body.appendChild(oInput);
oInput.select(); // 选择对象;
console.log(oInput.value)
document.execCommand("Copy"); // 执行浏览器复制命令
this.$message({
message: ‘复制成功‘,
type: ‘success‘
});
oInput.remove()
},
}
}
</script>
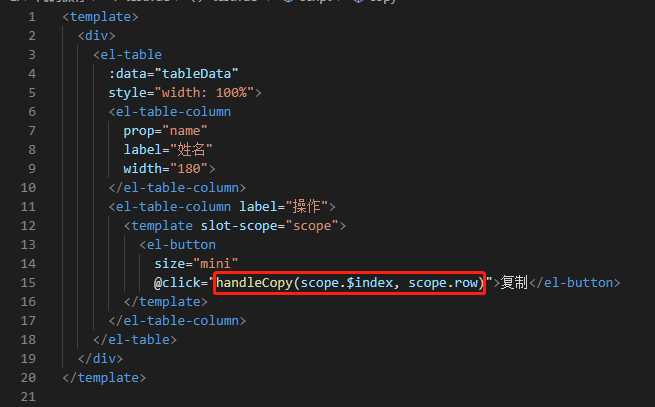
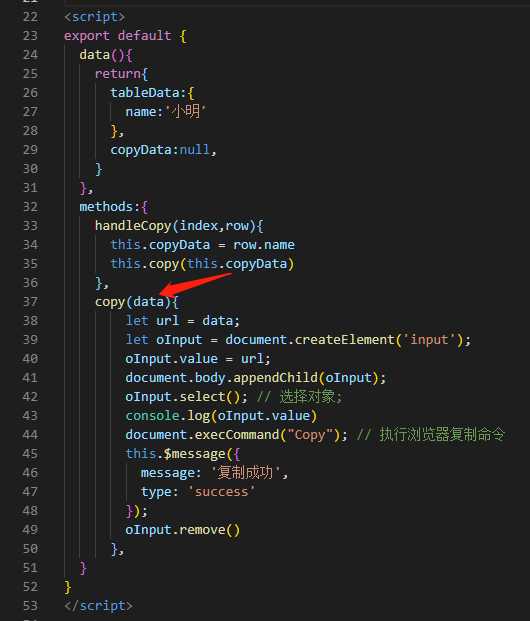
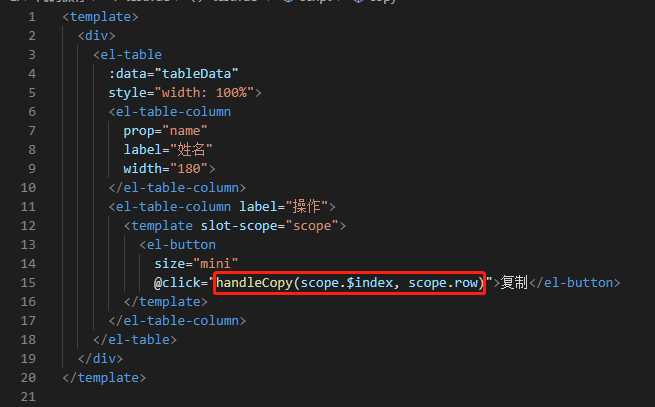
如图:



其实就是把值赋给一个创建的节点选中
以上是关于vue点击复制功能的主要内容,如果未能解决你的问题,请参考以下文章