第二十八节-3d 盒子(transform transition )炫酷操作
Posted yzdwd
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第二十八节-3d 盒子(transform transition )炫酷操作相关的知识,希望对你有一定的参考价值。
div > ul > li*7 或者用 div
中间li + 
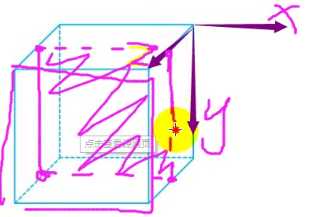
3d 效果:translateX() translateY() translateZ() rotateX() rotateY() rotateZ()
xyz 见图: 往网页里面去是正值
往网页里面去是正值
body{ perspective:800px}
div.stage{ transform-style:preserve-3d} preserve-origin:left top(看的角度,一般不用)
每个div position:absolute
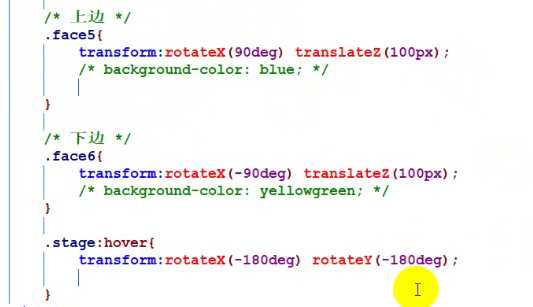
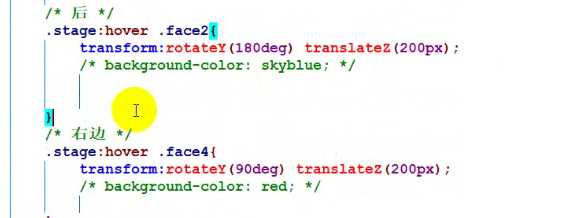
以及transform:
hover 之后不仅旋转,而且还分离,给出过多的位移即可:
配上transition:transform 2s 效果更好
以上是关于第二十八节-3d 盒子(transform transition )炫酷操作的主要内容,如果未能解决你的问题,请参考以下文章
第二百二十八节,jQuery EasyUI,TreeGrid(树形表格)组件
大白话5分钟带你走进人工智能-第二十八节集成学习之随机森林概念介绍