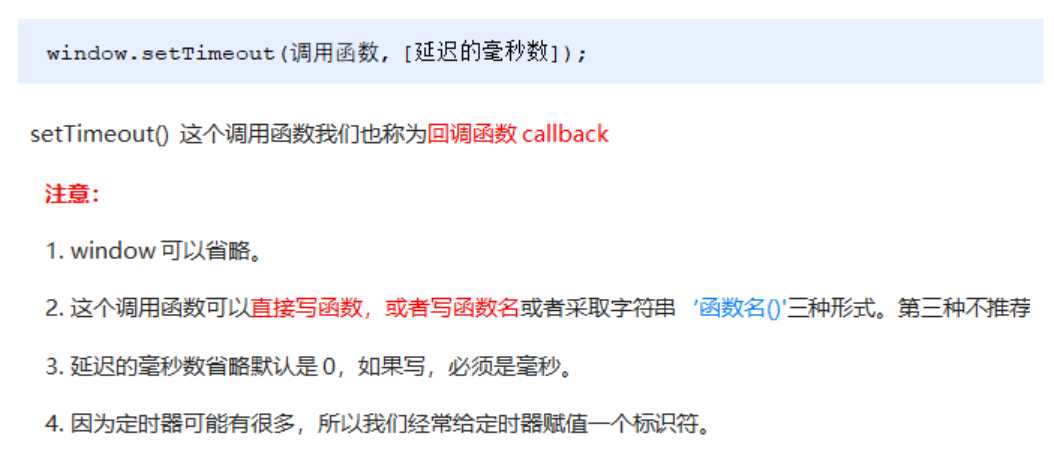
0179 定时器 之 setTimeout() :开启定时器,5秒后关闭广告案例,停止定时器
Posted jianjie
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了0179 定时器 之 setTimeout() :开启定时器,5秒后关闭广告案例,停止定时器相关的知识,希望对你有一定的参考价值。
1、开启定时器

普通函数是按照代码顺序直接调用。 【我的理解:`当某种条件发生时,回头调用的函数`。】 简单理解: 回调,就是`回头调用`的意思。上一件事干完,再回头再调用这个函数。 例如:定时器中的调用函数,事件处理函数,也是回调函数。 以前我们讲的 element.onclick = function(){} 或者 element.addEventListener(“click”, fn); 里面的 函数也是回调函数。
<script>
// 回调函数是一个匿名函数
setTimeout(function() {
console.log('时间到了');
}, 2000);
function callback() {
console.log('爆炸了');
}
// 回调函数是一个有名函数
var timer1 = setTimeout(callback, 3000);
var timer2 = setTimeout(callback, 5000);
</script>2、案例:5秒后关闭广告

<body>
<img src="images/ad.jpg" alt="" class="ad">
<script>
// 获取要操作的元素
var ad = document.querySelector('.ad');
// 开启定时器
setTimeout(function() {
ad.style.display = 'none';
}, 5000);
</script>
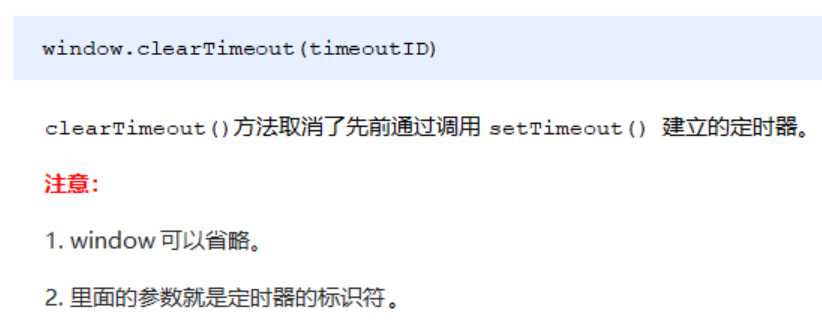
</body>3、停止定时器

<button>点击停止定时器</button>
<script>
var btn = document.querySelector('button');
// 开启定时器
var timer = setTimeout(function() {
console.log('爆炸了');
}, 5000);
// 给按钮注册单击事件
btn.addEventListener('click', function() {
// 停止定时器
clearTimeout(timer);
})
</script>以上是关于0179 定时器 之 setTimeout() :开启定时器,5秒后关闭广告案例,停止定时器的主要内容,如果未能解决你的问题,请参考以下文章
我之理解---计时器setTimeout 和clearTimeout