HTTP常用头部
Posted duikerdd
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTTP常用头部相关的知识,希望对你有一定的参考价值。
HTTP头部为HTTP报文构成要素之一.
作用: 传递额外重要信息,给BS提供报文主体大小,所使用的语言,认证信息等.
结构: 键值对
HTTP头部重复了怎么办? 浏览器内部逻辑决定结果
类型: 通用头部, 请求头部, 响应头部, 实体头部
通用头部:
Cache-Control: 控制缓存
Connection: 1.管理持久连接(保持连接or断开连接) 2.控制不在转发给代理的首部字段
Date: 报文创建时间
Trailer: 提示body之后写入了头部,一般用于分块编码
Transfer-Encoding: chunked 分块编码, body改为用分块传输,一般与Content-Encoding经常会结合来用,其实就是针对进行了内容编码(压缩)的内容再进行传输编码(分块)
Upgrade: 检测能否用更高版本的协议通信
Via: 追踪服务器与客户端之间请求和响应的传输路径,每经过一个代理,都会在Via字段后添加自己的信息
Warning: 通常告知用户一些缓存相关问题警告
请求首部:
Accept: 用户能处理的数据格式和相对优先级

Accept-Charset: 用户支持的字符集和相对优先级
Accept-Encoding: 用户支持的内容编码和相对优先级

Accept-Language:...语言集....
Authorization: 用户的认证信息
Expect: 告知服务器期望做出某种特定行为 , HTTP/1.1只规定了:100-continue
From: 告知服务器用户的电子邮件地址
Host: 告知服务器请求资源所在的主机名和端口号,HTTP/1.1规定请求必须包含,主要实现虚拟主机技术,把一台服务器划分成若干主机来运行多个网站和服务
If-xxx: 条件请求
Max-Forwords:可经过最大的服务器数目,可以调查指定传输路径的通信状况
Range: 请求资源的指定范围 --- 服务器206响应
Range: bytes=501-1000
Referer: 表示请求是从哪个资源发起的 ps: 可以统计访问量来源
User-Agent: 用户操作系统和浏览器的版本信息
响应头部:
Accept-Range: 是否能处理范围请求
Age: 创建响应时间
ETag: 唯一标识分配的资源 强ETag:改变一点就改变ETag值
弱ETag:提示资源是否相同,根本改变才改变
Location: 表示重定向后的URL
Retry-After: 告知客户端多久后再发送请求
Server: 告知客户端服务器信息
Vary: 缓存控制
实体头部:
Allow: 告诉用户支持的请求方法
Content-Encoding: 告知对body内容的编码方式(压缩)

Content-Laguage: 告知body所用语言
Content-Length: body长度, body编码后不能用该键值对传输!
Content-Location: 告知用于访问资源的URL
Content-MD5: 检查报文是否完整
Content-Range: 针对范围请求,指定body符合请求的范围
Content-Type: body的数据格式,和Accept表示一样
Expires: 资源失效日期
Last-Modified: 最后修改时间
Cookie服务:
HTTP协议是无状态协议(不保存状态,即不保留之前的一切请求或相应信息)
---> 提高效率 ---> 希望保持状态功能,引入cookie技术 :
Cookie : 就是一段字符串,是浏览器保存服务器返回数据的方法,通常保存用户身份信息
Set-Cookie : 服务器向浏览器中种下Cookie,当浏览器访问符合条件的url,就会自动带上这个Cookie
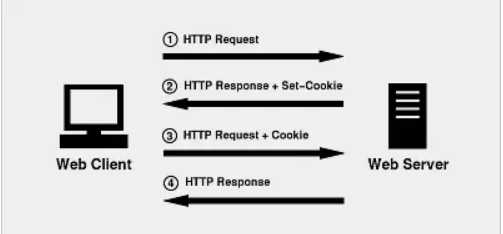
服务流程: 1.客户端第一次请求时,如果服务器想保存用户信息,服务器向客户端响应时会带有Set-Cookie字段
2.客户端会保存Cookie,在下次请求时会自动带上Cookie
3.这样服务器收到Cookie后,就知道是哪个客户端发来的请求,得到之前的状态信息

以上是关于HTTP常用头部的主要内容,如果未能解决你的问题,请参考以下文章